Pentru munca suplimentară va necesita, de asemenea, cunoștințe de bază de HTML și CSS. Dar nu vă faceți griji în special cu privire la nivelul cunoștințelor dumneavoastră - toate lecțiile ulterioare sunt construite cu speranța celor noi pentru web-design.
Primire fișiere cadru Bootstrap

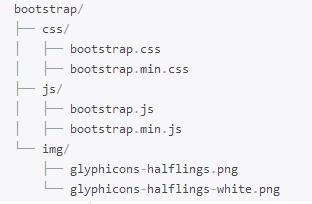
După descărcarea fișierului razarhiviruem-l în același folder și a vedea conținutul. Acesta constă dintr-un set de trei dosare:

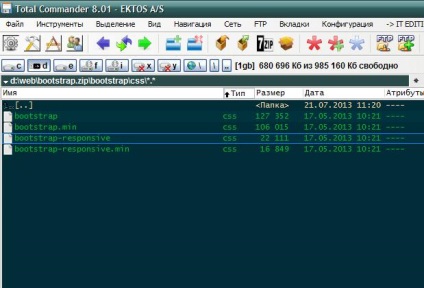
Nota traducătorului. Ansamblu cadru modern Bootstrap conține, în plus față de cele de mai sus două CSS-fișier, două stiluri - bootstrap-responsive.css și bootstrap-responsive.min.css.

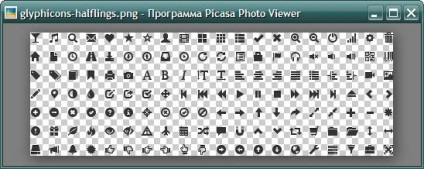
Al treilea dosar - img - un set de pictograme gata făcute, care pot fi utilizate pentru site-ul dezvoltat. În dosarul, la prima vedere, există doar două fișiere grafice. Dar dacă cel puțin deschis una dintre ele, devine clar că este sprite (sprite).

Ce este CSS-sprite și tehnologia sprite - puteți citi pe Internet, deoarece revizuirea acestor termeni este dincolo de domeniul de aplicare al acestui articol.
Creați primul site sub Bootstrap
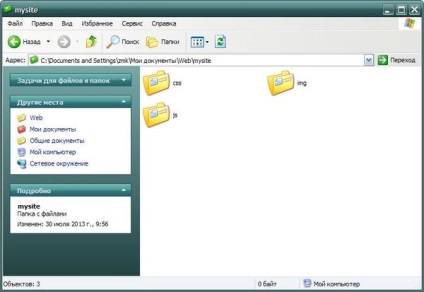
Pentru primul nostru proiect, trebuie să creați un director separat, în care pentru a stoca toate fișierele necesare. În managerul de fișiere (Windows Explorer, Total Commander) Creați un folder numit „mysite“ și copiați conținutul pentru a bootstrap.zip arhiva.
Ca urmare, următoarea imagine ar trebui sa:

Acum conținutul proiectului nostru în viitor, după cum urmează:

Dacă încercați să deschideți fișierul index.html într-un browser, veți vedea următoarele:

Sincer, nu impresionant! Browser-ul afișează numai textul care a fost salvată în fișierul index.html.