Fontul Icon este pur și simplu un font care conține caractere în locul literelor. Ele pot fi formatate cu CSS în același mod ca și textul simplu.
Fonturile de icoane au apărut și au devenit populare după răspândirea dispozitivelor mobile.
La urma urmei, cu cât ecranul este mai mic, cu atât mai mici sunt icoanele pe acesta. În plus, icoanele trebuie să fie scalabile. Fonturile cu pictograme îndeplinesc perfect aceste cerințe.
Anterior, când au fost folosite desene, ele au trebuit să fie ordonate de designer sau căutate gratuit. Și cât de greu a fost să găsești aceste imagini în funcție de dimensiune, culoare și stil!
Acum, odată cu apariția de fonturi iconice, trebuie doar să înregistrați denumirea icoanei și va apărea imediat pe site.
Astfel de fonturi permit un efort minim pentru a proiecta site-ul într-un singur stil.
Pro fonturile iconice comparativ cu imaginile:
- Puteți aplica orice proprietate CSS: specificați dimensiunea, culoarea, fundalul, umbra, gradientul, pseudo-clasele: hover. focus - pentru a aranja, după cum doriți.
- Ele pot fi animate.
- Acestea sunt scalate - pot fi reduse sau crescute fără pierderi de calitate, astfel încât acestea să fie afișate corect, atât pe afișajele standard, cât și pe retină.
- În comparație cu grafica, acestea sunt încărcate mai repede.
- Pentru a descărca fonturile de pictograme, browser-ul vizitatorului va trimite o cerere HTTP, ceea ce îi va distinge de descărcarea icoanelor. Câteva imagini de pe site, cu atât mai puține cereri către server, ceea ce înseamnă viteza de încărcare a paginilor dvs. va fi mai rapidă.
- Acestea sunt acceptate de toate browserele (chiar și versiuni foarte vechi).
Fonturile de pictograme includ seturi mari de icoane de diverse teme. Există o mulțime de astfel de fonturi - introduceți doar cuvântul "font font" pentru a obține cel puțin o duzină.
Desigur, 150 de icoane - nu este atât de mult, dar între ele poate fi necesar pentru tine.
Cum se conectează Dashicons?
Introduceți acest cod în partea de jos a fișierului functions.php al temei:
Dashiconturile pot fi folosite în cod HTML folosind clasele dashicons și dashicons- *:
Selectați aici pictograma corespunzătoare și faceți clic pe ea. Acesta va apărea în partea de sus a paginii, iar apoi veți vedea numele claselor acestei pictograme, de exemplu "dashicons-facebook".
După salvarea paginii cu postul, în locul paginii apare pictograma rețelei Facebook socială. Dimensiunea implicită este de 16 × 16 pixeli, dar puteți să-l măriți cu CSS.
Este, de asemenea, ușor de creat icoane de alte sociale. rețele, cum ar fi Google+ sau Twitter:
Iată ce avem:
Și tu poți adăuga Dashicons la elementele tale folosind selectorul: înainte în CSS:
Fontul pentru pictograme poate fi setat pe orice culoare prin adăugarea parametrului de culoare, de exemplu: culoare: # 237DA5;
Și, de asemenea, da orice fel, de exemplu, acest lucru:
Dar, acesta este deja subiectul unui post separat.
Inițial au fost destinate pentru cadrul Twitter Bootstrap, însă dezvoltatorii au decis că pot fi utilizați separat.
Font Font Awesome conține aproximativ 360 de icoane și este actualizat periodic cu altele noi.
Icoanele sunt împărțite în grupuri:
Cum se conectează Font Awesome?
Opțiunea 1. Puteți introduce o legătură directă cu fontul din fișierul header.php, între etichetele head-head:
Opțiunea 2. Puteți să descărcați fontul Font Awesome de pe site-ul oficial. descărcați pe site-ul dvs., specificând calea către dosarul cu fontul de pe serverul dvs.:
Opțiunea 3: Și ceea ce trebuie să faci este să conectați Font Awesome în fișierul functions.php:
În acest exemplu, calea către dosarul "font-awesome" este localizată în dosarul tematic.
Cum se utilizează icoane minunate?
Copiați codul său - în acest caz, acesta va fi:
și lipiți-o în locul potrivit pe site-ul dvs.
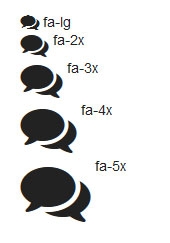
Cum de a mări dimensiunea Font Awesome?
Pentru a mări dimensiunea pictogramelor, sunt folosite clase:
Referindu-ne la exemplul nostru:
Iată ce sa întâmplat:

Fontul Minunat icoane, precum și Dashicons sunt complet gratuite.
Și, în sfârșit, câteva plug-in-uri utile care vor ajuta la automatizarea procesului.
Widget Icon. Conține 640 de pictograme de font frumos concepute pentru Bootstrap Twitter.
Puteți selecta pur și simplu biblioteca și pictograma de fonturi și le puteți afișa oriunde pe site-ul dvs. WordPress.
Meniuri minunate pentru fonturi. Vă permite să adăugați pictograme pentru font în meniul WordPress, precum și mesaje și pagini.
↓ Ca întotdeauna, arhiva cu sfaturi și coduri ale celor mai interesante icoane este disponibilă pentru descărcare către abonații mei
Au fost deja descărcate de 25 de ori (a)
Deschideți ↓
Lyudmila salut! Cu venirea ta și cu cele mai bune din viață! Și am vrut să întreb, ați rezolvat deja subiectul schimbării la https? Ar putea traduce Sabrina adaptabil la acest protocol, pentru a fi complet. adică nu au existat ferestre de tip drop-down în browser orientate către legăturile interzise și scripturile interzise disponibile cu http. Și cât de mult va costa un astfel de serviciu. vă mulțumesc.
Da, pot să traduc.
Numai în acest scop nu este necesar doar modificarea șablonului de legătură.
Există 7 elemente de realizat, începând de la șablon și terminând cu o redirecționare pe server.
Scrie-mi prin formularul de contact.

Sunt Ksana
(în lumea lui Lyudmila) - un web designer și dezvoltator de site-uri.
Pe acest blog scriu despre Wordpress - despre crearea, susținerea și promovarea site-urilor de pe acest motor, despre plugin-uri și teme pentru el, despre design și aspect.
De asemenea, vă spun despre experiența mea de a face bani online.
Sper că totul va fi interesant pentru tine.
- Femeia tematică Sabrina Premium


Subiectul orașului Știri Tema este pentru un blog, un site de știri sau un portal al orașului. Este executat în stil "reviste". Pagina principală: Pagina este separată.

Dezvoltarea unui site culinar. Retete pentru multivark. Caracteristici: - Adaptive layout. - Pagina prietenoasă pentru imprimantă. - Diferite tipuri de conținut.




Alăturați-vă cu mine!
2047 de participanți