Obosit de a urmări deja ce metode pervertite la Drupal conectează fonturi externe din aceleași Fonturi Google. că am decis să scriu o scurtă notă pe această temă. De asemenea, atunci când proiectez o nouă resursă, vă sfătuiesc să conduceți designerul la Fonturile Google, astfel încât să utilizeze fonturile acolo și nu inventează nimic extra.
Deci, pentru a începe o mică digresiune cu privire la modul de utilizare a Fonturilor Google.
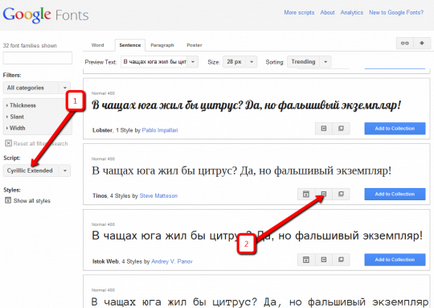
- Accesați site-ul Google Fonturi;
- Dacă trebuie să lucrați cu alfabetul chirilic (sunt litere rusești), alegeți versiunea chirilică sau chirilică extinsă din lista derulantă din partea stângă a scriptului;
- Alegeți fontul dorit și faceți clic pe Utilizare rapidă.

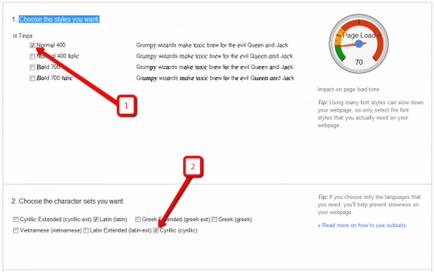
Fontul este selectat, acum rămâne să decidem ce stiluri avem nevoie. Nu recomand să alegi tot ce este posibil, deoarece orice opțiune suplimentară mărește timpul de încărcare a paginii. Navigatorii, de regulă, stochează cu siguranță fonturile descărcate, însă la prima încărcare a site-ului, utilizatorul nu poate rezista tuturor acestor pagini de pagină și poate pleca.

Pentru acțiuni suplimentare, avem nevoie de o cale spre fontul generat:
Conectarea la Drupal
Vă sugerăm să conectați fonturile, ca dezvoltatori adevărați, prin codul paginii. În general, această tehnică poate fi utilizată nu numai pentru a conecta fonturile în antetul site-ului.
Găsiți fișierul template.php în dosarul cu tema. Dacă nu există, creați și plasați următorul cod:
Ca chei ale matricei de fonturi de fonturi $, puteți utiliza nume arbitrare, dar, desigur, astfel încât acestea sunt unice și nu se suprapun nimic. Nimic complicat, așa cum sa dovedit, și arată frumos.