Vă reamintesc că aceste butoane sunt gratuite, și le puteți descărca gratuit. Să mergem.

Exemplul ι Descărcați sursele
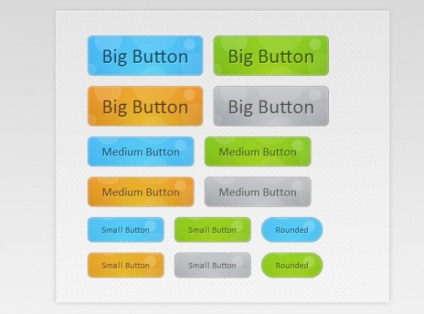
Disponibil există 4 butoane de culori - albastru, verde, portocaliu și gri. Toate clasele care au fost prezentate mai sus nu sunt obligatorii, totul depinde de buton pe care doriți să îl difuzați. De exemplu: dacă aveți nevoie de un buton albastru mare și apoi link-ul de la butonul pe care doriți să alocați un albastru mare clasă.
De obicei, nume de clase sunt selectate astfel încât să fie ușor de reținut, dar este posibil ca unele clase vor fi confundate cu alte clase de pe pagina ta.
Dacă acest buton nu va arata chiar pe site-ul dvs., încercați să alocați o clasă unică, dar în acest caz, trebuie să le editați în CSS.
Acum, să vedem toate aceste butoane sunt realizate folosind CSS.
Toate cod este în buttons.css butonul. O poți pune cu ușurință în site-ul dvs. existent și să-l utilizați, care simplifică foarte mult sarcina.
Dupa cum se poate observa că fiecare buton are 4 imagini de fundal care sunt aplicate simultan. Se pare că totul este intimidant, dar nu atât de dificil, doar un singur fișier este utilizat de server - o imagine de fundal de bule. Și nu există nici o sarcină pe server nu poate avea loc.

Această imagine de fundal este folosită pentru a anima în butoane atunci când treci. După cum puteți vedea imaginea nu este animat. Animație în sine se face numai cu ajutorul CSS3.
Acum câteva cuvinte despre mărimea și colțurile rotunjite ale butoanelor:
În cele enumerate mai sus trei clase - e mare. medie și mică. Prin urmare, pentru fiecare clasă stabilit valori diferite în pixeli. Totul este bine văzut în codul de mai sus.
Și acum cea mai interesantă parte - culorile. Aici, de asemenea, nimic complicat deloc.
Aici, pe această încă și totul. Aș dori să avertizeze în prealabil că, în prezent, butonul nu va fi posibil să se lucreze în unele browsere, pentru că, chiar și acum, nu toate sprijini CSS3. Dar cred că această problemă va fi rezolvată în curând.
Exemplul ι Descărcați sursele
Ne vedem în curând, prieteni.