Cu ceva timp în urmă, această percepție a început să se schimbe - dezvoltatorii au început să găsească modalități de a umple scrisorile de conținut interactiv și dinamic. Aceste metode sunt atrase nu numai atenția beneficiarilor de scrisori, dar, de asemenea, e-mail da designeri capacitatea de a pune în aplicare noi idei creative.
B # 038; Q, retailerul britanic principal (lanțul de retail), anul trecut, a atras o mulțime de atenție atunci când compania a trimis o serie de scrisori cu componente complet interactive folosind doar HTML si CSS.
In trecut, unii clienți de e-mail precum Apple Mail este sprijinit în siguranță, de cea mai recentă versiune de HTML si CSS, dar marea majoritate a clienților de e-mail nu. Aceasta a forțat de e-mail-designeri pentru a proiecta un „cel mai mic numitor comun“.

Văzând acest lucru, Dzhastin Ku a început să experimenteze pentru a afla dacă este posibil să se pună în aplicare aceleași metode în alți clienți. În mod surprinzător, datorită faptului că majoritatea clienților de e-mail suportă CSS-selector: Hover (responsabil pentru schimbarea elementului atunci când cursorul), se poate efectua forme simple de interacțiune, cum ar fi schimbarea imaginii arătând cursorul la ea. Deci, acolo FreshInbox blog. în cazul în care Ku a început să descrie aceste tehnici.
Cam în același timp, în comunitatea poștale și a început să experimenteze cu HTML dinamic și CSS în scrisorile. Mark Robbins a scris celebra unele jocuri distractive pe CSS, care lucrează în clienții de e-mail bazat pe Webkit, iar Dzhonatan Kim a făcut o prezentare pe tema „Frontiere Email» transcenderea pe seminarul turnesol.
Campania de B # 038; Q este de interes pentru perspectivele „mailing cinetic“
Oracle, creatorii campaniei, a numit-o „expediție cinetică.“ După campaniile B # 038; Q, mulți expeditorii au început, de asemenea, pentru a încorpora conținut interactiv și dinamic la listele lor de discuții.
„Kinetic“ sau interactiv?
Este cuvântul „cinetic“ - nu este doar un alt nume pentru „interactiv“ lista de discuții?
Accesând „Ezine cinetic“ este, de asemenea, utilizat adesea metode alternative pentru a asigura afișarea corectă a mesajelor de pe clienții de poștă electronică care nu acceptă conținutul „cinetic“. De exemplu, conținutul de „cinetic“, puteți pur și simplu ascunde sau poate fi schimbată într-o pagină statică.
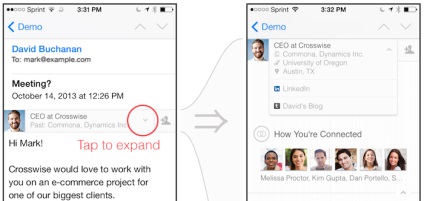
Exemple de „discuții cinetice“
Și asta nu face parte din conceptul de „distribuție cinetică“?
Ce trebuie să client de e-mail pentru a afișa „distribuția cinetică“?
Clienții de poștă electronică pot fi, de asemenea, clasificate în funcție de capacitatea lor de a menține un conținut de e-mail „cinetic“.
"Kinetic" client de e-mail
„Kinetic“ (sau „total cinetică“) client suportă cele mai multe dintre caracteristicile care permit afișarea „buletinul cinetic“.
Aceste caracteristici includ:
- element de poziționare absolută și relativă
- CSS-animație
- CSS-tranziții
- hover: - CSS pseudo-clase. verificat
- CSS-selectoare, adăugând interactivitate, selectoare legate în primul rând (+) și (
Toate acestea este construit în clienți de e-mail în iOS, Android în clientul de e-mail nativ, Apple Mail, Outlook pentru Mac și iOS. De fapt, AOL Mail au făcut listă, dacă nu lipsește suport CSS-animație.
clienții „Polukineticheskie“
„Polukineticheskie“ (sau kinetice ușoare) clienții sprijină un set minim de funcții cinetice de e-mail.
Aceste caracteristici sunt incluse cel puțin:
- Selector: Hover
- Capacitatea de a ascunde selectiv conținut
- (Opțional) selectoare legate