O eroare de eroare Parse: eroare de sintaxă, neașteptată '[' în W: \ acasă \ DRUPAL \ www \ furnizor \ guzzlehttp \ psr7 \ src \ functions.php on line 78
Chiar conținutul câmpului de text nu este afișat în vizualizare
Transferați datele de la pagină la formular
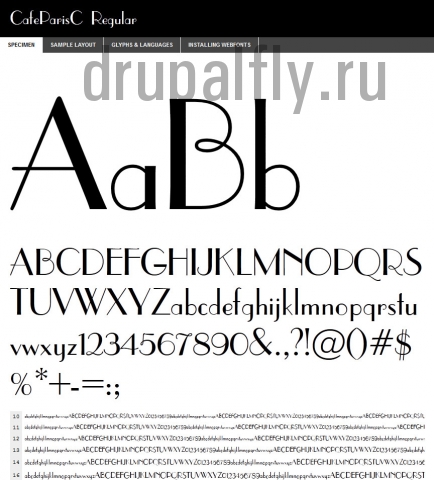
În timpul nostru, atunci când dezvoltăm un design al site-ului web, utilizarea de fonturi terțe a devenit larg răspândită. Afișați conținutul site-ului cu fonturi care nu sunt prezente pe computerul utilizatorului. În urmă cu doar câțiva ani, întreaga industrie de Internet a folosit două fonturi de bază Arial și Verdana, acum timpul sa schimbat și vreau să-ți arăt cum să utilizați fontul pe care le doriți pe site-ul dvs., de fapt, opțiunile sunt multe, dar voi folosi o caracteristică nouă în CSS 3 - "@ font-face". Deci, să începem, mai întâi avem nevoie de fontul însuși, care vă place - am ales CafeParis, îl puteți descărca de aici. - a fost doar prima care mi-a prins ochiul. Sintaxa noii proprietăți arată astfel:
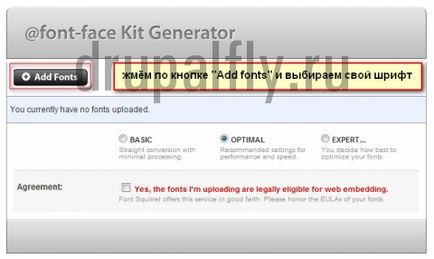
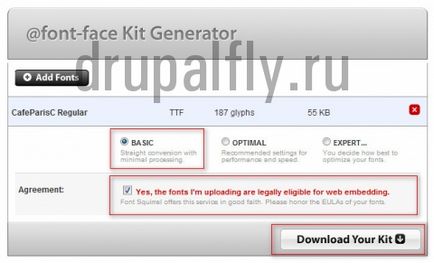
În cazul în care ca și proprietățile de fonturi, trebuie să specificați numele și în cazul în care pentru a încărca sale, dar există un mare „dar“ nu toate browserele folosesc pentru a formata munca lor font „ttf“, adică, fontul este tradus în alte formate, acesta este un serviciu minunat - «@ generator de font-face», în cazul în care ne incarca pe serviciul de font în «TTF» formatul, iar ieșirea este nu numai textul tradus în alte formate, dar, de asemenea, compilate de CSS. Cum să faceți acest lucru, vă voi arăta acum, mergeți la adresa de mai sus și încărcați fontul

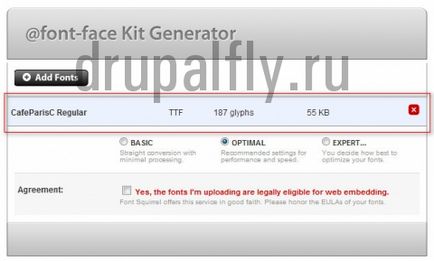
După ce descărcați fontul, îl vom vedea în lista de descărcări


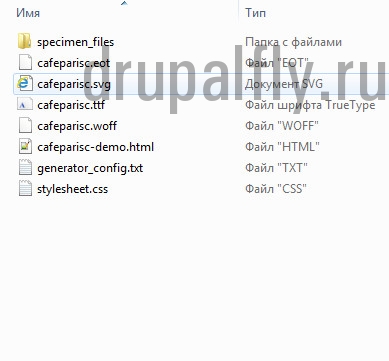
Descărcați arhiva. În această arhivă există o grămadă de fișiere,

precum fonturile și stilurile traduse în sine și o pagină demo index care arată modul în care este afișat acest font

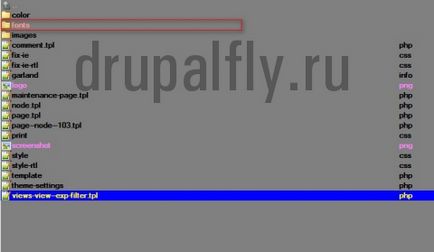
După cum vedem cu traducerea fontului pe care l-am încheiat cu succes, acum conectați acest font la site-ul nostru. Pentru a face acest lucru în șablonul dvs. rădăcină vă sugerez să creați un dosar, să o numim «fonturi», în cazul în care veți pune toate fonturile și stilurile (cum am folosi întotdeauna un șablon Garland)

Și transferăm acolo 4 fișiere ale fontului tradus (extensii: eot, svg, ttf, woff) și stiluri sub numele
Ca rezultat, conținutul dosarului de fonturi ar trebui să arate așa

Acum, trebuie doar să conectăm stiluri noi la șablonul nostru și să îl facem prin reguli, pentru care deschidem fișierul
Și scriem aici o astfel de construcție
Și noi salvăm. Acum trebuie să alegem ce elemente ale site-ului paginii ar trebui să fie folosit acest font, eu, de exemplu, o voi folosi pentru întreaga pagină, așa că deschide stiluri de șablon, de obicei, un
Și pentru eticheta corporală, scrieți această proprietate
noi păstrăm. Acum ne salvăm șablonul și vedem această imagine

conținutul site-ului este afișat în fontul nostru, îl puteți folosi oriunde, de exemplu, oriunde în proiect. Asta e tot.