
Mai multe forme diferite de opțiuni de intrare proiectate folosind CSS3. Acum, probabil, nici un site nu este complet fără un sistem de înregistrare, așa că hai să facem o formă frumoasă, creativă și moderne de conectare.
Înainte de a începe, câteva observații:
- Lecția se va pierde prefixele CSS (-moz, -webkit, etc), dar cu siguranță va fi în codul sursă.
- Scopul lecției este de a arăta caracteristici ale CSS. și anume CSS3. astfel încât un fel de forma cu siguranță va fi diferit în IE8 și de mai jos. Și măsuri de adaptare va cădea pe umerii dumneavoastră - dacă doriți să acceptați browsere mai vechi.
- Noi nu am folosit atributul formă de acțiune a etichetei, să se concentreze doar pe design.
- Personal, folosim o cutie-model. unde [lățimea] = [Element lățime] + [capitonare] + [frontieră]. Activați modelul în următorul fragment:
Câteva cuvinte despre gradul de utilizare a formelor.

Așa cum am menționat mai devreme, am încercat să facă fiecare formă este diferită de cealaltă. In aceasta ne-am concentrat pe butonul rotund „Send“.
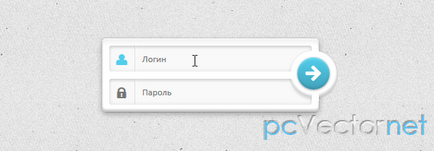
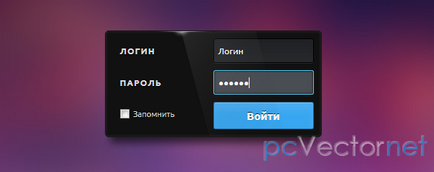
Primul exemplu este destul de minimalistă, nu vom folosi etichete, dar, desigur, utilizatorul trebuie să spună că el ar trebui să scrie câmpurile, iar pentru aceasta vom folosi pictograme. Icoane fundal etichetă .
Nu vom discuta aici despre cum să utilizați pictogramele din font FontAwesome, puteți afla aici.
Avem două containere cu intrare și de o pictogramă, și un alt recipient pentru a trimite datele, în care le folosim butonul de etichetă (în loc de intrare) cu o pictogramă în interior. Și, de asemenea, vom folosi atributul înlocuitor pentru acele browsere care îl suportă. (Suport de verificare aici)
Să începem cu cele mai multe stiluri forma de elemente. Forma este principalul nostru pentru front-end demo-ul nostru, așa că centrați ea, setați lățimea și utilizarea marjei. De asemenea, a cerut o poziționare relativă, ca butoane noastre vor fi poziționate absolut.
Am adăugat o linie subțire pe partea dreaptă a pictogramei de stabilire a frontierei-dreapta și umbră - box-umbra. De asemenea, a jucat cu culoare:: hover ,: se concentreze cu o tranziție lină. Adăugarea de „pointer-evenimente: nici una;“ ne permite, făcând clic pe pictograma să se concentreze pe câmpul de introducere.
Și acum stiluri pentru câmpurile de introducere:
Indents că nici o pictogramă nu se suprapune peste câmpul de intrare.
Înainte de a continua, semnalăm stiluri pentru două stări: hover și să se concentreze.
Aici folosim selectorul „frățești“ (
) Pentru a schimba culoarea de icoane, în cooperare cu câmpurile de introducere. albastru deschis atunci când treci, albastru închis cu focalizare. Și îndepărtați conturul pentru Chrome.
Trebuie să tragem acum butonul de trimitere.
Creați un element rotund și a pus-o pe partea de sus a formularului nostru, lăsând puțin dincolo de ea de pe partea dreaptă. efect de box-shadow este accentuat de suprapunere.
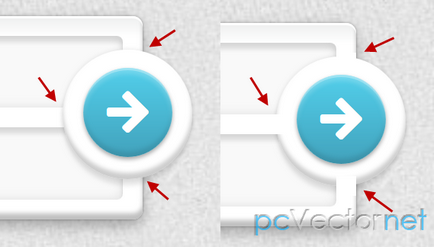
Poser. umbre accentuează efectul de suprapunere, dar ele pot, de asemenea, îl distruge complet. Vom vedea o umbră pe forma unui cadru (distanța dintre câmpurile de intrare)
În principiu, ne putem ascunde acele umbre prin utilizarea de diferite măști cu același fundal ca și cea a matriței. Această lucrare pentru pseudo-elmentov!
Avem nevoie pentru a închide cele trei site-uri în umbră. A se vedea imaginea de mai jos:

Și, în sfârșit - aceasta este buton nostru depune:
Pur și simplu: schimba culoarea planare și să se concentreze, dar așteptați, e mai mult să vină. Din moment ce folosim gradientul în starea implicită, iar gradientul nu se poate face o tranziție lină într-o culoare simplă, browser-ul dezactivează primul gradientului, și apoi se aplică proprietății culoare de fundal. Acest comportament determină apariția unui fulger alb când mutați cursorul, și se pare destul de impresionant.

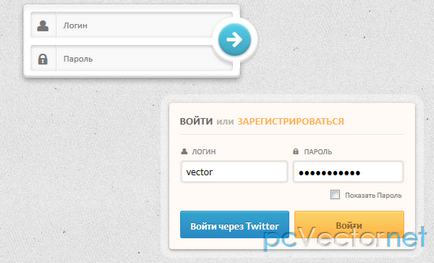
În această formă am adăugat o nouă opțiune: „Conectați-vă cu Twitter“ și „Afișare parola“, care va necesita utilizarea de j # 097; vascript.
Aici vom folosi numele pentru forma. În acest exemplu, tag-uri H1 luate. dar puteți folosi orice. Există, de asemenea, o etichetă asociată cu intrarea.
Stiluri eticheta principală formă. Utilizați frontieră translucide utilizând caseta-umbră.
Și apoi să se ocupe de antete, oferindu-le culoarea:
În continuare, vom folosi cele două secțiuni care urmează să fie așezate una lângă alta. Fiecare va ocupa 50% din spațiul disponibil în elementul de formular. și datorită "border-box" box-dimensionare. aceste decalaje sunt calculate în termen de 50%. De aceea, putem face marjele între aceste două elemente.
Skins sunt stabilite. Acum Styling elemente din cadrul acestora - eticheta și modul de introducere. Icoana este în interiorul etichetei în acest exemplu:
Notă: utilizarea cursorului: indicatorul de pe etichetă. Acesta ajută utilizatorii să înțeleagă ce pot naazhat pe ea să se concentreze pe câmpul de introducere.
Nu uita statele hover. concentra
Folosind selectorul „frățești“ (
) Permite să planeze eticheta de intrare sau de a face un efect frumos.
Deci, acum butonul de trimitere. Dar ele sunt proprietatea noastră float. Prin urmare, recipientul în care se află, este clearfix aplicabil.
Ambele butoane au o lățime de 49% și cu margini stânga / dreapta (margine) pentru a crea un mic decalaj mic.
Să ne dea un aspect ușor diferit atunci când treceți și starea activă a butoanelor:
Datorită poziționării relative, putem aplica un mic top margine de sus: 1px la butoanele în starea lor activă.
Important. pentru browserele care nu acceptă box-umbra. folosim o simpla schimbare a culorii de fundal culoare de fundal. Noi folosim Modernizr adaugă no-boxshadow clasă în browsere mai vechi. Un exemplu ilustrativ de modul în care puteți crea o opțiune de „back-up“, în proiectarea nu acceptă browsere CSS3.
Și noi nu am uitat despre mica piesa noastră - „arată parola“. Ei bine, în primul rând, ai știut că nu putem schimba tipul de atribut de la intrare s? Pentru a face trecerea la „spectacol parola“, avem nevoie pentru a elimina de fapt câmpul cu o parolă și de a crea un câmp de text. Există un mic fragment de Aaron Saray. care va ajuta la orice control. Să vedem:
Deci, ce înseamnă toate astea încă nu skriptik? Câteva lucruri:- El ia act de fiecare intrare cu clasa .showpassword
- Creează un nou container (.opt)
- În interiorul containerului se creează o casetă de selectare cu eticheta. care este asociat cu ea.
- El introduce containerul după câmpurile de intrare cu .showpassword clasa părinte.
- Atunci când se apasă pe caseta, în câmpurile de intrare cu atributul .showpassword de clasă se înlocuiește pe text.
În sfârșit, dar nu în ultimul rând. Adăugați câteva linii de jQuery pentru a schimba pictogramele în momentul apăsării caseta de selectare. Simplu și eficient:

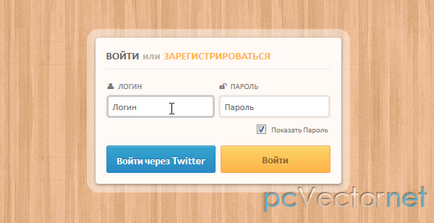
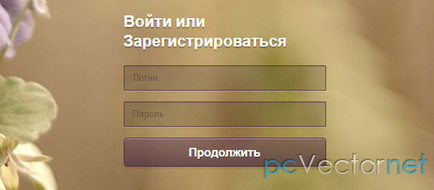
În acest exemplu, prin trecerea câmpurile de conectare și parola obișnuite. a adăugat opțiunea - „Remember Me“, precum și un efect de lumină, care este realizat în întregime cu CSS.
Umbra sub forma va apărea într-un mod special prin utilizarea de rază negativă a distribuției sale. Am îngropa un pic în structura noastră formă. Pentru câmpurile folosim două etichete p, care sunt etichetă și de intrare. care, la rândul lor, au o proprietate float. Prin urmare, la fel ca în exemplul anterior, nu uitați să aplice clearfix pentru containerele noastre.
Să adăugăm unele stil pentru a eticheta și câmpurile de intrare cu atributele textului / parola. plus stiluri pentru stările: hover și să se concentreze.
Acum avem un câmp de intrare frumos, stânga pentru a crea o casetă de selectare - „Remember“ și butonul Submit. Aceste două elemente sunt adiacente reciproc:
Noi folosim noile selectorii CSS, dar puteți folosi clasele. În orice caz, începe cu o casetă de selectare și o etichetă:
Această etichetă va fi destul de diferit de aceste etichete folosite anterior. Trebuie să se adapteze câteva lucruri pentru a afișa în mod corespunzător: eliminați stilurile instalate anterior privesc pe caseta, vom adăuga un pic de umplutură și de a face alinierea verticală.
Dar, în cazul în care este efectul nostru de lumină? Pentru a realiza acest lucru, avem nevoie de trei elemente:- O linie de gradient pentru matrița superioară
- Una pentru un mic flash la linia anterioară
- Una pentru o reflectare mare a formei la dreapta
Și, în sfârșit, reflecția noastră de lumină. Dar stai, nu au suficiente elemente pseudo-! Nu vă faceți griji, vom folosi primul paragraf (p tag-ul) pentru acest lucru.
Important. trebuie să dezactivați evenimentul făcând clic pe acest element cu o proprietate pointer-evenimente. Dacă vom face acest lucru, nu mai putem să faceți clic pe câmpul de introducere. deoarece există un strat pe aceasta. Și browsere nu acceptă CSS3 (pointer-evenimente eveniment) va trebui să elimine reflexia (clasă suplimentară este creată modernizr).

O caracteristică a acestui exemplu este lipsa etichetei. Sau pictograme. Da, am spus mai devreme că eticheta ar trebui să fie utilizate pentru a spune utilizatorilor valoarea câmpului. Dar pentru a face acest lucru, vom fi folosind un înlocuitor. Iar aceste atribute pentru browsere neacceptate, vom face etichetă vizibilă.
Permiteți-mi să introducă un nou atribut - obligatoriu. În cazul în care browser-ul acceptă această caracteristică, vă permite să-l verificați un câmp gol sau nu și, în consecință trimite datele din formular.
Important. ar trebui să utilizați întotdeauna forma validarea server-side, nu se bazează pe j # 097; vascript pe partea de client, care poate fi oprit.
Să începem din nou cu forma tag-ul și titlul formularului:
Apoi modificați stilurile substituent. după caz:
Stiluri pentru două state plasați cursorul și să se concentreze:
Și forma de date buton de trimitere:
Să ne acum a face cu a doua alegere noastre nu-substituent.
Este simplu: dacă substituentul nu este acceptat, atunci eticheta devine vizibilă.

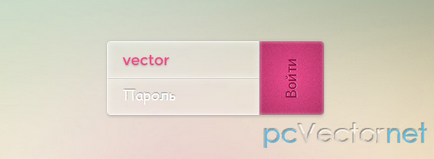
Un ultim exemplu de formular de înregistrare este făcută sub sticla. Nu vom folosi eticheta. lasa totul sa fie compact. În datele trimiterea de text buton povernom, iar atunci când cursorul mouse-ului, în loc de text vom arăta o săgeată.
Structura Minimalist pentru forma minimalist.
Stilul de forma:
punctul următor stil și câmpurile de introducere:
Stiluri pentru starea Hover și substituentul:
În cele din urmă, butonul Submit. pictograma săgeată va fi vizibilă numai atunci când mouse-ul este de peste. Rețineți că vom folosi SPAN interiorul butonului pentru a roti textul fără pictograme rotative.
În cazul în care browser-ul dvs. nu are suport pentru transformarea proprietății. Textul pur și simplu nu se întoarce. E în regulă.
Teksturku adăuga o simpla atingere a unui buton, folosind două fundal. textură și un gradient radial care se afla sub ea.
Acum vom adăuga stil la stările hover. se concentreze și activ. Plutind, SPAN se mută la stânga și dispare, și poyavletsya săgeată:
Adăugați unele j # 097; vascript pentru a adăuga substituent în browsere html5 neacceptate ea. Utilizarea va fi un plug-Mathias Bynens.
După inclusiv plugin-ul jQuery și script-o simplu:
Asta e tot. Acum vei putea da un aspect modern și elegant, la formele tale.
Și idei ar trebui să arate forma, puteți podcherpnut spune să îl. aici sunt câteva:
DESCARCĂ Leap: 2843
409,01 Kb care au descarcat?