Orice frontender sau coder, vine mai devreme sau mai târziu să-l, pentru a crea un cadru mic. Se compune, de obicei, din aceste norme și funcții pe care ar trebui să fie repetate în fiecare proiect. După colectarea acestora o dată într-o singură bibliotecă, începe lucrul la următorul proiect, acesta va fi suficient doar să-l conecteze și să utilizeze soluții gata făcute. Acesta poate fi o grilă de coloane pentru conținutul, regulile standard de sprite, margini, antete, etc.
CSS / HTML-cadre
Am avut de a face cu acestea:
Dacă vorbim doar despre vorstke, alegerea cadrului - este mai degrabă o chestiune de gust, pentru că în fiecare dintre ele există un minim stabilit pentru structura blocului. Atunci când este necesar font ikonochny. js-componente, sau altfel selectați cadrul devine mai ușor.
Ce este Bootstrap
Creat în temnițele Twitter, a fost folosit pentru prima dată pentru propriile sale produse, și a fost numit „Twitter Bootstrap“, dar mai târziu a fost eliberat în sălbăticie. Pentru aceasta el a luat cuvântul numelui Twitter.
Bootstrap - acest cadru CSS / HTML pentru crearea de site-uri web. Cu alte cuvinte, un set de instrumente pentru aspectul paginii. În ea există o serie de avantaje, datorită cărora BS este considerat a fi cel mai popular de acest gen lor. Beneficii bootstrap:
- Viteza - datorită unei multitudini de elemente prefabricate cu aspect bootstrap durează mult mai puțin timp;
- Scalabilitate - Adăugarea de elemente noi nu încalcă structura generală;
- Ușor de personalizare - editare stiluri se face prin crearea unui nou css-reguli, care sunt executate în locul standardului. Nu este nevoie de a utiliza atribute, cum ar fi „importante!“;
- Un număr mare de template-uri - un Bootstrap șablon voi scrie pe;
- O comunitate mare de dezvoltatori;
- O gamă largă de aplicații - Bootstrap este utilizat în crearea de teme pentru aproape orice CMS (OpenCart, Prestashop, Magento, Joomla, Bitrix, WordPress sau orice alt), inclusiv aplicații-o singură pagină.
Deosebit de popular (pagina de destinație) Bootstrap pentru a crea odnostranichnikov sau „aterizare“.
șabloane Bootstrap
Șabloanele vă permit să modificați la bootstrap a modificat elemente pentru a se potrivi nevoilor dumneavoastră. Mulți dezvoltatori oferă template-uri lor (atât plătite și gratuite).
Conectați șablonul Bootstrap este foarte simplu: după conectarea bootstrap trebuie doar să adăugați un apel la șablonul CSS.
Detalii despre template-uri scrise într-o lecție despre șabloane vorstke Bootstrap.
Compoziția cadrului
Dacă selectați Bootstrap, acest cadru poate economisi semnificativ timpul pe vorstku și dezvoltare front-end cu o serie de componente. Voi descrie pe cele mai importante, care sunt necesare pentru majoritatea specialiștilor front-end.
Trebuie remarcat faptul că bootstrap - este mai degrabă un set de trei cadre: css / html, js-componente și font ikonochnogo.
Sistem modular în Bootstrap - aspect de alfabetizare de bază, un instrument puternic pentru blocuri de conținut subrack și orice elemente imbricate. Cu ajutorul prefixe putem indica modul de a schimba unitățile de afișare, în funcție de tipul de dispozitiv pe care este afișat site-ul web.
Vizual, pagina poate fi gândit ca orice:

Dacă merge dincolo de 12 părți, unitățile sunt afișate mai jos reciproc, asa ca ai grija pentru ei. Aici este un exemplu de blocuri, care vor fi afișate la fel pe toate dispozitivele. Vom împărți ecranul în trei părți egale:
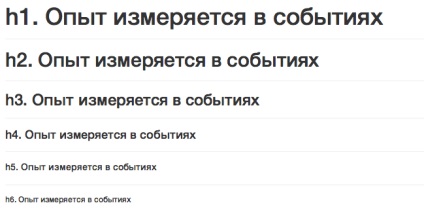
În plus față de unitățile de procesare și structura paginii, Bootstrap vă permite să formatați textul: paragrafe, citate, titluri, subtitluri, diferite dimensiuni de text, introduceți codul, și așa mai departe. În cele mai multe cazuri, nu trebuie să modificați setările implicite de text, pentru că toate marginile, anteturile, distanța dintre rânduri, etc sunt înregistrate cu o precizie în farmacie.
O mulțime de atenție la semantica: tag-ul titlu principal poate fi eliberat. dar puteți
clearance-ul standard pentru antetele în bootstrap arată astfel:

Dacă doriți să încercați să impună pe bootstrap, dar nu doresc să se îngropa în ceva complex, începe mici: pagină de text în căutarea cu unele știri. Desenați antet linie antetele secundare, inserați imaginea, unele citate, liste, și să evalueze cât de ușor acest cadru pentru a face față acestor sarcini.
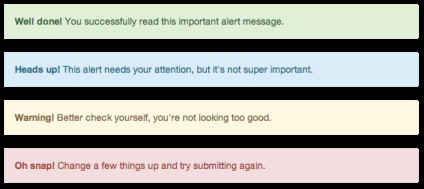
Orice mesaj poate fi emis în 4 dimensiuni standard: succes (succes), vârf (info), avertizare (avertisment), eroare (pericol). Deci, se uită la viață:

Pentru a proiecta un astfel de mesaj de două atribute clasă este suficient pentru a adăuga la elementul dorit:
De asemenea, vă permite să execute casetele de dialog bootstrap, pop-up și sfaturi.
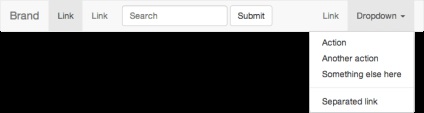
Navigație - o carja perpetuă, care alunecă de obicei aspect. În mod corespunzător zaverstat, decora și a face să funcționeze comenzile de navigare - aceasta este, de obicei, una dintre cele mai dificile sarcini de structura. Bootstrap a acordat o atenție specială: cadrul prevede clearance-ul pentru file, paginare, file, bara laterală, pesmetul, meniul principal, bara de instrumente, etc.
Meniul principal este ușor să se facă în următoarea formă:

Pentru a remedia meniul principal, pur și simplu adăugați o clasă fixă navbar.
Paginare arată astfel:
pentru aceasta este necesar un cod:
După cum puteți vedea, nimic complicat.
câmpurile text și blocuri (textarea), butoane, etichete, butoane radio, casete de validare, liste derulante - pentru toate formele de elemente din bootstrap au stiluri distincte. Puteți desena o diviziune și titluri pe verticală și pe orizontală precum și punctul culminant al formei cu erori sau avertismente.
Puteți desena un aranjament orizontal de blocuri, toate câmpurile într-un rând și ...
Instrucțiuni detaliate privind formularele de înregistrare este în lecție despre crearea formelor în Bootstrap.
Este simplu pentru a trage butonul, se adaugă la setul dorit de clase. Butoanele pot fi diferite:
pentru ei acest cod:
Bune tabele vechi sunt realizate prin adăugarea unei clase de clasă = „de masă“. Se obține tabelul frumos proiectat:
JS-componente
În plus față de a proiecta stiluri în script-ul bootstrap trebuie să efectueze ferestre modale, cursoare, ponturile, tab-uri, și alte elemente interactive de pe pagina.
Pentru a opera aceste componente necesită jQuery, nu uitați să vă asigurați că acesta este conectat la bootstrap.js.
font Ikonochny care vă va permite să renunțe la sprite enervant pentru icoane și dramatic simplifica viața ta. Singura limitare impusă de o astfel de metodă - fiecare copie a pictogramele pot fi atribuite la o singură culoare.

Cum să vă conectați
Hai ofsayta și marcați elementele pe care ai nevoie la locul de muncă. Excesul poate fi îndepărtat și se adaugă după cum este necesar. După selectarea Hit „Compile și Descărcați“, pentru a obține arhiva pentru a despacheta.
Doar un singur fișier este necesar pentru funcționarea de bază, acesta este marcat cu roșu. Carry-l în folderul css și conectați la
pagini.font Ikonochny este în folderul fonturi, și, dacă este necesar, să aibă grijă că el este în ea și a rămas. Observați structura de directoare, astfel încât totul funcționează așa cum doriți.
Am nevoie pentru a utiliza Bootstrap, toată lumea decide pentru sine, dar orice specialist în Frontend a se respecta ar trebui să poată lucra cu el. Domeniul de aplicare al acestui cadru este foarte larg și poate fi util în orice situație. Prin urmare, să ia câteva zile în urmă cu cel puțin se familiarizeze cu elementele de bază sale.
Vă doresc succes în acest sens. Mai departe la următoarea lecție.
"Data-POST_ID =" 6901 "date-user_id =" 0 0 "date-lang =" ro "-decom_comment_single_translate date =" "= is_need_logged-date" comentariu "-decom_comment_twice_translate date =" comment "date-decom_comment_plural_translate =" komentarіv " date-multiple_vote = "1" = text_lang_comment_deleted-date "comentariu Vidal" date-text_lang_edited = "Vіdredagovano de" date-text_lang_delete = "Vidaliti" date-text_lang_not_zero = "câmp nu este NULL" = „câmpul obov'yazkove Tse text_lang_required-date. Oberіt unul dintre punktіv "= text_lang_checked-date" "= text_lang_completed-date" Operatsіyu completat Ob'єkti Bulo Vidal "date-text_lang_close =" "= text_lang_items_deleted-date" tip închis "date-text_lang_loading =" Zavantazhennya. „>
Adăugați un comentariu
Vibachte pentru komentuvannya neobhіdno uvіyti.
58 komentarіv
Hopa întrebarea mea a răspuns la 2 Lecții
Salutări. Sunt un coder novice, îmi cer scuze anticipat că nu putem înțelege ceva. dacă am descărca un sistem complet de procesul de bootstrap. conectați-l la HTML, și din moment ce eu nu știu de multe stiluri care există în foldere, și de a folosi numai familiar. acesta este modul în care aceasta afectează site-ul bystratu greutate și încărcați-l brauzirami. Și în cazul în care puteți învăța cum să aplice adevaratul test al acestor proprietăți. și, în general, pentru ce o prednaznachino proprietate. Vă mulțumim anticipat pentru răspunsul dumneavoastră. și modul în care site-ul este foarte util. în general, se răcește
în cazul în care se descarcă Bootstrap.
Bine, crezi că, 1) dacă este posibilă în cazul în care Divas col-MD-12 insera clasa ta? Sau este mai bine pentru a crea o nouă unitate pe partea de sus sau în interiorul bootstrap (2), în cazul în care cel mai bun mod de a încorpora sau nici o diferenta? astfel încât, de exemplu, aceeași culoare fundaluri schimba .container.row.col-MD-12 și la capătul pus în unitatea dvs., sau poate fi o unitate, chiar înainte de inserția col-MD-12, există o diferență?) Multumesc anticipat!
@ Paco, structura bloc din bootstrap schimbă numai unitatea mărimea și aliniere (float: left în acest caz), astfel încât s-ar putea dori să adăugați clase și de a face elemente imbricate.
col Mai mult aliniere - * - * adaugă umplutură, care poate fi util și incomod, asa ca elementele cele mai imbricate, dar repet, nu la fel de convenabil, este o chestiune de gust.
Multumesc pentru articol, bun și scris la prețuri accesibile! Adăugați sots.knopki "Share" de pe site-ul. Am vrut să mă salveze în VC, apoi pentru a termina lectura. Bine, fac un semn de carte))) Nu te opri lecții!