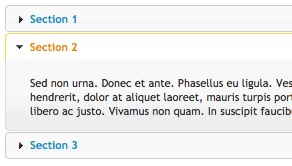
Acordeon - acest fel de lucru, care, atunci când faceți clic pe numele (în lista de alte nume) și pleacă din regiunea de jos a conținutului. În mod normal, celelalte panouri în același timp aproape. Acordeoane - este un mod înțelept de a „pachet“ de conținut de pe pagină într-un spațiu limitat.

In acest tutorial, vom crea un acordeon neobișnuit, care poate găzdui o varietate de informații cu privire la un minim de spațiu.

HTML: utilizarea clasică a listelor definiție
Acordeoane - este locul perfect pentru determinarea listelor.
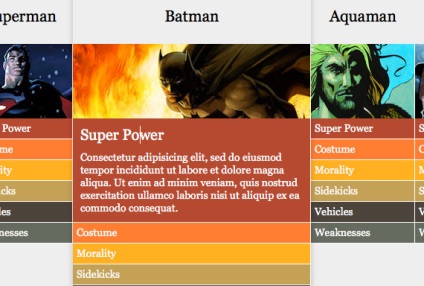
acordeon nostru va consta din div s, care vor fi unite pentru a forma un rând orizontal. Fiecare div conține numele coloanei, imaginea, și lista de definiții. Un exemplu de astfel de ddiv:
Toate stilurile din acest exemplu este foarte simplu și nu are sens să le răspândească aici.
Un punct important în foaia de stil - este disponibilitatea. Trebuie să ne ascundem toate tablouri de bord pentru masa implicit. O modalitate de a face acest lucru de afișare -utilizarea: nici unul. Dar se ascunde complet panourile noastre, și unele cititoare de ecran (cum ar fi Ipad, browsere mobile, etc), acesta poate fi interpretat greșit. Prin urmare, noi pur și simplu „împins“ tot textul în afara zonei vizibile a browser-ului.
Aceasta este o tehnică clasică.
Funcția jQuery slideDown funcționează cel mai bine atunci când este cunoscut pentru înălțimea elementului inițial, înainte de a închide \ ascunde, pentru animatie buna. Dacă vom folosi afișare: nici unul din foaia de stil, funcția nu va ști înălțimea necesară a celulelor. Dar doar împingerea, va ajuta la rezolvarea acestei probleme. Trebuie să ne asigurăm că celula este expus la întreaga lățime a acestei funcții se poate calcula înălțimea de lățimea dată celulei extinse și complet vizibile.
CSS3 selectorul de pseudo-clasă: nth-de-tip este foarte util atunci când se lucrează cu liste de definiții. Să vopsea celulele noastre în culori diferite, cu ajutorul: nth-de-tip:
Pentru cei care sunt încă gândesc la IE adăuga mai multe clase și vopsea celula cu ei.
1. După apăsarea
2. În cazul în care celula activă, nu se întâmplă nimic
3. În cazul în care nu.
4. Închideți toate celulele deschise
5. Rafinare numele vechi
6. Creșterea noul nume
7. Deschideți o nouă celulă
8. Marcați coloana curentă
9. Asigurați-vă că coloana este desfășurată
Mai multe puncte interesante.
Eu folosesc de obicei .live funcția () pentru a urmări clicurile pe elemente dt. Dar noul mod de modă de a face acest lucru - utilizarea .delegate ()
Live vor fi monitorizate clici pe tot parcursul documentului, în timp ce delegatul este posibil să se limiteze anumite regiuni.
O altă caracteristică mare a acordeon - atunci când faceți clic pe imaginea deschide versiunea completă a coloanei, atunci când re-clic pe tranziția este o legătură necesară. Trucul aici este de a preveni acțiunea implicită atunci când faceți clic pe imagine (de exemplu, ca urmare a unei link), cu condiția ca această coloană nu este activă (curent).
Astăzi ne-am dori să vă împărtășesc câteva idei în ceea ce privește efectul blocului a fost deschis, pe care o puteți utiliza pentru proiectele lor.
Dacă doriți să crească în mod semnificativ securitatea site-ului pe WordPress, nu veți scăpa de configurația fișierului .htaccess. Acest lucru nu va numai a vă proteja de o serie de atacuri ale hackerilor, dar, de asemenea, să organizeze redirecționarea, precum și pentru a rezolva problemele asociate cu memoria cache.
Design material - această tendință este avânt de la Google. În această colecție asamblate pentru WordPress teme libere, executate în acest stil popular.
Efecte asupra că și acolo pentru a impresiona vizitatorii noștri. În această colecție adunat câteva zeci de resurse ale căror creatori într-adevăr a încercat să impresioneze vizitatorii.
La sfârșitul lunii le oferim pentru a face cunoștință cu un set de materiale gratuite pentru designeri web în ultima lună.
Vă mulțumesc, e într-adevăr ceva ce merită!

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!