Vă continuăm să vă prezentăm noile caracteristici din API-ul Google Maps v3.
În această versiune, a fost posibilă modificarea vizualizării standard a hărților Google modificând afișarea vizuală a elementelor cum ar fi drumurile, parcurile și așezările care utilizează diferite stiluri de afișare decât tipul de hartă implicit folosit.

Pentru aceasta este funcția specială StyledMapType
StyledMapType funcția constructor () ia o MapTypeStyles matrice perechi de valori, fiecare dintre acestea conținând un selector care indică un anumit element de cartele featureType și acest stil de afișare pentru elementul staileri.
Unele elemente au o structură complexă, de exemplu străzi - drumuri, geometrie (geometrie) și desemnări (etichete).
Ei primesc o opțiune specială ElementType, care poate avea trei valori:
- pentru toți;
- Geometria geometriei;
- etichete.
Parametrii pentru specificarea stilului de afișare a stilistului:
nuanță - culoarea, valoarea culorii este setată ca un șir hexazecimal ("# ff0000" - culoarea roșie);
luminozitate - luminozitate, valori în virgulă mobilă între -100 și 100 indică variația procentuală a luminozității elementului, valoarea negativă - mai întunecat (- 100 - negru), iar pozitiv - bricheta (100 - alb);
saturație - saturație, de asemenea de la -100 la 100, indică o modificare procentuală a intensității culorii primare;
gamma - contrast, valorile de la 0,01 la 10,0, unde 1,0 este valoarea implicită. sens <1 увеличивают контрастность, в то время как значения> 1 reduceți contrastul.
inverse_lightness - dacă este adevărat, atunci nu modificați valoarea de luminozitate existentă a elementului;
vizibilitate - vizibilitate (pornit, oprit sau simplificat), indică dacă este sau nu un element de pe hartă, în cazul în care simplificată - simplificarea apar pe hartă elemente de formular simplificate în mod automat, cum ar fi drumuri - unele drumuri nu sunt afișate.
La început, vom da un nume pentru noul tip de hartă
var MY_MAPTYPE_ID = 'mystyle';
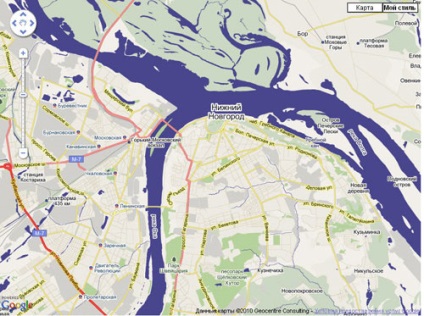
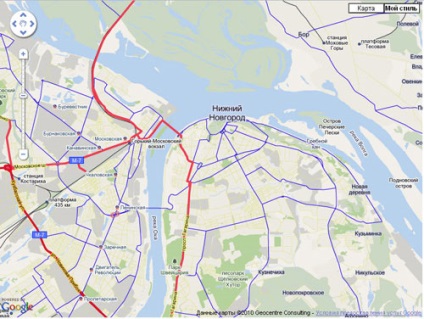
După aceea, setați stilurile de afișare pentru cele două elemente de drum și de apă
Pentru elementul road.highway (autostrăzi) vom seta stilul pentru geometrie, stilul este vizibil, roșu.
Pentru elementul de apă, specificați un stil pentru geometrie, culoare # 0800ff și o valoare a luminozității de -41.
După aceea, definim parametrii pentru harta noastră
var mapOptions = zoom: 12,
centru: nnovgorod,
mapTypeControlOptions: mapTypeIds: [google.maps.MapTypeId.ROADMAP, MY_MAPTYPE_ID]
>
mapTypeId: MY_MAPTYPE_ID
>;
Definiți harta noastră
map = nou google.maps.Map (document.getElementById ("map_canvas"),
mapOptions);
Și numele stilului nostru
var styledMapOptions = nume: "Stilul meu"
>;
Definiți un tip nou pentru hartă și adăugați-l
var jayzMapType = nou google.maps.StyledMapType (stylez, styledMapOptions);
map.mapTypes.set (MY_MAPTYPE_ID, jayzMapType);
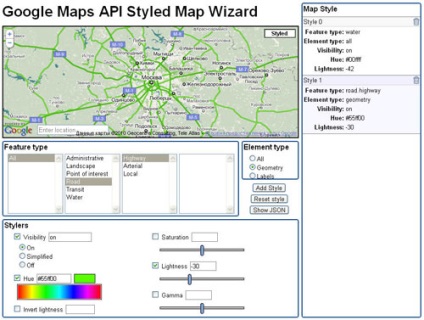
Exemplu - 2: Setați stilul de afișare pentru hartă


Deși serviciul nu este în rusă să-l folosească este de înțeles.
În secțiunea Tipul de elemente, este selectat un element pentru a seta stilul
Secțiunea Tip element este utilizată pentru a selecta dacă se aplică stilul întregului element, geometrie sau desemnare.
În secțiunea Stylers, sunt configurate setările de afișare pentru stil.
Dacă aveți nevoie de un alt stil pentru hartă, trebuie să faceți clic pe butonul Adăugare stil.
Ștergeți stilul adăugat - Resetați stilul.
Făcând clic pe butonul Afișare JSON, obținem codul gata pentru definirea stilurilor de afișare a hărții.
Navigare după înregistrări
Informații utile. Mai accesibil și mai ușor de înțeles decât suportul pentru Google.