Pe site-ul rusesc, faceți clic pe meniul principal din fila Components. Imediat vom vedea descrierea ei icon-urile disponibile care pot fi utilizate.

Este mai mult de 200 de icoane pe care le puteți utiliza gratuit. Acum, noi doar știm cum să le folosească. Chiar în documentația vom avea un meniu foarte clar, cu sub-elemente pentru fiecare componentă:
În secțiunea „Exemple“ și puteți lua codul și a vedea rezultatul. Lasă-mă să iau acum un exemplu din documentația și din exemplul său va explica modul în care funcționează:
Acest lucru este de două ori mai bun exemplu, pentru că nu există doar o pictogramă, dar, de asemenea, butonul. Deci, în locuri un buton pictogramă, aici un astfel de rezultat este:
Pentru a introduce o pictogramă de pe pagina de web, folosiți tag-ul interval, este necesar să se stabilească clasa a 2-a. În primul rând - aceasta este o comună glyphicon de clasă stil, care definește stilurile generale pentru toate pictogramele. Clasa a doua - glyphicon-nume de pictograme. Numele pe care îl puteți căuta în documentația.
Să bazate pe acest exemplu va face butonul, butonul pentru a descărca fișierul. Uită-te bine, ceea ce va fi diferit de acest cod:
În primul rând, schimba numele icoanei. În al doilea rând, culoarea butonului. În al treilea rând, dimensiunea sa, a devenit un pic mai puțin. Observați că în loc de-BTN implicit am comandat în acest caz BTN-info clasă, și în loc BTN-lg - BTN-md. Asta-i un astfel de buton dragut sa dovedit în cele din urmă:
Faptul că acest cadru a fost reținut inițial unele dintre culorile și dimensiunile elementelor. Cu iconițele pe care le-am văzut deja un exemplu, să ia în considerare modul în care sunt formate butoanele. Puteți utiliza clasele pre-prescrise schimba rapid setările dorite.
Pentru formarea unui buton, aveți nevoie de clasa BTN. Aceasta este o clasă generală, așa cum ați înțeles deja. sunt adăugate toate celelalte clase după cum se dorește. De exemplu, butonul de culori BTN-succes verde, informații - în albastru, pericol - în roșu. Hai să schimbăm numele de cod al clasei asupra pericolului:
Adică, asta-i cum funcționează. Prin urmare, în plus față de aceste clase, există alte persoane responsabile pentru dimensiunea butonului. Această clasă BTN-lg -md -SM -xs. Această dimensiune buton se schimbă în funcție de clasa:
Firește, LG (mare) este cea mai mare dimensiune, și xs - cel mai mic. Din nou, toate aceste exemple în documentație.
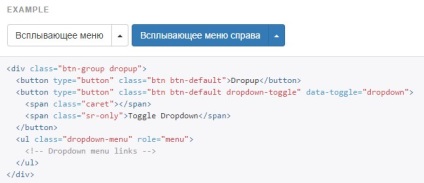
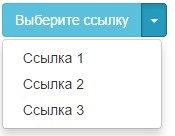
Să ne uităm la câteva exemple. De exemplu, modul de a face un meniu pop-up. Documentația este foarte bine descrise. Navigați la meniurile pop-up - o fereastră pop-up. Din nou, puteți să copiați codul și modificați-l la nevoile tale:

De exemplu, l-am schimbat, după cum urmează:
Clasa verticală la recipientul principal pentru acest meniu este responsabil pentru direcția în care meniul drop-down va fi - în sus sau în jos. În exemplul din documentația, se deschide, pentru că nu a fost clasa dropup. Noi, în exemplul nostru, schimba câteva litere în numele clasei, și-au schimbat direcția de deschidere.

Plus utilizarea cadrului este că vă permite foarte ușor să pună în aplicare aceste lucruri de la zero ar trebui să facă mult mai mult, mai ales începător.
Ei bine, să ne uităm la un exemplu de acesta din urmă, atunci vă voi arăta cum să schimbați aspectul elementelor. De exemplu, uita-te la modul de a face pesmet. Este destul de simplu. Ne găsim în documentația elementului corespunzător. Apropo, este numit lanțul de navigare. A se vedea codul de exemplu, care ne oferă dezvoltatorilor, copiați și să se refacă.
După cum puteți vedea, nu este nimic dificil. Numai o listă numerotată pe care doriți să puneți o breadcumb clasă. Apoi, lista pur și simplu, toate elementele noastre trebuie să solicite în mod activ clasă suplimentară Un activ, astfel încât acesta a fost distins prin stilizare.
Cum se schimbă aspectul elementelor?
Cel mai simplu mod - pentru a crea un css-fișier separat, în care scrie tot ceea ce afectează în mod direct aspectul elementelor dumneavoastră. De exemplu, să ia aceleași pesmet, pe care le-am făcut. Să presupunem că vrem design pentru a schimba culoarea de fundal a întregii unități, precum și culoarea textului propriu-zis.
Prin urmare, am creat un css-fișier separat și conectat-l la o pagină web și să ofere cu unele stiluri:
Rămâne să adăugați o clasă personalizat pesmetul noastre:
Aici ei sunt, pesmet, suntem stilizat, dar am creat Bootstrap, asa ca am salva o mulțime de timp, ca css-cod nu trebuie să scrie cu totul de la zero.
Prin urmare, iată ce vă recomand să te și du-te prin documentația, experimentul cu diferite piese de cod pentru a încerca să aplice elementele de design propriu, etc.
Îți voi da un alt exemplu care, probabil, ați înțeles deja cum să-și folosească propriile stiluri pentru elementele de bootstrap. Să presupunem că aveți nevoie pentru a face un buton de gradient. Desigur, bootstrap implicit, astfel încât să nu atragă, trebuie să vă înregistrați prin acest gradient de. Noi sozdanm buton mijloace regulate de bootstrap, prescrie clasa ei de BTN, ei bine, puteți specifica, de asemenea, dimensiunea. În același timp, adaugă propria clasă:
În acest caz, clasa noastră - este BTN la comandă, în acest cadru, nu este pur și simplu nu, ne descrie într-un fișier separat de stiluri:
Sper că înțelegi algoritmul acțiunilor.
Ei bine, astăzi am discutat cu voi cum să începeți cu boostrap. După cum puteți vedea, mai ales nimic și nu trebuie să ia departe, ca exemple foarte bune au deja documentația.
Ei bine, dacă doriți să învățați cum să folosească aspectul adaptivă bootstrap de site-uri, atunci vă sugerez să treci prin cel mai scurt și foarte eficient mod, care constă din două faze:
Trece cursul nostru liber pe cadru. în care ne-am stabilit un foarte simplu, dar este încă un aspect real, site-ul. Aceasta va fi prima ta practică.
Se trece din nou cursul nostru, de data aceasta a plătit. dar nu trebuie să impună aspecte mai complexe, inclusiv un șablon magazin online profesionale, precum și pagina de destinație perfectă. Bineînțeles, toate acestea vor avea un design adaptiv.
Alegerea este a ta, dar ceea ce voi spune la revedere și vă doresc o rapidă a explora acest cadru, care, în viitorul apropiat vă puteți crea cu ușurință propriile site-uri profesionale cu ea.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram