Textura de placă de metal - un lucru destul de util atunci când aveți nevoie pentru a trage un fel de panou metalic (prin tăierea navă spațială de management în joc provocând scrâșnirea dinților interfață «vechi» VST-Synthesizer). Așa cum sa discutat anterior crom, „metal“ textura formează adesea baza pentru o complet oribil în ceea ce privește estetica imaginilor, rezultând într-o persoană rezonabilă în oroarea chtonică.
Tehnica se bazează doar pe câțiva pași: crearea unui fundal, crearea de zgomot și estomparea acestuia într-o direcție. Toate acestea sunt ușor de reprodus atât în GIMP, cât și în Inkscape. În primul - cu costul necesității de a remake textură de la zero, dacă doriți să măriți dimensiunea imaginii cu avantajul vitezei de a face schimbări. În al doilea rând - la prețul fără vina de resursele putred de sistem din motive de oportunitate în zbor pentru a schimba parametrii de prelucrare. Am observat că în ambele cazuri vorbim de grafică raster, deoarece chiar și filtrele SVG sunt prelucrarea raster a datelor vectoriale (după cum sa discutat mai târziu).
Totul se face în trei pași simpli:
[Row]
[col width = "șase"] 1. Creați un fișier nou cu dimensiunea corectă și completați-l cu un gri neutru. [/ col]
[col width = "șase"]

[/ rând]
[Row]
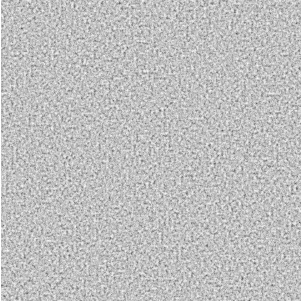
[col width = "six"] 2. Aplicați filtrul "Filtre → Zgomot ... → RGB Noise ...". Valoarea fiecărui canal este setată la 0,2. Caseta de selectare "Corelația zgomotului" și "RGB independent" trebuie eliminată. [/ col]
[col width = "șase"]

[/ rând]
[Row]
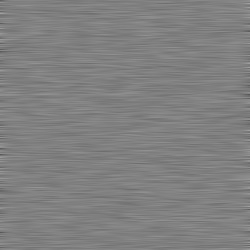
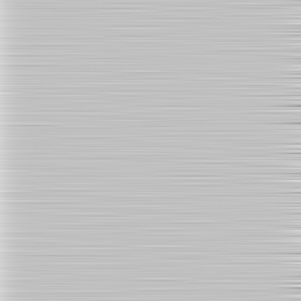
[col width = "șase"] 3. Aplicați o estompare Gaussiană cu o valoare de 20 orizontal și 0 vertical, făcând clic o dată pe pictograma lanțului pentru a pre-dissihroniza aceste valori. [/ col]
[col width = "șase"]

[/ rând]
Dar, în spatele simplității aparente, este nevoia de a repune totul din nou imediat ce forma obiectului metalic se schimbă. Prin urmare, vom trece la o versiune mai avansată a soluției problemei.
Pentru a înțelege de ce, în ultimele etape, trebuie să utilizați combinația primitivă (feComposite), trebuie să vă imaginați cum funcționează filtrele SVG. Nu ești prea leneș să citești descrierea detaliată. Minunat! Nu stăpânești întregul text? Nu prea eo problemă. Iată un rezumat al esenței.
În primul rând, este în valoare de a înțelege că în cazul în care aceeași terminologie GIMP fractal noise - acest filtru, terminologia SVG - doar un primitiv (sau, mai degrabă, chiar - formă primitivă), adică parte a filtrului. Este un pic neobișnuit, dar de îndată ce o memorați și o rezolvi cu câteva exerciții, confuzia din cap se va risipi.
În al doilea rând, trebuie reținut faptul că filtrele SVG funcționează numai cu date raster. Prin urmare, tot ceea ce se încadrează în gheare lor, cu forța rasterizuetsya. Un pisoi atingant cu un arc luminos? Rasterizează! O înghițită fată anime fată? Rasterizează! Bărbat cu beretta? Toate rasterizează. )
Există două moduri de a rasteriza datele vectorului sursă pentru filtrul SVG, pe care trebuie să-l rețineți pentru a începe. Prima modalitate este să creați un instantaneu care să reflecte aspectul obiectului sau al canalului său alfa în acest moment și pentru totdeauna ("Imaginea de fundal" din dialogul filtru SVG). Cea de-a doua modalitate este de a citi în mod constant modificările obiectului vector sursă ("Obiect sursă" din dialogul filtru SVG) sau canalul alfa. Această a doua metodă este folosită destul de des și este un motiv suficient pentru utilizarea modului de schelet, care salvează atât de mult resursele sistemului, ca să nu mai vorbim de timpul și nervii artistului.
Primitive (cum ar fi zgomotul fractal folosit mai jos), dacă utilizați doar așa-numitul. obiectul sursă, stilul (adică umplerea și cursa) a obiectului sursă nu va reacționa în nici un fel. Deci, dacă doriți să lucrați cu un rezultat care a dat un filtru aplicat obiectului sursă, obiectul sursă și ieșirea filtrului trebuie să fie combinate - la fel cum s-ar fi combinat în GIMP două straturi în „Normal“ și „Screen“ pentru a aplica la final imagine, să zicem, o mască neclar. Ca și în GIMP, SVG poate fi combinat folosind diferite acțiuni matematice. GIMP oferă moduri de amestecare cu rezultate cunoscute, descrise în orice manual, SVG este o oportunitate de a experimenta.
Mergem la secvența de pași:
[Row]
[col width = "six"] 1. Desenați un obiect care se transformă într-o textura sau doar într-un obiect metalic. Să fie un dreptunghi banal pentru instruire. [/ col]
[col width = "șase"]

[/ rând]
[Row]
[col width = "șase"]
2. Creați un nou filtru SVG ("Obiect → Filtre efecte ..." "Creare"), adăugați primitivul "Turbulență" și setați următorii parametri:
- Tip - zgomot fractal;
- Frecvența principală este de 0,4;
- Numerele lui Cayley sunt 4;
- Valoarea aleatorie este de 11.
Acest primitiv va crea o zonă de zgomot cu coordonatele împrumutate de la dreptunghiul sursă. Alte primitive vor funcționa implicit în aceeași zonă (care pot fi ajustate, dacă este necesar, în fila "Parametri generali de filtrare" din dialog).
[/ col]
[col width = "șase"]

[/ rând]
[Row]
[col width = "six"] 3. Adăugați primitivul "Color Matrix", modificați tipul acestuia la "Saturation" și setați valoarea la zero. Astfel, veți decolora zgomotul creat, care va permite schimbarea uniformă a culorii suprafeței metalice (pentru aur, argint, cupru ...) schimbând umplutura obiectului original.
[col width = "șase"]

[/ rând]
[Row]
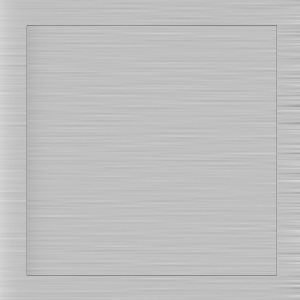
[col width = "șase"] 4. Adăugați primitivul "Gaussian Blur" (feGaussianBlur) făcând clic pe butonul "Link" pentru a desincroniza valorile neclarității pe orizontală și pe verticală. Valoarea superioară (orizontală) este setată la 20 sau chiar 40, iar cea inferioară (verticală) poate fi lăsată egală cu zero sau, de exemplu, cu 0,1. [/ col]
[col width = "șase"]

[/ rând]
[Row]
[col width = "șase"] 5. Lățimea și înălțimea zonei implicite de estompare este întotdeauna mai mare decât obiectul la care este aplicată. Prin urmare, deși textura în sine arată așa cum ar trebui, forma originală nu este respectată, nu? Deci, este timpul să reduceți zgomotul cu obiectul original.
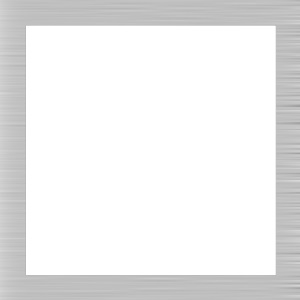
Adăugați entitate „reducere» (feComposite), comutați operatorul să «aritmetică» și specificați K1 și valorile K4 sunt egale cu zero, și K2 și K3 - unitate.
[/ col]
[col width = "șase"]

[/ rând]
De data aceasta, operatorul va fi "Enter". După ce a primit pe intrarea care înconjoară obiectul inițial, primitivul va desena zona primită în jurul obiectului inițial. [/ col]
[col width = "șase"]

[/ rând]
[Row]
[col width = "six"] Deoarece este ușor de ghicit, în modul "Exit" se va efectua exact operația opusă. Ce poate fi folosit și în scopuri pașnice. [/ Col]
[col width = "șase"]

[/ rând]
De fapt, de data asta totul. Ei bine, mai târziu filtrele SVG vor fi spuse mult mai mult.
Nou în Inkscape 0.46