În această lecție, să aruncăm o privire la cel mai important lucru - ajustarea culorii gradientului în Adobe Illustrator. Voi, dragi discipoli, ați așteptat mult timp. Stăpânul de gradient alb și negru ne schimbă peștele, dar vreau să joc cu culoarea. Cum se face acest lucru?
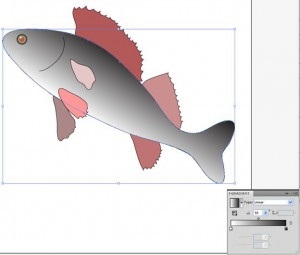
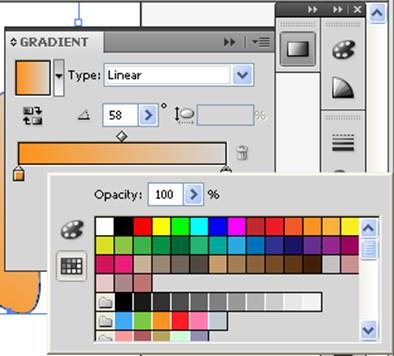
Selectați peștele, apăsați pictograma paletei Gradient.

Așa că a lăsat desenul pe ultima lecție, vom începe, în sfârșit, să picteze cu un gradient. Și unde să obțineți culoarea? Se pare ca totul este simplu: facem click de 2 ori pe glisorul alb de pe gradient stretch.

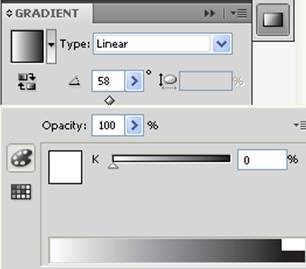
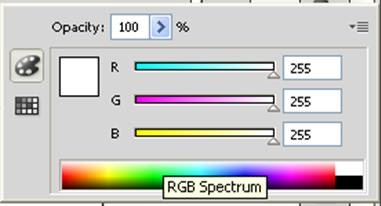
Au fost dezvăluite noi oportunități. Aici în pătrat este culoarea noastră albă, iar lângă stânga este paleta Colo r (culoare) și Swatches (samples). Dreapta - gradient întinde.
Pe partea de sus - un mic triunghi negru și benzi.
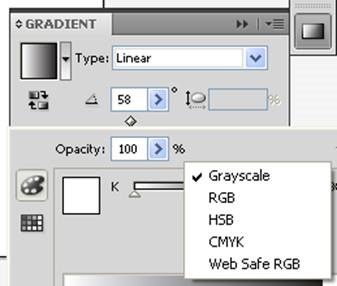
Faceți clic! Literele familiare RGB. HSB. CMYK vorbește despre culoare, acest lucru am trecut.

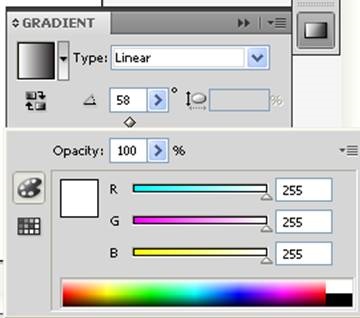
Faceți clic pe RGB. vor exista trei stretchuri de culoare cunoscute.

Înainte de noi este paleta de culori studiată în lecția # 13 (culoare). Puteți muta glisoarele, puteți specifica culorile prin numere, dacă ați scris numele de culori și numere din RGB de pe Internet. puteți lua culoarea în targă cu o pipetă.

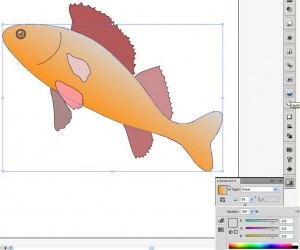
Peștele este evidențiat, încercați. Într-o școală elementară este necesar să fii convins de tot în practică! Voiam să vă amuzăm, vom introduce numărul de culori cu numele neobișnuit "Ultimul suspin al lui Jaco" (255-146-24).

Aceasta este răsfățarea, dar cum a schimbat peștele! Și cine va interzice să vă răsfățați? Răsfățați! Starea de spirit și bucuria percepției lumii sunt asigurate!
Faceți același lucru cu glisorul negru. Am vrut acum să văd culoarea cu un alt nume exotic "Beards of Abdel-Kerim" (213-213-213). Este clar că nu mă uit la fotografie, sunt doar "fixat", așa cum spun nepoții și copiii noștri. Și cine ne oprește? Și bunicii pot fi buni "prikolistami" dacă sunt interesați și totul este atât de simplu! Modificați culoarea, faceți cum doriți! Învățăm!

Reamintiți ReverseGradient (gradient invers). Atât de aproape de natură. Și este ușor să alegeți cea potrivită, deși jucăm și nu ne străduim pentru acuratețe. Și totuși este mai frumos decât asta!

Au jucat destul? Să mergem mai departe!
Am lucrat cu un cursor negru, acum a schimbat culoarea de mai multe ori, dar amintiți-vă că a fost în dreapta. Indiferent de culoarea pe care o aveți, faceți dublu clic pe cursor. În stânga, avem o altă pictogramă familiară pentru paleta Swatches (samples). O vom deschide!
"Ba, familia tuturor feței!" Ce program convenabil pentru un artist adevărat! Totul este la indemana! Aici toate culorile pe care le-am salvat!

Ai observat că am mutat paleta? Dar este încă atașat la panoul paletei, dacă doriți, trageți-l pe ecran. Poate fi necesar!
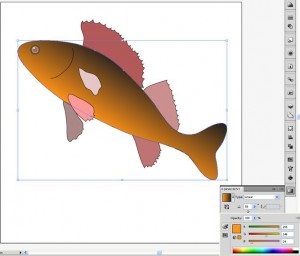
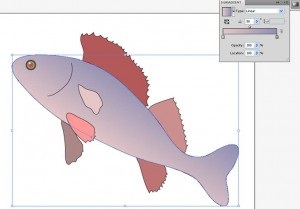
Acum putem da peștelui o culoare apropiată de cea a aripioarelor. În fotografie, corpul superior al peștilor este întunecat, fundul este ușor, roz. Luați culorile care vă plac. Joaca-l! La mine sa dovedit astfel:

Sunteți liberi să alegeți culori, mergeți la el, nimeni nu vă restrânge! Poate că alegerea ta va fi chiar mai interesantă.
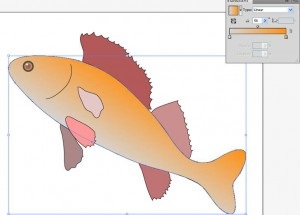
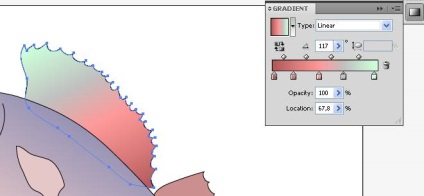
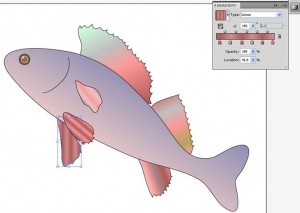
Acum să fixăm aripioarele. Și pentru ei, aplicați un gradient de umplere. Pentru baza, luați culoarea selectată anterior și apoi adăugați altele. Glisoarele sub conducătorul gradientului vor face mai mult. Cum? Mutați cursorul la stretch, cursorul apare +, faceți clic pe. Noul slider va avea acea culoare de tranziție care se afla pe banner. Pentru a schimba culoarea, faceți clic de 2 ori pe cursor și acționați. Am schimbat culoarea pe un cursor, cealaltă a rămas neschimbată, adică așa cum dă programul.

Ați observat că glisierele au apărut și pe marginea vergeturilor, care sunt responsabile de tranziția intensității culorii? Mutați-le și este timpul să schimbați unghiul. Noi facem și vedem ce se întâmplă!

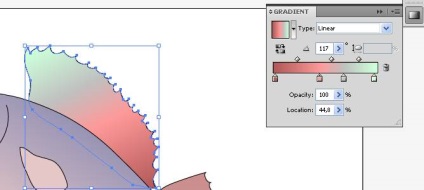
Am schimbat unghiul, am adăugat un alt cursor, am ales o altă culoare. Ai fi putut face totul diferit, ai fi putut fi mai frumos. Voi părăsi acest curcubeu, dar cred că puteți elimina o culoare dublă, care urmează după primul cursor din stânga. Cum se face? Folosiți doar mouse-ul pentru a trage glisorul inutil în jos. Puteți să faceți clic pe acesta o dată și să faceți clic pe pictograma coșului din partea dreaptă a stretch-ului. Încearcă metoda care este mai convenabilă pentru tine.

Glisorul a fost scos, dar nimic nu este vizibil! Dar programul inteligent stabilește totul. În fereastra Locație, numerele sunt diferite. Acum schimba culoarea celorlalte aripioare. Muncă independentă! Spre deosebire de școală, veți obține încă "excelent" pentru asta, deoarece aici sunt legile creativității și gustului artistic. Hai!

Am învățat să inserăm și să eliminăm glisierele noi pe panta gradientului. Cred că a avut succes! Dar nu totul a fost învățat despre declivitate. Noi cunoștințe înainte!
Obosit, continuați în următoarea lecție! Salvați studiat! Rest, schimbare!
Această pagină a fost vizualizată de 26960 ori.
Vă rugăm să distribuiți dacă pagina a fost utilă!
Hello Elena, Vă mulțumim pentru prezentarea foarte detaliată a materialului. Înainte de această lecție, am folosi Illustrator CS3, dar începe să lucreze cu un gradient, am dat seama că ar trebui să se mute în continuare la CS5.Ustanoviv Illustrator CS5 în limba engleză, așa cum ați sfătuit, am simțit imediat o diferență uriașă.
De asemenea, doresc să-i mulțumesc lui Catherine pentru sfaturi despre cum să înmulți glisoarele apăsând tasta Alt.
Bună ziua, sperăm! Ești pur și simplu o femeie foarte inteligentă! Probabil știți asta adesea. Urmați lecțiile și apoi accesați Adobe Illustrator CS6.
Și sunt bucuros să comunic cu studenții! Acest lucru este foarte util în învățarea programului! 🙂
Salut Elena. Vă mulțumim mult pentru lecțiile dumneavoastră. Dar nu pot să pictez un gradient alb-negru. Cum fac totul bine, dar peștele este turnat complet ... ((
Bună ziua Alexandru! Mulțumesc pentru cuvintele frumoase despre lecții, este întotdeauna frumos!
Și uneori nu puteți repara gradientul alb-negru, deoarece faceți clic pe culoarea din paleta Swatches (probele) și programul trece la el. Trageți paleta de gradienți pe ecran și încercați să mergeți ca în lecție. Ar trebui să funcționeze! Practic, se întâmplă că totul este o mizerie!
Elena, vă mulțumesc foarte mult pentru lecții! Totul este foarte accesibil, ușor de înțeles și ușor de scris. În primul rând, programul ca un străin, părea ciudat și de neînțeles, cu fiecare lecție pentru a se familiariza mai aproape și totul devine mai clar. Eu, cu toate acestea, Illustrator CS3 (computer vechi, noua versiune, din păcate, nu este desenată), unele lucruri sunt un pic de lucru diferit, dar dacă ceva nu funcționează, în căutarea pe internet și să înțeleagă ce și cum. Sunt de la Kiev, nu sa retras, și mama mea în decretul cu copii mici 🙂 vrut să încerce să lucreze în grafică vectorială, chiar mă întreb dacă, în timp, va aduce mai mult și un profit, se va face un super 🙂 Vă mulțumesc foarte mult!
Natalia, salut! Vă mulțumim pentru feedback minunat despre lecțiile mele! Mă bucur că totul funcționează pentru tine! Desigur, mai devreme sau mai târziu, profitul va veni într-o mamă atât de minunată. Mult noroc pentru tine în tot! Totul se va împlini, doar sortează! Succesul și bucuria de a lucra în grafica vectorială! 🙂