Pentru o lungă perioadă de timp am fost un apărător fervent al jQuery, dar imediat nu era sigur că este nevoie de o abordare jQuery Mobile. Am decis să afle mai multe despre ea vorbind cu creatorii jQuery Mobile Jhelum Scott (Scott Jehl) și Todd Parker (Todd Parker) din filamentul Group. Le-am întrebat de ce jQuery Mobile se comportă în acest fel și nu altfel, și ca urmare a atras cinci lucruri majore care jQuery Mobile este de a face, pentru a ne ajuta să construim site-uri web senzoriale, care lucrează într-o gamă largă de browsere și dispozitive:
acoperire largă de browsere și dispozitive - printr-o îmbunătățire progresivă a site-ul dvs. poate fi văzut pe un număr foarte mare de browsere și dispozitive.
Forme și widget-uri ale interfeței cu utilizatorul, cu suport pentru intrare atingere - poate îmbunătăți forme de sprijin de intrare la atingere, prin adăugarea unui set de widget-uri UI, cu intrare de atingere.
Gata de web design receptiv - jQuery Mobile - acest cadru 'pentru dispozitive mobile mai întâi', și nu 'mobil numai'.
layout motor și șablonul - legkorasshiryaemy și browser-ul legkomodifitsiruemy și motorul șablon.
Model de paginare Ajax navigare - încărca pagini noi mai rapid folosind pushState Ajax și HTML5 în loc de reîmprospătarea completă a paginii.
Să aruncăm o privire mai atentă la fiecare din aceste cinci motive:
1. browsere acoperire largă și dispozitive
„Nu distruge rețeaua» - jQuery Mobile mantra. Web a promis că oricine, oriunde în lume, poate accesa conținutul prin introducerea URL-ul, sau făcând clic pe link-ul de mai sus.
jQuery Mobile - singurul cadru semnificativ interfața cu utilizatorul, care asigură în mod direct că oricine poate avea acces la conținut prin intermediul URL sau link-ul. jQuery rețea mobilă acoperă conceptele și de a lucra cu ea, nu împotriva ei. El selectează o îmbunătățire progresivă în cazul în care acesta oferă HTML principal pentru acele dispozitive care nu pot fi controlate cu CSS și Ajax'om și apoi îmbunătățește acele dispozitive care le susțin.

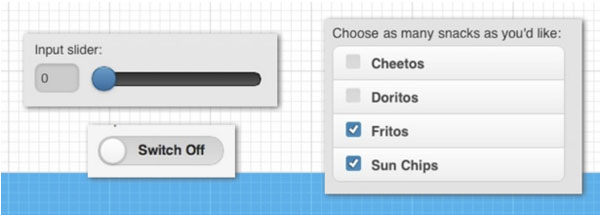
2. input-uri și widget-uri UI cu suport pentru intrare tactil
Dacă ați încercat să ajungă pe caseta în formă de rău de asistență pentru clienți tactil de intrare, atunci știi cum inconfortabil pentru a mări sau micșora-l, pentru a ajunge în cele din urmă la elementele de formă prost concepute. Ai nevoie pentru a se asigura că munca buna a elementelor de formular și widget-uri ale interfeței cu utilizatorul cu senzori. Ecranele tactile sunt acum în laptop-uri și desktop-uri. De ce site-uri nu sunt proiectate pentru a rezista unui atac venind pe piață a unor noi dispozitive de senzori, este absolut de neiertat. jQuery Mobile este destinat în primul rând pentru senzori (dar funcționează bine cu mouse-ul), astfel încât să se va dovedi o mare țintă de mare pentru a atinge degetele, elemente de formular și widget-uri UI.

JQuery Mobile legkoprimenimyh multe stiluri si elemente de formular îmbunătățite, cum ar fi slider, caseta de selectare, și un set de butoane radio, căutare câmp de introducere și selectați meniul. Mai mult decât atât, fiecare dintre aceste forme elemente vine cu o versiune mini-alternativa, ideale pentru introducerea într-un antet sau subsol elemente pagina dvs. (ca minielementa alegere pentru navigare).
3. Gata de web design receptiv
A fost întotdeauna posibil de a dezvolta site-uri web adaptive, în plus față de jQuery Mobile, pentru că acest cadru mobil în primul rând ... dar nu numai pentru dispozitive mobile. Și în versiunea 1.3 jQuery mobil chiar mai multă atenție este acordată proprietățile de design web receptiv.
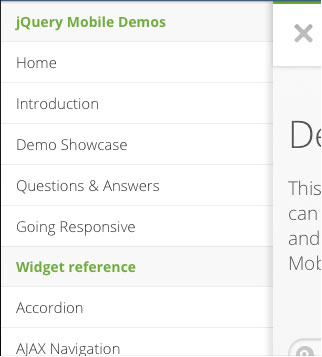
Știi acele meniuri care glisează din partea? Popularizată de aplicații mobile Facebook, șablonul interfeței cu utilizatorul este foarte familiar pentru majoritatea utilizatorilor de dispozitive mobile. Uită-te la panoul în acțiune.

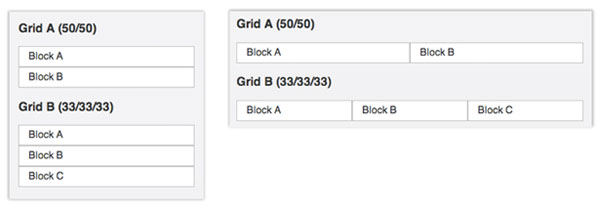
Tabelul pe un ecran îngust poate fi comutat la adăugarea în tipul „stivă“ de afișare tag-uri / date. jQuery Mobile este re-umple un tabel.


4. Motorul aspect și modelele
DATA- atribute * da un format de bază și structura, dar în jQuery Mobile toate clasele opționale și extensibile CSS, astfel încât tema implicită nu sunt limitate.
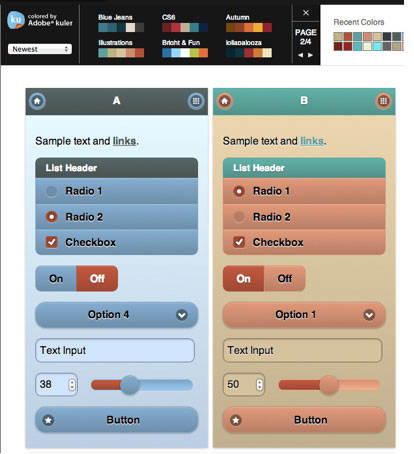
Primul lucru pe care trebuie să faceți pentru a modifica aplicația pentru a se potrivi nevoilor dumneavoastră - începe cu jQuery Mobile Themeroller. Creați-vă propria temă de colorat atât de ușor, luând și trăgând culoarea din paleta de culori direct în elementul căruia îi atribuiți stiluri. În Themeroller'a a integrat instrument de Adobe Kuler. în care puteți selecta schemele de top-evaluat de culoare.

In exemplul anterior, am încorporat tema „A“ și „B“. Prin jQuery Mobile este aplicat recursiv oportunitate de a aplica elementele temei dvs. utilizând atributul de date temă. Dacă ar fi să implicit pe orice pagină dată subiect „A“, ci sub forma - tema „Pat și“, mi-ar fi aplicat pur și simplu date temă = „b“ pentru a forma elemente, precum și toate elementele din cadrul formularului este adus automat la stilurile tematice B“.
5. Ajax model de navigare pagină
Să presupunem că sunteți pe index.html, apoi faceți clic pe link pentru a pagină.html, și link-uri pentru a pagină.html următorul marcaj:
Notă: Aceasta nu are nevoie de date de tranziție atribui - doar schimba versiunea demo a unei pagini de animație tranziție la un diapozitiv în loc de dispariția treptată a tranziției implicite. În jQuery mobil este integrat multe alte pasaje ale paginii de la simplu la estomparea mai complexe de la care curge.

În cazul încărcării primei pagini prin intermediul jQuery Mobile toate script-urile și stilurile au fost deja inițializate pe dispozitiv, astfel încât nu este nevoie să re-face acest loc de muncă atunci când încărcarea unei noi pagini. Singurul lucru care este necesar pentru vizualizare sale - o nouă piesă de cod HTML. Folosind această metodă se încarcă pagina, veți obține mai multe interogări de paginate ulterioare rapide, care sunt critice pentru o experiență de mare utilizator de telefonie mobilă de pe site-ul tau.
Sfat: descărcați noile pagini dintr-o dată (fără indicator de încărcare)
Există pagini noi modalități de a încărca chiar mai repede pentru a asocia ... instantaneu. Primul mod - dacă știți că utilizatorul este probabil să vizitați următoarea pagină specifică, puteți adăuga link-uri la date atribut Preluați video. jQuery Mobile pentru a le încărca după încărcarea paginii curente.
Deci, o nouă pagină este încărcată în tăcere în fundal, după fereastra de descărcare.
O altă metodă - schimba structura paginii și introduceți o pagină în pagina curentă. Cu toate acestea, să fie atent cu ea, pentru că în acest fel va crește taxa inițială și nu există nici un acces direct prin intermediul adresei URL. Dar, prin crearea unei divuri separate cu id-ul unic și pagina cu rolurile de date (structura cu mai multe pagini) noile pagini vor încărca instantaneu, imediat ce faceți clic pe link-ul. Doar asigurați-vă că aceste pagini sunt pe același nivel ca DOM, ca si pagina de pornire.
Apoi, face un link către pagina de inserat printr-un semn „grilaj“ și ID-ul său în pagina curentă.
Deci, descărcați conținutul paginii în interiorul div cu id-ul NEWPAGE.
Folosind aceste două tehnici de conținut întreaga pagină va fi disponibilă imediat și nu are nevoie pentru a afișa bara de descărcare progres.
Noul model paginația, acordat la noi de jQuery Mobile, de lucru cu navigarea pe web, astfel încât noile pagini se încarcă chiar mai repede decât sarcini tradiționale pagină completă, prin fragmentul de descărcare HTML, necesară pentru a face noi pagini, și oferă mai multe moduri de a face astfel încât procesul de utilizator Descărcați părea instantanee.
Livram oriunde pe Web
jQuery Mobile - un exemplu de Web trăiește până la promisiunea de a se asigura că toată lumea poate obține același acces la conținut gratuit și publice postate pe web, indiferent de dispozitivul utilizat. Acesta este conceput pentru a nu numai pentru dispozitive mobile, este un model, nu „numai pentru dispozitive mobile“ de „mobile în primul rând“, astfel încât acesta poate fi folosit ca bază pentru web design receptiv. Toate aceste forme magnifice input-uri senzoriale și widget-uri pot schimba complet bazat pe tema și de a lucra bine, indiferent de dispozitivul (mobil sau desktop).

Pentru mai multe informații și pentru a clarifica fiecare dintre aceste puncte, a se vedea discuția mea de pe YouTube'e numit „jQuery Mobile, va livra pe toate rețelele (jQuery Mobile, Web livrare pentru toți“).
Revizie: Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram