Aspectul și interfața cu utilizatorul pe 9/10 depind de șablon. E ca o axiomă. De unde să obțineți șablonul? În foarte Joomla! există două șabloane bune: una este mai simplă - ProtoStar. altul este mai complicat decât Beez3. Din păcate, în forma în care există inițial, nu le-a plăcut.
Au existat, de asemenea, șabloane pe care mi le plăcea foarte mult, de exemplu, doro-j. dar este atât de mare și confuză încât eu, începătorul, nu pot să-mi dau seama. Până în prezent, site-ul a fost optimizat cu utilizarea acestui șablon.
Acum este timpul să vă încercați să construiți modele.
Cu toate acestea, să începem să facem un șablon. Voi spune imediat tastând în fișierele manual templateDetails.xml și index.php din exemplele de site-uri de instruire Am fost destul de surprins când Joomla! a refuzat să accepte acest instalator.

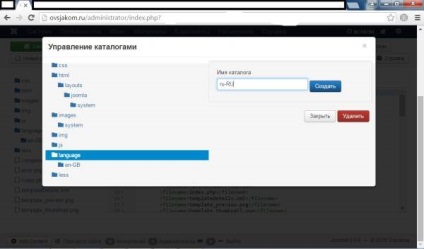
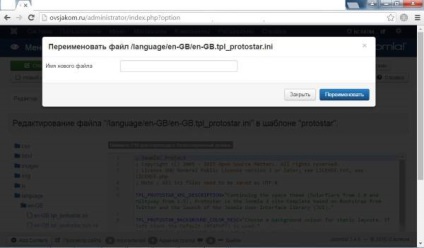
Excelent Folder creat. Acum trebuie să creați în el fișiere ru-RU.tpl_ovsjakom.ini și ru-RU.ovsjakom.sys.ini. Mai întâi, încercați să salvați din nou fișierele existente sub un nou nume și într-o locație nouă. Totuși, aici așteaptă probleme. Numele fișierului nu poate conține o perioadă. Se face vizibil pentru protecție.

Crearea unui nou fișier este asociată cu aceeași problemă. Prin urmare, prin panoul administrativ al lui Jino (am un site pe Jino și handyhost), trag dosarul șablonului protostar pe computerul meu local. Am redenumit-o la ovsjakom. Acum mergeți la dosar și editați fișierele.


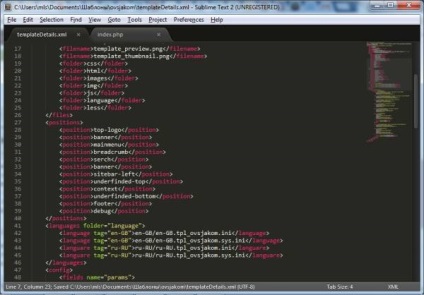
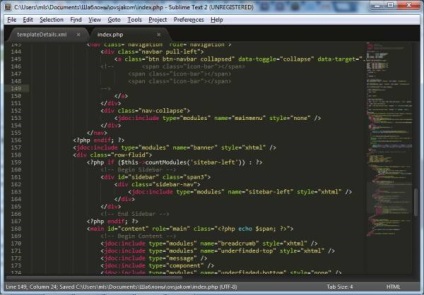
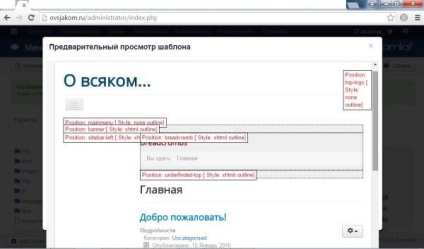
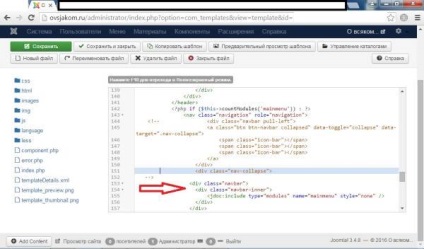
Imaginile arată principalele modificări ale fișierelor. Pentru a pune mai simplu, am eliminat unele dintre "scaunele" pentru module. Locurile au fost redenumite.
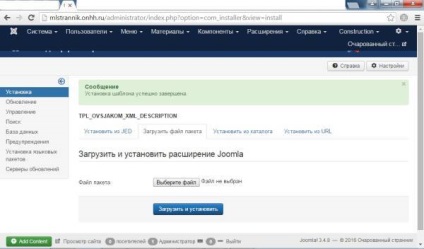
Acum pachet în zip și încercați să-l instalați cu unelte standard.


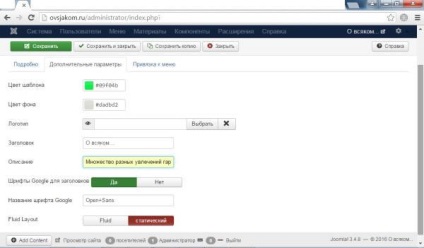
Acum totul e în regulă și vinovăția inscripției pe care am editat-o. )

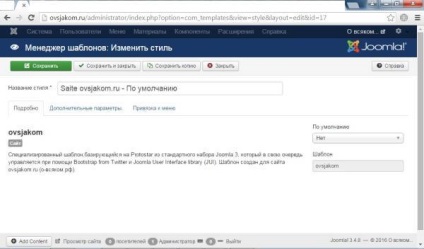
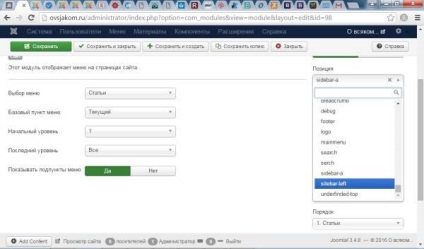
același lucru. Acum șablonul arată ca și cum aș vrea :). Cel puțin în acest stadiu. Rămâne doar să redefiniți modulele scaunelor:

Stilurile șablonului pot fi personalizate în măsura în care acestea sunt disponibile pentru Protostar.

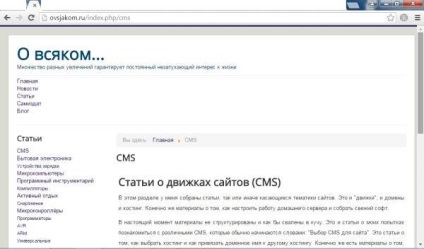
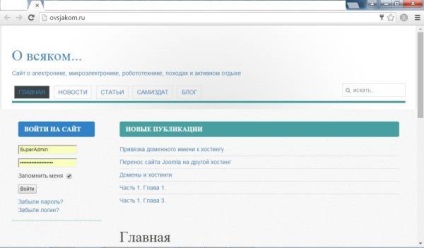
Acum vă puteți uita la noul design al site-ului:

și înainte de asta, pe șablonul doro-j arăta astfel (pentru istorie :)):

Ce urmează? Nu-mi place aspectul meniului "nou".
Pentru a edita aspectul meniului, ne uităm în foaia de înșelătorie și facem modificări la index.php:

Acum meniul arată astfel:

Sa dovedit a fi oarecum inexpresiv ca sa fiu sincer. Deci unde să corectăm acum? În fișierul de stil, desigur. Cu toate acestea, template.css este foarte extinsă: (... Să rămână așa pentru acum.