
Astăzi vreau să vă arăt cum să utilizați unele dintre capacitățile CSS3 minunat de a crea animate butoane tridimensionale.
Puteti vedea afișajul corect în browserul Chrome. Din păcate de Firefox, de exemplu, nu arată ultima proprietate (distorsiune 3D).
Un exemplu de un buton animat, puteți vedea aici:
parte HTML
Pentru a începe cu vom defini pagina de fundal pentru un buton pe ea arata mai elegant. Și da proprietățile de bază pentru butonul, astfel încât a fost nevoie de o anumită formă și culoare.
Nu există nici o încă nimic special. Doar stiluri cheie și de bază. Dar, apoi se adaugă un gradient ...

gradientul CSS3
Pentru WE gradientului nu voi scrie de la zero, dar numai prin generatorul de Gradient Generare pentru a scurta timpul. Puteți utiliza, de asemenea, același serviciu (pentru detalii, ce servicii sunt veți găsi în articolul meu de aici).
Apoi, folosind aceste culori pentru a crea gradient de: # 609bcb () și # 4a85b5 (). Mare greșeală novice web designeri face gradient de foarte ascuțite. Vrem doar să adăugați un dram de efect de volum.
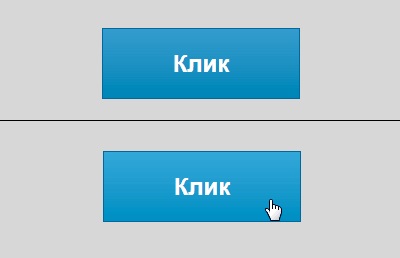
Apoi, va trebui să adăugați un stil atunci când treceți peste buton. Hai să facem butonul de mai multă lumină atunci când vă deplasați. Pentru aceasta vom folosi din nou gradientului:

In imaginea de mai sus prezintă un efect de gradient de lumină atunci când treceți peste buton.
margini ascuțite nu arata foarte frumos. Să întregesc lor:
Aceste trei linii de 5 se rotunjirii în pixeli (px), în diferite browsere (și, astfel, de asemenea, vechi). Nu face raza este prea mare, deoarece butonul va arata un pic ciudat.

Aici este butonul nostru în acest moment.
adăugați umbre
Acum, pentru a face partea de text a acestui buton se aplică o umbra textului: