Să creeze câteva pagini de prima aplicare. Toate paginile pot fi plasate pe o singură pagină HTML. Cu toate acestea, fiecare dintre ele vor fi incluse în
O pagină poate include trei elemente principale: titlu, conținut și pivniță.
Trebuie să utilizați link-uri cu href = „# id“ pentru a naviga între pagini. în cazul în care #ID - este ID-ul paginii la care doriți să mergeți.
În plus față de parametru important rol de date este de date temă. care determină care a elementului menționat corespunde implicit. Total de cinci teme încorporate și o altă temă implicită. Acestea sunt numerotate: a. b. c. d. e. Cu o listă cu toate subiectele pot fi găsite pe site-ul oficial al jQuery Mobile. În aplicația noastră, vom folosi tema «b».
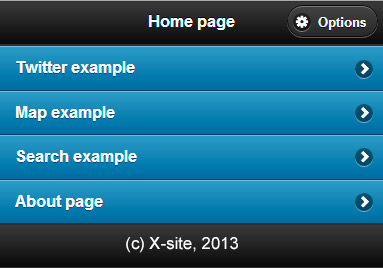
Deci, creați o pagină de start a aplicației noastre, care va include un meniu cu tranziții către alte pagini. Pentru a face acest lucru, vom folosi lista tag-ul
- cu date rolul atribut suplimentar = „ListView“.
Antetul adăuga un buton cu setările pictograma. Făcând clic pe acest buton ar trebui să deschidă o altă pagină cu o varietate de setări ale aplicației. Imaginea de unelte de pescuit se adaugă cu ajutorul datelor-icon = „roată“. și localizarea în partea dreaptă a antetului prevede clasa BTN-dreapta-ui.
Acum combina toate realizările și a obține codul pentru pagina principală:

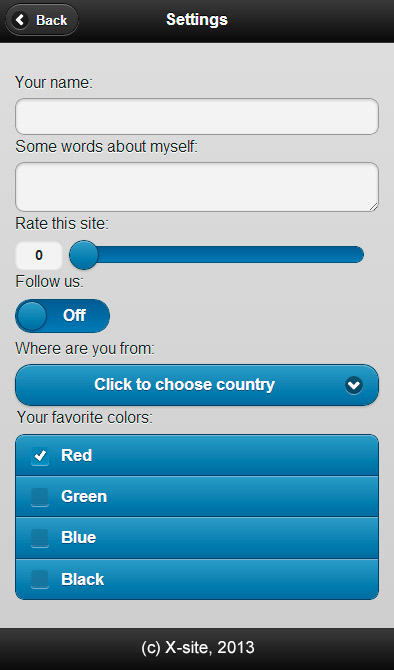
Acum creați toate celelalte pagini. Să pornim de la pagina de setări. Pagina în sine este doar un plug și nici o acțiune reală nu se va realiza, dar exemplul ei, ne uităm la widget-uri diferite pentru forme tactile pe care le oferim jQuery Mobile.
Se recomandă în formularul de mai jos pentru a plasa în interiorul unui container special:
Acum aranja acest container în diferitele elemente ale formularului.
Adăugați glisor stabili valoarea minimă și maximă pentru ea:
Un alt element tipic formă mobil - comutator:
Acum, adăugați un câmp cu o opțiune pentru coafare pentru dispozitive mobile
Unele controale pot fi combinate în blocuri, cum ar fi câteva casete de selectare:
Am primit pagina de setări. Vă rugăm să rețineți că titlul va crea automat un buton pentru a reveni la pagina anterioară. Acest lucru sa întâmplat datorită faptului că atributul de date add-back-BTN = „true“ a fost adăugat la pagina.

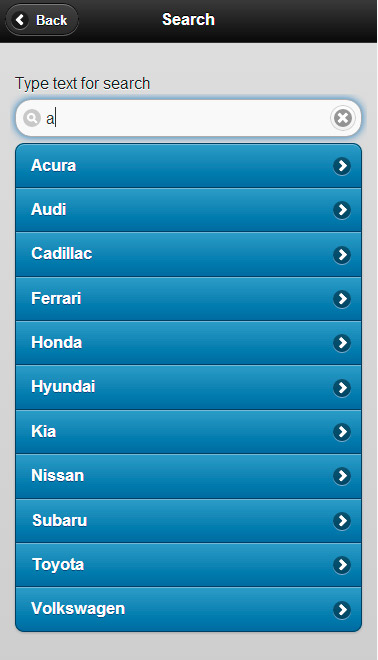
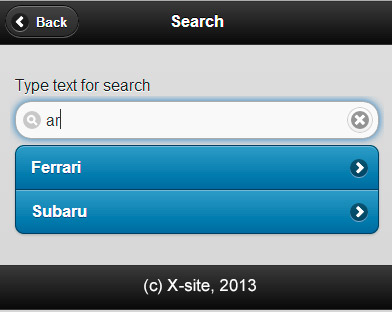
Acum, creați o pagină de căutare. În acest scop, propunem utilizarea jQuery Mobile Widget Ready „câmp de auto-complet“.


Adăugați efecte speciale. De exemplu, tranziția efecte între pagini. Pentru această definiție la pagina pe care doriți să adăugați date de tranziție = „diapozitiv“. unde slide = numele animației tranziției. Lista completă a tranzițiilor pot fi găsite pe site-ul oficial.
Aceasta este doar o mică parte din toate posibilitățile care sunt capabile de jQuery Mobile. Dacă aveți o nevoie urgentă și versiunea mobilă necostisitoare sau o aplicație pentru site-ul dvs., apoi jQuery Mobile mare soluție la această problemă.