Am fost abordat de unul dintre cititorii cu întrebarea dacă este posibil, pe site-ul său pe WordPress pentru a pune în aplicare în formă de acordeon Întrebări frecvente. Există mai multe plugin-uri pentru ea, dar în acest articol vom discuta despre modul în care să pună în aplicare planul său le folosind jQuery.
Ce acordeon?
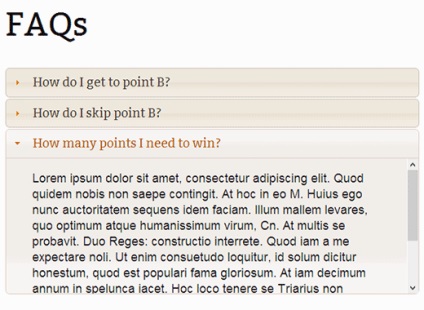
În web design-acordeon - este termenul utilizat pentru proiectarea de model al interfeței cu utilizatorul, care are file sau blocuri de conținut, se extindă și să se prăbușească, după caz utilizator (interacțiune). Mai jos - screenshot pune în aplicare un acordeon simplu.

Adăugarea jQuery acordeon FAQ
Înainte de a adăuga Întrebări frecvente acordeon pentru a vă asigura că aveți pe site-ul are o secțiune de întrebări frecvente. Trebuie să instalați plugin-ul WordPress FAQ Manager.
WordPress are un built-in jQuery bibliotecă, dar nu există nici o ordine pentru jquery. Vom încărca biblioteca de la CDN Google pentru a încărca și script-urile în WordPress. Vom crea, de asemenea, un SHORTCODE, care va afișa Întrebări frecvente. Cel mai important lucru în toate acestea este că vom pune în aplicare acest lucru prin crearea plugin WordPress.
Acum avem un plugin, gata pentru a fi descărcate. Deschideți clientul FTP și încărcați dosarul meu de acordeon in directorul / wp-contnt / plugins / site-ul pe WordPress. Apoi, trebuie să activați plugin-ul, accesând site-ul admin.paneli Plugin-uri.
Adăugați o pagină Întrebări frecvente cu acordeon
Pentru a vizualiza formatul FAQ acordeon, trebuie să creați o nouă pagină. Noi mergem la Pagini Adăugați o nouă. Întrebați numele paginii, cum ar fi FAQ. și înregistrarea caseta de editare introduceți scurtătură:
Noi schimba stilul și culoarea acordeon dvs.
Pentru culori si stiluri de acordeon nostru foloseste jQuery UI, este situat pe filetele Google Cerere. De fapt, este doar foaia de stil, și, dacă doriți, puteți descărca și puneți-l pe site-ul său. Pe site-ul jQuery are o secțiune cu teme pentru jQuery UI cu câteva gata făcute. În exemplul nostru, am folosit tema omenirii. dacă ați observat. Puteți schimba la orice furnizate de fire pot, de asemenea, modifica sau crea propriul dvs. folosind Themeroller (netezime, Cupertino, etc).
Împărtășește cu prietenii: