
În acest articol, vă spun cât mai ușor și simplu posibil ce este un font cu icoane Font Awesome, cum să îl instalați și să explicați câteva exemple ale aplicației.
Ce este Font Awesome?
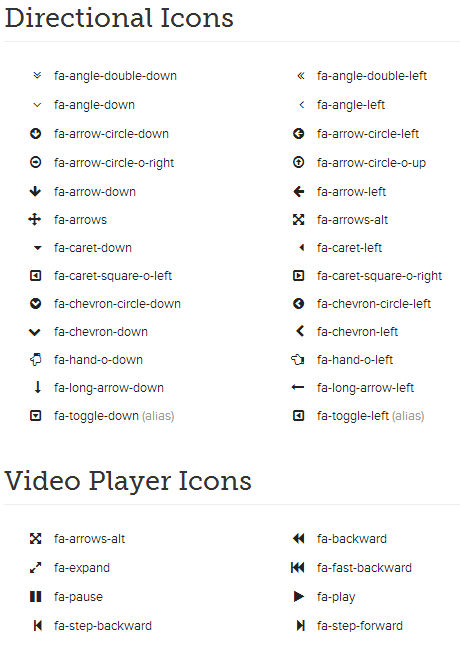
Este necesar fontul Awesome pentru a utiliza icoane, fără a încărca imagini pe site (colecții de pictograme etc.). Acest font (în versiunea 4.1) include 441 de pictograme disponibile pentru aplicarea clasei unei pictograme specifice pentru un element. Dar mai mult despre asta mai târziu. Mai jos puteți vedea o mică parte a exemplelor de icoane:

Pro fonturile
- gratuit
- Acces simplu prin CSS
- 441 pictogramă (în versiunea 4.1)
- Funcționează în IE
- scalabilitate
- Afișate perfect în lecturi și tehnologie i!
- Mulți designeri au apreciat deja și utilizează fontul!
Cum de a seta fontul Font Awesome (cu pictograme)?
2. Copiați fișierele despachetate în proiectul dvs. (de exemplu, în cazul în care fișierul index). Prin numele de fișiere, cel mai probabil nu vor exista coincidențe cu cele deja disponibile, deoarece numele sunt destul de specifice.
3. Conectați fișierele la capul proiectului. Propun două opțiuni - dacă este mai mare în director și dacă într-una.
4. Utilizați fontul. Să vedem un exemplu de mai jos:
Exemple Font Font minunat
Să presupunem că lucrăm la unele acțiuni din listă: