Cum de a crea un ambalaj Photoshop Mockup

Doriți să aflați cum vă puteți crea ambalajul produsului realist (Mockup Box) în Photoshop? Apoi, acest tutorial este pentru tine.
Această lecție a fost făcută pentru a ajuta cititorii mei pentru a crea propriul aspect pentru cutia produsului. În primul rând începem cu faptul că forma unei cutii se va face. În continuare, vom adăuga câteva elemente de design suplimentare la cutie. Și, în sfârșit, vom termina lecția noastră prin adăugarea de umbre și scoate în evidență, pentru a face munca noastră mai realist. Pentru acest tutorial veți avea nevoie de Photoshop CS3 sau mai nou.

Dintre materialele suplimentare pe care avem nevoie pentru lecție - un cuplu de fonturi gratuite, dar dacă aveți propriul dvs., le puteți utiliza.
Non - Dafont
Antipasto - Dafont
Crearea și personalizarea unui document
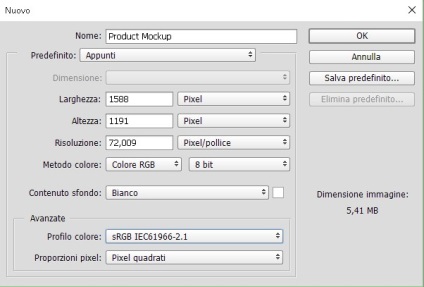
Să începem prin crearea unui panza Photoshop dimensiune 1588 × 1191 pixeli, apoi, schimba culoarea de fundal la # d2d3d5;

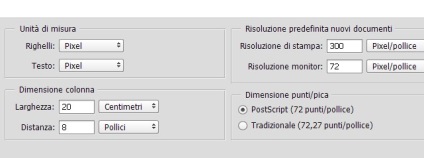
Pentru comoditate și pentru a asigura un tip mai precis de lucru pe o lecție, avem nevoie de conducători și grilă. Puteți obține acces pentru a sprijini conducătorii de a merge la View> Rigle (sau apăsați Ctrl + R), și pentru a permite rețelei, selectați Vizualizare> Afișare> Grile (sau apăsați Ctrl +,). Mai jos vă puteți uita la setările mele pentru rețea:

trage o cutie
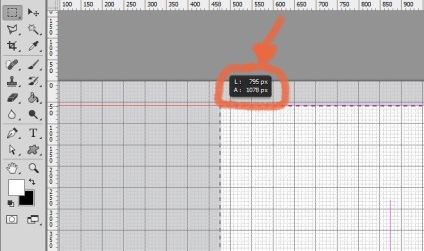
Creați un nou grup și nume-l «Partea dreaptă / Partea dreaptă.“ Creați un grup în acest nou layer și numește-l ca «lateral dreapta / dreapta“, precum și utilizarea Rectangular Marquee Tool. a crea o gamă selectată de 795 × 1078 pixeli. După ce ați făcut acest lucru - umple zona selectată cu orice culoare. Am făcut-o cu alb (#FFFFFF).

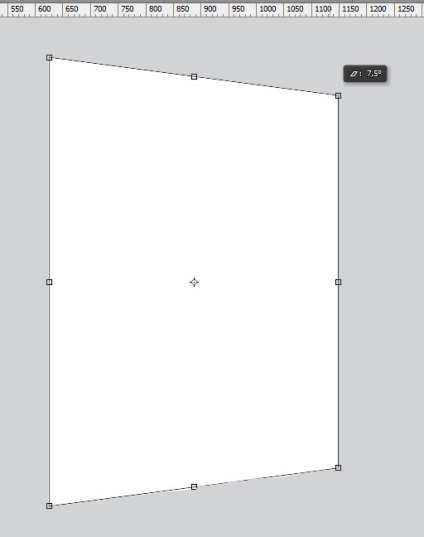
Înainte de a trece direct la proiectarea, să configurăm straturile și să le prezinte într-o vizualizare 3D. Și începem cu partea dreaptă a casetei. Selectați acest strat și apăsați Ctrl + T. Trebuie să reducem ușor acest strat (aproximativ 75%). Asigurați-vă că nu uitați să faceți clic pe pictograma lanțului pentru a păstra proporțiile obiectului. Apoi, du-te la Edit> Transform> Perspective si transforma-l așa cum se arată mai jos: (schimbarea poziției nodurilor în partea dreaptă):

Prin apăsarea Ctrl + T. și țineți apăsată tasta Ctrl, vă va schimba poziția numai nodul selectat.
În ceea ce privește partea stângă a casetei, vom face următoarele: În primul rând, reducerea stratului de până la 75%. Țineți apăsată tasta Ctrl - transforma-l, astfel încât a devenit arata ca 3D. Ar trebui să obțineți ceva de genul:

Creați o casetă de înregistrare
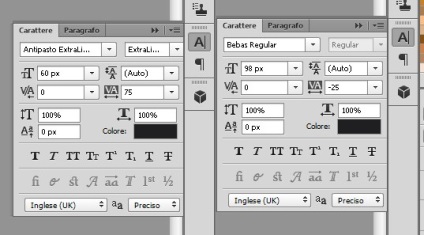
Pentru design-ul, am făcut-o schemă de culoare albastru deschis. Deci, dacă doriți să faceți ca mine - schimba culoarea de fundal la # e1ebe4. Dupa ce am creat fundalul, să continue, și va face un titlu (plasat pe partea de sus și în mijloc). Am folosit următoarele setările pentru fonturi și (culoare # 1f1f20) pentru acest lucru:

Asta nu a fost prea plictisitor, am decis să adauge mai multe detalii și pentru a insera simbolul „Daw» (# 009a81). De asemenea, a înregistrat simbolul mărcii comerciale cu ajutorul Custom Shape Tool.
Apoi, am adăugat textul de la rubrica cu ajutorul instrumentului Punctul. Am folosit următoarele setări:

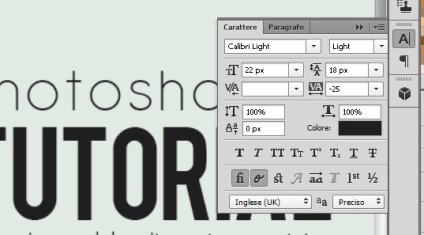
Finish, adăugați o altă casetă de text în partea de jos, în centru.
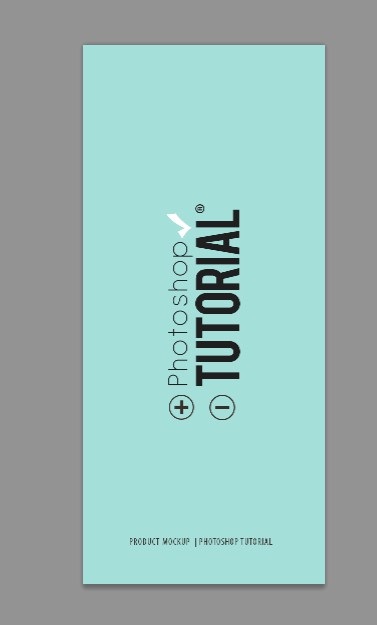
După ce ați făcut design-ul și salvat-l, puteți închide documentul. Vei vedea că designul pe care tocmai l-ați făcut - va apărea în acest document cu cutia originală.

Apoi, în același mod ca și înainte, adăugați textul personalizat în partea de jos.
După ce sunteți mulțumit cu design-ul, salvați și închideți documentul cu stratul editabil. Asta ar trebui să luăm în această etapă:

detalii suplimentare
Acum că am terminat cu design-ul de bază, vom da imagine realistă - adăugarea de umbre.
Să începem acest pas prin crearea unui nou grup, și de această dată să-l numim «Shadows / Umbre“. În acest grup, face un nou layer numit «Înapoi». Va continua să facă o selecție, suma de care ar trebui să fie la fel de cutie si umple-l cu negru. După ce ați făcut acest lucru, țineți apăsată tasta Ctrl și să-l distorsionat, așa cum se arată mai jos. După, face strat neclaritatea folosind filtrul Gaussian Blur. apoi schimbați modul de amestecare a acestui strat, cu o umbră pe lumină moale.

Creați un nou layer și numește-l «Bottom«. Schimbați culoarea prim-plan # 000000. și un instrument de perie (dimensiuni relativ mari, și duritatea de 0%), luați la întâmplare mai multe lovituri la partea de jos, iar apoi schimba modul de amestecare Soft Light și schimba opacitatea la 85%.

Creați un nou strat și acest nume de data aceasta «Lumina«. Schimbarea culorii de fundal pentru #FFFFFF. Asigurați-vă dimensiunea pensulei un pic mai mult și să ia trei timpi în centrul casetei. Schimbarea modului layer pe Soft Light.

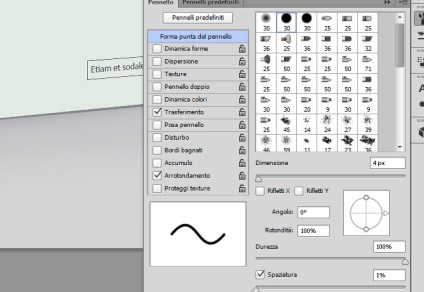
Creați un nou layer și numește-l „Bottom 2“. Apoi selectați instrumentul Pensulă și modificați setările pentru ea, după cum urmează:

Selectați Pen Tool și face o cale de-a lungul partea de jos a cutiei, care este în contact cu podeaua, și apoi faceți clic dreapta și selectați Stroke Path. Asigurați-vă că ați pus un semn de selectare lângă setarea Stimulează Preassure. Mai mult, opacitatea și popularea (Opacasity / Fill), respectiv la 50% și 55%.

Deschideți grupul «lateral dreapta» și de a crea două noi straturi și le numesc «Umbre / Shadow“ si «Umbre 2/2 umbră“. Asigurați aceste două straturi sunt mascate de bază (Ctrl + Alt + G). Utilizați o perie moale, cu o duritate de 0% și setați modul de amestecare pentru ambele straturi Soft Light. Pe primul strat «Umbre» desena formă mare «U» a marginilor cutiei. Pe al doilea strat de «Umbre 2" , folosind aceeași perie, dar cu o opacitate mică, să ia câteva lovituri în jurul valorii de text pentru a da mai multă profunzime.

Creați două straturi noi și nume le «detalii: umbre / detalii: umbre“ și «detalii: evidențiază / detalii: lumina.“
Repetați ultimele două etape în partea stângă a casetei.

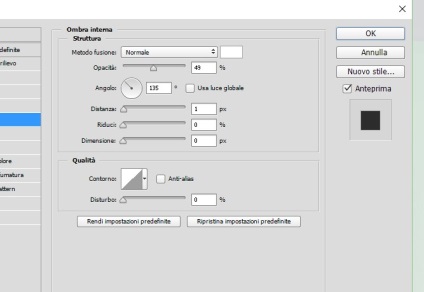
Creați un grup nou și denumiți-l «Detalii / Detalii„. Apoi, creați un nou layer numit «stânga Lambouri / supapa de stânga“. Folosind Pen Tool, aveți nevoie pentru a crea o formă similară cu un triunghi, dar colțul rotunjit plat în formă și cu. Apoi faceți clic dreapta-și umple-l cu # 767676 culoare. În continuare, se adaugă umbra interioară (Inner Shadow):

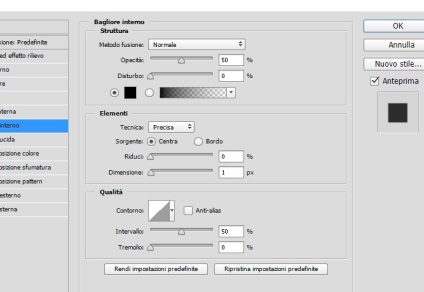
Și, de asemenea, adaugă strălucire interioară (Strălucire interioară):

Creați un nou layer și numește-l «Shadow / Shadow“. Se repetă manipulările făcute mai devreme, dar cu o dimensiune a pensulei puțin mai mare (dimensiune 4-6px), trage o linie de-a lungul marginii care separă partea stângă și dreaptă a casetei (puneți-l ușor spre dreapta). Apoi, un pic neclaritate-l folosind Gaussian Blur si schimba modul de amestecare Soft Light (în figură este prezentată mai jos linia roșie):

Repetați pasul anterior, dar de data aceasta-i un nume «Repere» și de a folosi culoarea #FFFFFF. Slip acest strat ușor spre stânga (așa cum este ilustrat mai jos linia albastră):

Creați un alt layer și numește-l «Linia / Line“, și folosind Line Tool trage între liniile trasate anterior o linie (aproximativ 2-3px și # 000000). Schimbarea modului de amestecare Soft Light (In imaginea de mai jos am subliniat linia albă):

Iată ce ar trebui să obțineți în rezultatul final:

Și aici este o altă variantă:

lecții și articole similare
- Modul de amestecare Blend Magic Dacă în Photoshop

- Cum de a crea un model abstract simplu dar elegant de linii spectrale în Photoshop

- Cum de a adăuga culoare la o fotografie veche în Photoshop

- Glitch (glitch) efect în Photoshop

- Text cu efect de explozie în Photoshop
