Motivul pentru care trebuie să rotiți ecranul, este faptul că interfața cu utilizatorul a fost proiectat pentru un anumit mod, portret sau peisaj. În cazul în care aplicația Web are aceeași nevoie, sau dezvolta unul dintre jocurile: Utilizați API-ul de orientare ecran. În acest articol, am să-ți spun ce este.
Ce este API-ul de orientare ecran?
Orientare ecran API „oferă o oportunitate de a obține o stare de orientarea ecranului, informații cu privire la modificările în această stare, și să fie capabil de a bloca orientarea într-o anumită stare.“ Cu alte cuvinte, acum puteți defini orientarea dispozitivului utilizator (portret și peisaj) și fixați în modul dorit. Procedând astfel, nu sunt necesare pentru a arăta utilizatorilor de animație și inscripții care indică orientarea dorită.
Orientarea API a ecranului este într-un stadiu foarte timpuriu de dezvoltare a W3C. Specificațiile actuale pot fi schimbate în termen de câteva luni mai târziu. care este în prezent în dezvoltare. Noua versiune este un pic diferit de cel vechi, deoarece susține noile caracteristici și alte tipuri de valoarea de returnare a unor metode.
De asemenea, trebuie remarcat faptul că ecranul de blocare, pagina web trebuie să fie în modul fullscreen (puteți face acest lucru cu API pentru ecran complet).
Acum, că știi ce un API este orientarea ecranului, să aflați mai multe despre proprietățile și metodele sale.
Caracteristici și evenimente
API-ul moștenește orientarea ecranului de la obiectul de ecran este un obiect fereastră și include proprietăți, orientare. precum și două metode: lockOrientation () și unlockOrientation ().
proprietate de orientare returnează numele orientarea ecranului curent. Această valoare poate fi una dintre următoarele:
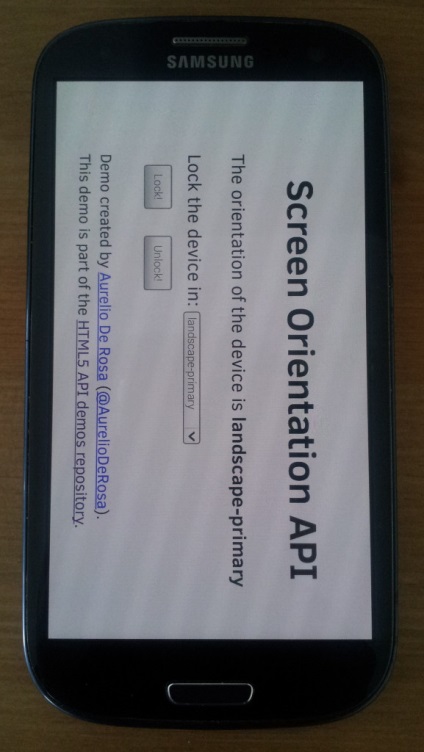
lockOrientation () metoda surprinde pe ecran, ca și în cazul în care dispozitivul este rotit fizic într-o anumită poziție, așa cum se arată în figura de mai jos. unlockOrientation () acțiune inversă. Ambele metode returneaza o valoare Boolean, care este egală cu adevărat dacă operația a reușit și false în caz contrar.

Ecran orientare API în acțiune. Aparatul este în modul portret, dar ecranul afișează informațiile în modul peisaj.
lockOrientation () acceptă una sau mai multe linii, care indică tipul de orientare. Liniile trebuie să aibă una din valorile menționate anterior: orientarea sau portret. Pentru a specifica orientarea mai în detaliu, puteți utiliza fie portret-primar și-portret secundar. sau peisaj-primar și secundar-peisaj.
Exemplu de cod care utilizează această metodă și transferă o linie, este prezentată mai jos:
Aici este un exemplu care transmite mai mult de o linie:
unlockOrientation () metoda este utilizată pentru a elimina o fixare instalat anterior și permite rotirea ecranului în orice poziție.
API-ul oferă, de asemenea un eveniment numit onorientationchange. care „muguri“ ori de câte ori schimba orientarea ecranului. Putem folosi acest eveniment pentru a detecta schimbările de orientare și de a actualiza interfața cu utilizatorul.
compatibilitatea browser-
Acest API bine susținută de browsere, inclusiv folosind prefixele browser. Începând cu Firefox 18+ poate utiliza prefixul (Moz), pentru Internet Explorer 11+ prefix (ms), Chrome 38+ (beta), și Opera 25+ (beta). Safari nu acceptă.
Cu Opera Chrome și versiuni noi, aplicație API pe orientarea ecranului extinde foarte mult. Deci, îl puteți folosi în siguranță în proiectul dumneavoastră. Pentru a verifica sprijinul acestui API, utilizați următorul cod:
a se vedea în continuare aplicarea acestui API în acțiune.
Demo-ul, pe care vom crea este format din codul HTML, în cazul în care vom afișa textul care indică orientarea ecranului curent. În continuare, avem o casetă de selectare pentru a specifica orientarea în care dorim să se stabilească pe ecran. În cele din urmă, avem două butoane: unul pentru a bloca ecranul, iar celălalt pentru al debloca.
În cele din urmă, vom crea mai mult de două handler. Prima pagină inserați la ecran complet și fixați ecranul, a declarat câmpul de selecție. În al doilea vom elimina cală și ieși din modul ecran complet.
Notă importantă: câteva bug-uri în Firefox au fost găsite în proiectarea și testarea probei demo.
concluzie
În acest articol am discutat despre API-ul de orientare ecran. In acest moment, există o caracteristică ce definește orientarea ecranului și cele două metode. Prima metodă vă permite să blocați ecranul într-o poziție predeterminată, iar a doua ia dețin. În cele din urmă ne-am uitat la modul în care se poate spune atunci când există o schimbare de orientare.
După cum puteți vedea, acest API este destul de simplu de utilizat. sprijin browser-ul este de asemenea bun, astfel încât acest lucru este într-adevăr ceva care le puteți utiliza în proiectele dumneavoastră.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!