
În această lecție vom învăța cum să creăm o textura netedă a pielii vectoriale. În această lucrare, vom ajuta la Photoshop și Inkscape, care creează texturi de înaltă calitate, cu numărul optim de flori și puncte, ceea ce, din păcate, nu se poate lăuda Adobe Illustrator. De asemenea, vom lua în considerare optimizarea texturii vectoriale finite în Adobe Illustrator.
Metoda de urmărire utilizând Inkscape a fost împărtășită de Sergey Korolko. Mulțumesc, Serghei.
Crearea texturii pielii fără sudură în Photoshop
Ca imagine de referință vom folosi textura din piele roșie de pe site-ul Shutterstock. De asemenea, puteți obține o imagine similară prin scanarea unei mostre de textură pe scaner. Scanarea vă permite să obțineți o textura uniform luminată.

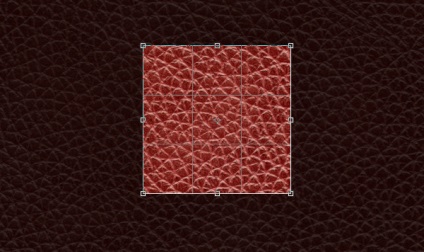
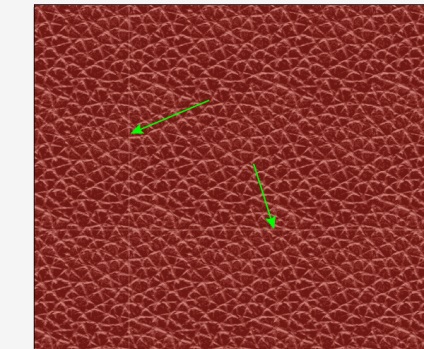
Lansați Photoshop și deschideți textura pielii (File> Open ...). Acum trebuie să selectăm un mic fragment, care va servi drept bază pentru crearea unei texturi fără sudură. Figura de mai jos indică suprafața texturii care nu este adecvată pentru lucrul ulterior. Acest site are "semne speciale" sub formă de pliuri mici și utilizarea sa în textura fără sudură va fi vizibilă.

Este mai bine să alegeți o zonă mai omogenă după culoare și structură. Deci, luați instrumentul de tăiere (C) și tăiați fragmentul care vă place.

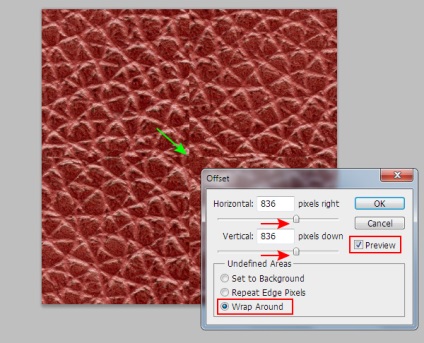
Mergeți la Filter> Other> Offset ... și setați valorile pentru offset-uri astfel încât cusăturile să fie situate undeva în centrul imaginii.

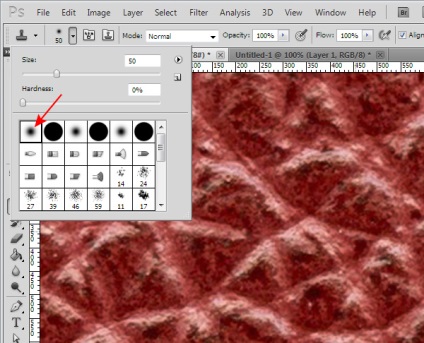
Acum trebuie doar să ascundem aceste cusături. Vom face acest lucru cu ajutorul instrumentului Clone Stamp Tool (S). Alegeți o perie cu margini moi dacă, desigur, nu este instalată în mod prestabilit.

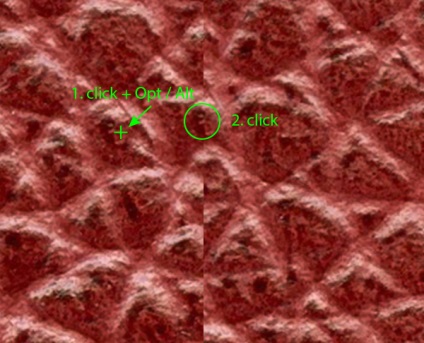
dimensiunea pensulei, aveți posibilitatea să modificați caseta de dialog, sau utilizați tastele „stânga și paranteză dreapta.“ Acum, țineți opt / tasta Alt clic pe site-ul, care va copia, și apoi eliberați tasta opt / Alt și faceți clic pe zona de cusătură, în care dorim să inserați copie.

Astfel, acoperim toate cusăturile, selectând zone potrivite pentru copiere. 10-15 minute și toate cusăturile sunt deghizate.

Crearea unei texturi vectoriale fără sudură în Inkscape


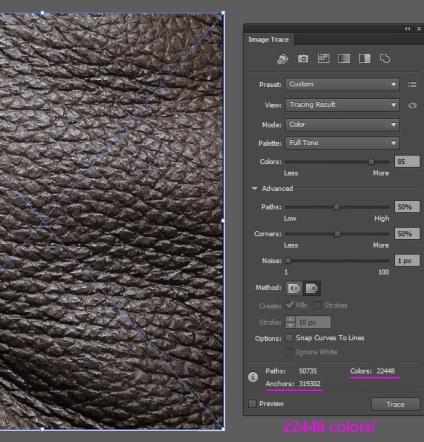
Pentru a obține o textura similară, Adobe Illustrator CS6 a necesitat 319302 pixeli și 22448 de culori.

În opinia mea, avantajele Inkscape sunt evidente.
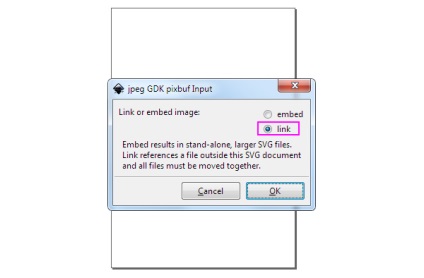
Să ne uităm la procesul de urmărire din Inkscape. Rulați aplicația, apoi mergeți la File> Import ..., selectați textură de piele fără sudură salvată și faceți clic pe "link" în caseta de dialog deschisă.


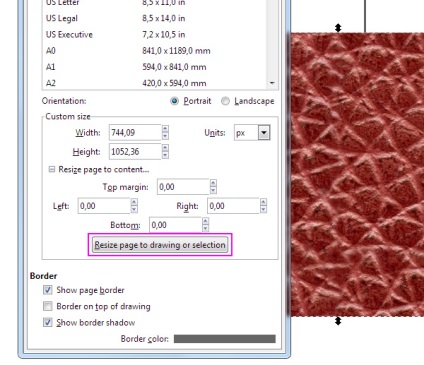
Pentru ca dimensiunea zonei de lucru să se potrivească cu dimensiunea texturii, mergeți la File> Document Properties ... și în dialogul care se deschide, faceți clic pe pagina "Resize to redirecționare sau selecție"

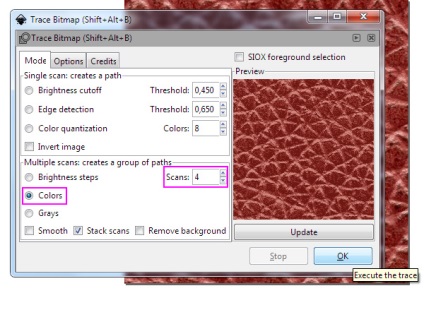
Continuăm să urmărim, pentru această rutare Path> Trace Bitmap ... (textura bitmap trebuie selectată). În caseta de dialog, selectați Culori, setați numărul de culori (în cazul meu, patru culori sunt suficiente) și opriți opțiunea Smooth. Opțiunea Stack scans trebuie să fie activată. Alegerea altor parametri depinde de textura specifică și este selectată experimental (în cazul meu, nu a fost efectuată ajustarea celorlalți parametri). Faceți clic pe butonul OK.

Câteva secunde și textura vectorului este gata.

Aici vreau să rețineți că urme depinde de textura, de exemplu, creând o textură de denim poate dura mai multe ore, dar rezultatul este în valoare de ea.
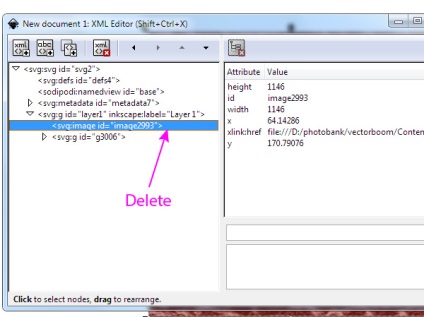
Acum mergeți la Edit> XML Editor ..., apoi selectați și ștergeți penultima linie făcând clic pe Ștergere. Aceasta va elimina textura bitmap din documentul curent.

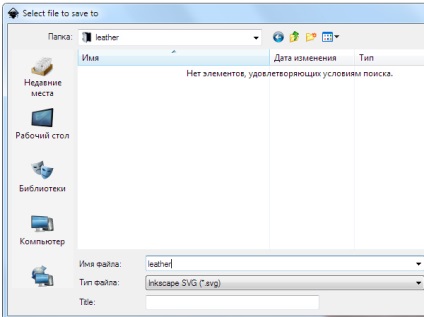
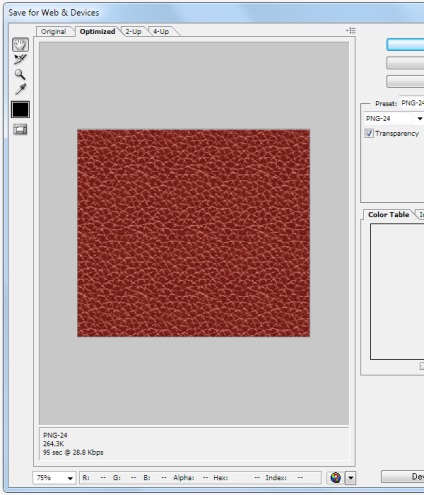
Salvați textura vectorului în format SVG (Fișier> Salvare ca ...)

Lucrarea din Inkscape sa terminat, aplicația poate fi închisă.
Procesarea ulterioară a unei texturi vectoriale în Adobe Illustrator
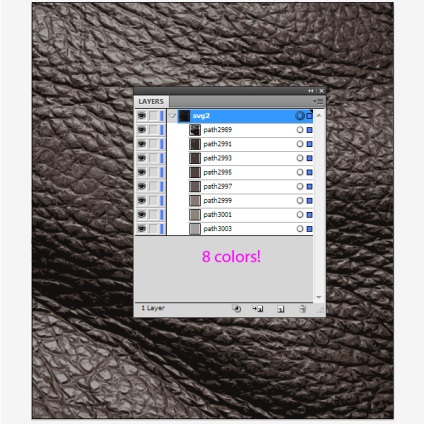
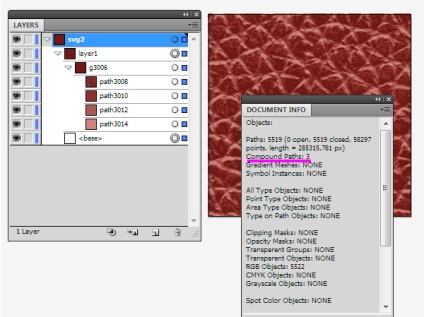
Deschideți fișierul salvat în Adobe Illustrator (File> Open ...). După cum puteți vedea, textura netedă a pielii vectoriale constă din 3 căi compuse și un fundal dreptunghiular (după numărul de culori). Grup gol

Am lucrat cu o textura raster care are o rezolutie mare, asa ca am redus marimea texturii vectoriale rezultate. Pentru a face acest lucru, selectați textura, apoi mergeți la Object> Transform> Scale ... și setați parametrii corespunzători.

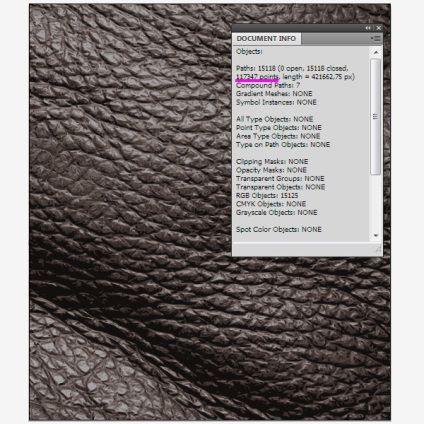
Acum, să optimizăm numărul de puncte și căi de textură, numărul cărora, desigur, afectează dimensiunea fișierului vectorial. Textura noastră are 58297 de puncte, dintre care unele sunt suprapuse unul față de altul.

Pentru a elimina astfel de puncte, utilizați scriptul Marge Overlayed Anchors, pe care ar trebui să-l descărcați aici. Dezarhivați arhiva și instalați scriptul în directorul pentru Adobe Illustrator, de exemplu:
pentru utilizatorii Windows - C: \ Program Files \ Adobe \ Adobe Illustrator CS5 \ Presetări \ ro_GB \ Scripturi
pentru utilizatorii de Mac - Aplicații / Adobe \ Adobe Illustrator CS5 \ Presetări \ ro_GB \ Scripturi

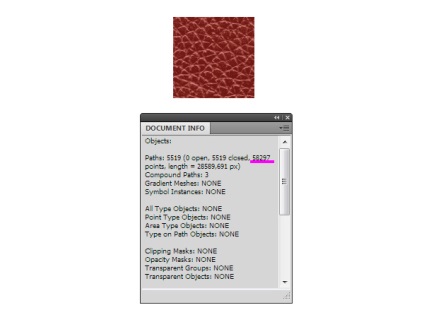
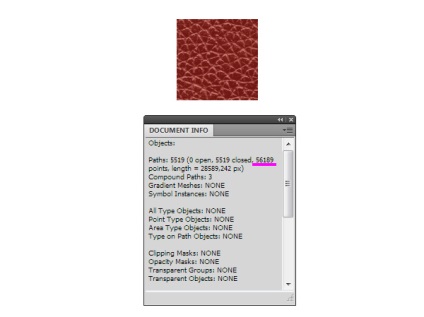
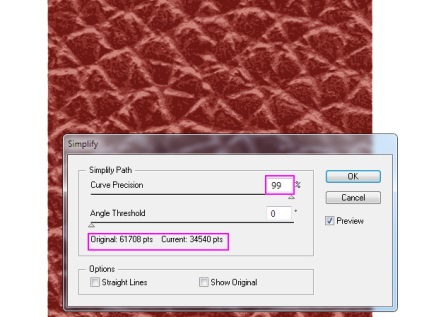
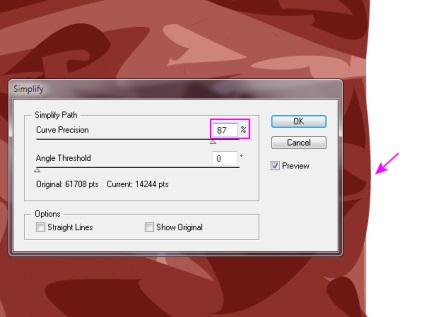
Pentru a reduce numărul de căi, accesați Object> Path> Simplify ... și setați Curve Precision la o valoare apropiată de 99%. Această operație a dus la o reducere a numărului de piese cu aproape 2 ori.

Aveți grijă să utilizați această operație, deoarece reducerea numărului de căi va duce la curbarea obiectelor de pe marginea plăcii, ceea ce va crea lacune în modelul fără sudură, iar marginea plăcii va trebui modificată ulterior.

Utilizați acest pas numai atunci când într-adevăr trebuie să reduceți dimensiunea fișierului.
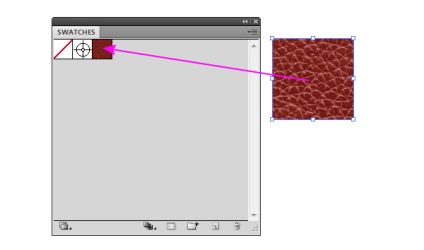
Trageți textura pielii vectoriale în panoul Swatches.

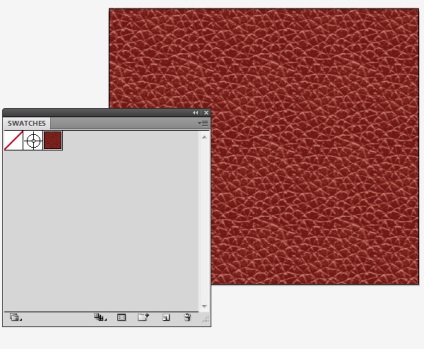
Acum creați un dreptunghi de dimensiune arbitrară și aplicați modelul creat. După cum puteți vedea, totul funcționează excelent.

Atunci când măriți zona de lucru, puteți observa cusături subțiri pe marginea plăcilor.

Nu vă faceți griji în legătură cu acest lucru - arată astfel orice model fără sudură în Adobe Illustrator. Atunci când exportați o imagine bitmap, cusăturile nu vor fi vizibile la nici o scară de imagine.

Acum putem folosi textura fără sudură în proiectele de design. Și, desigur, puteți recolora cu ușurință textura, deoarece conține doar 4 culori.