Uneori trebuie să aplicăm diferite fonturi pentru text pe site-ul nostru și nu este deloc dificil. Există mai multe moduri de conectare a fontului la site, deoarece folosim Drupal CMS, putem utiliza modulul @ font-your-face pentru a conecta fontul, ceea ce vă permite să adăugați orice font pe site-ul dvs. Web. Vă voi arăta următorii pași pentru a instala și utiliza acest modul.
Modulul @ font-your-face poate face următoarele:
- Fonturile pot fi aplicate unui anumit text pe un site web, pot utiliza ID-ul familiei de fonturi într-un fișier CSS sau pot scrie direct un selector CSS în interfața @ font-your-face.
- Puteți importa propriile fonturi locale cu SRV, TTF, WOFF din formatele SVG.
Instalarea modulului @ font-your-face:
- Despachetați arhiva modulului descărcat și încărcați folderul modulului în folderul pentru modulele site-ului (site / all / modules / fontyourface).
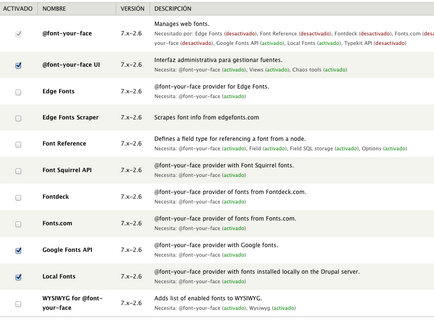
- Accesați secțiunea de administrare a modulelor (admin / modules) și activați modulele @ font-your-face, UI-ul cu font-your-face includ modulele pe care trebuie să le lucrați.

Alte opțiuni pe care le putem include:
După instalarea modulului:
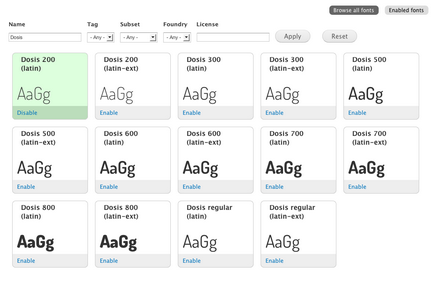
- Accesați pagina de setări a modulului @ font-your-face (admin / appearance / fontyourface / browse) pentru a activa fonturile.
- aici, puteți vedea fonturile de care aveți nevoie, de exemplu, tastați: Dosis. Și veți primi toate fonturile cu acest nume.
- Sub fiecare font există o opțiune pentru ao activa, faceți clic pe fontul de care aveți nevoie. De asemenea, există opțiunea de a dezactiva fontul.

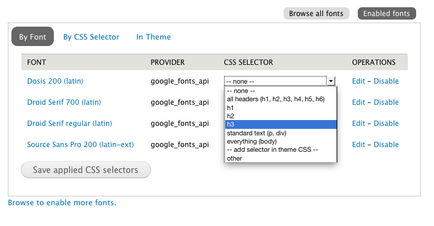
Dacă vrem, putem selecta selectorul CSS la care va fi aplicat fontul selectat. De exemplu: H1, H2 și altele.

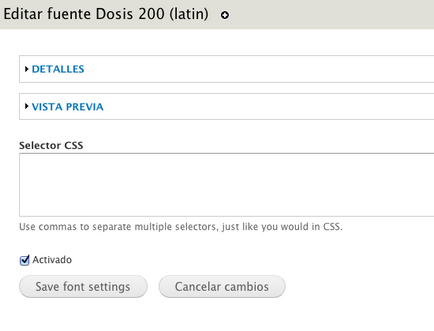
De asemenea, când editați un font, există întotdeauna o opțiune de specificare a câtorva selectori CSS separați printr-o virgulă.

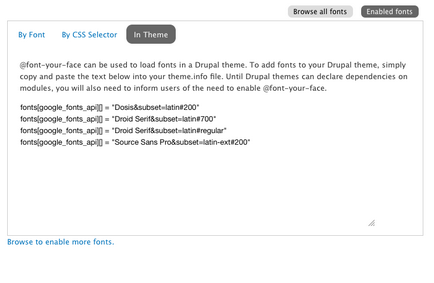
2. Folosiți modulul @ font-your-face prin fișierul temă .info:
- În setările modulului (/ admin / appearance / fontyourface), dați clic pe fila "În temă".
- Veți vedea codul cu fonturile deja în uz.
- Copiați acest cod.
- Introduceți acest cod în fișierul temă theme.info.
- Apoi, folosind identificatorul de font-familie în fișierul tematic CSS, putem aplica fontul pe care l-am inclus deja.

3. Import fonturi locale. Uneori nu găsim fonturile pe care dorim să le aplicăm, astfel că @ font-your-face ne oferă posibilitatea de a importa fonturi locale.
- În setările modulului (/ admin / config / user-interface / fontyourface / local_fonts)
- Adăugați numele fontului, selectați stilul fontului (stilul) și conținutul de grăsime (font-weight).
- Descărcați fontul pe server, acesta poate fi EOT. TET. WOFF. Formatele de fișier SVG.
- Apoi, utilizând identificatorul de font-familie în fișierul CSS al temei, puteți aplica fontul pe care l-am inclus deja.

Asta este, și deci avem mai multe modalități diferite de a adăuga un font pe site-ul nostru.