Desigur, oricine care a lucrat cu CSS, nu doar disperare. De exemplu, atunci când încearcă să centrați elementul copil al părintelui, care este o sarcină foarte non-triviale. În acest articol, vom considera o problemă chiar mai complexă - pseudo-clase, un singur tip de selectori.
În acest articol, ne uităm la două tipuri de pseudo-clase:
Uneori este greu de înțeles ce pseudo și modul în care acestea funcționează. Principala dificultate constă în faptul că acestea sunt prezentate într-o formă abstractă. Prin urmare, pentru a simplifica circuitul de percepție folosite cu DOM-copaci.
Marcare și DOM-tree
Fii atent la codul HTML de mai jos. Acesta va fi folosit în toate exemplele din acest articol.
În fragmentul de cod de mai sus element selectabil - tag . și selectorul său - unul-de-tip.
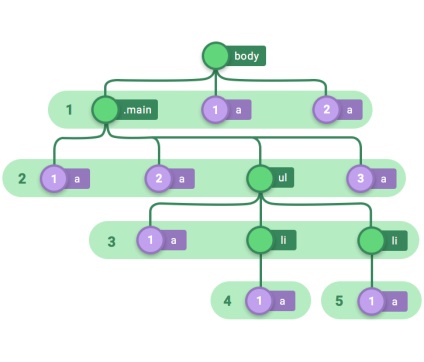
Să începem cu faptul că vom alege tot ceea ce este în DOM, și apoi se filtrează afară.
Observați modul în care a fost făcută alegerea: în fiecare secțiune (la 1 la 5) a elementelor au un părinte comun. elementul părinte la prima secțiune - caroserie: Exemplu. la a doua secțiune - un recipient cu o clasă principală. și t. d. Fiecare secțiune de cod corespunzător nivelului de imbricare.
Deoarece, în acest caz, elementele selectate sunt elementul . atunci putem face următoarele:
Am ales toate elementele în fiecare secțiune și secvențial lor numerotate de la stânga la dreapta. Nu uita că ordinea este foarte importantă.
Acum suntem finalizarea lucrărilor asociate cu elementul selectat, și trece la filtrarea.
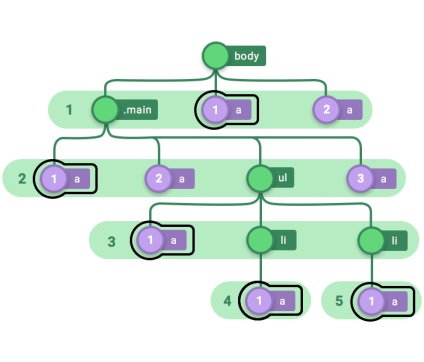
Numai de-tip trece prin toate secțiunile, selectând numai acele elemente . care sunt unice pentru secțiunea lor.
Vă rugăm să rețineți că -elemente pentru prima și a doua secțiuni nu au fost selectate datorită faptului că acestea nu sunt doar pentru secțiunile lor. Cu alte cuvinte: o secțiune - un element .
Pseudo-prim-de-tip (primul de tipul selectat)
Să continuăm cu ordinea la ceea ce sa oprit - cu elementul selectat (este vorba despre -tag).
Selector primă de tip selectează fiecare prim element secțiune.

Codul care îndeplinește condițiile schemei de mai sus:
Puteți vedea modul în care acest cod în brauze pe codepen.io.
Pseudo-ultima-de-tip (ultimul de tipul selectat)
Ultimele-de-tip - exact opusul a pseudo-prima-de-tip. Acest selector selecteaza ultimele elemente în toate secțiunile.
element - pentru prima și ultima secțiuni în care este prezentat la singular.
Pseudo-nth de tip (tip nth de tipul selectat)
Acum vom merge la cea mai interesantă parte a articolului. Luați în considerare un simplu CSS cu elemente ale curriculum-ului matematicii.
Să definim stilul următor să se uite la selectorul în acțiune: