Fig. 1. Mesajele de avertizare de ferestre în Internet Explorer
Fig. 2. O fereastră de mesaje de avertizare în browser-ul Netscape Navigator
Fig. 3. O fereastra de confirmare în Internet Explorer
Fig. 4. O fereastră de confirmare în browser-ul Netscape Navigator

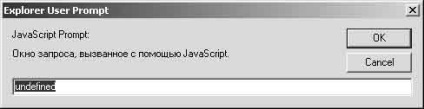
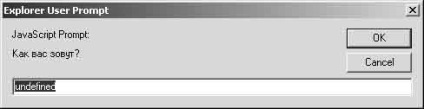
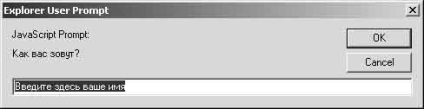
Fig. 5. fereastra de interogare în Internet Explorer

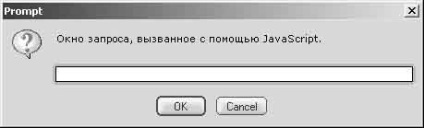
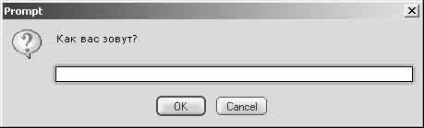
Fig. 6. O fereastră cere browser-ul Netscape Navigator
Obiecte, metode și proprietăți
Metoda (metoda) - sunt acțiuni care pot efectua obiect. În lumea reală, obiectele au, de asemenea, orice metode. Masinile trec, câinii latră, dolarul este cumpărat, etc. În cazul nostru, metoda de alertă () este o fereastră de obiect, obiect de ferestre care este utilizatorul poate emite orice avertisment într-o casetă de mesaj. Exemple de alte metode sunt deschiderea și închiderea ferestrelor, sunt apăsate butoanele. Aici vorbim despre cele trei metode: open (), aproape () și faceți clic pe (). Notă paranteze. Ei spun că metodele, spre deosebire de proprietățile utilizate.
RekomendatsiyaVse ar fi mai clar dacă obiectul este asociat cu lucruri, și metode - cu acțiuni.
Folosind metoda de alertă ()
Exemplu. Pentru a afișa fereastra de mesaj de avertizare, modificați șablonul, în conformitate cu următoarea listă:
Acum, pentru avertisment. Textul inclus între ghilimele, se introduce în interiorul paranteze:
Salvați fișierul, deschideți-l într-un browser și uita-te la mesajul care apare (vezi. Fig. 3.7).
Fig. 7. mesaje de avertizare ferestre create mesaj în Internet Explorer
Exemplu. afișaj de avertizare a doua este la fel de ușor ca și primul. Adăugați o altă alertă apel () în blocul SCRIPT în următoarea linie după primul avertisment, și introduceți mesajul în ghilimele:
RekomendatsiyaNe uitați să salvați fișierul înainte de a te uiti la rezultatul schimbării sale. Greu de crezut, dar cei mai mulți oameni uita de ea, și apoi dai seama ca ai facut tak.UprazhnenieVernites ceva de șablon și de a crea un nou scenariu, provocând o fereastră de avertizare cu un mesaj de alegerea ta. După aceea, se adaugă o fereastră de avertizare a doua de același tip. Apoi introduceți o metodă nouă linie de alertă () și a scrie un mesaj in interiorul parantezelor, încadrați între ghilimele.
Utilizarea confirmă metoda ()
confirmați () metodă este similară cu metoda de alertă (), dar care apare pe ecran, fereastra utilizatorul poate face o alegere între OK și Cancel. O casetă de mesaj este afișat în același mod, cu diferența că în loc de alerta () metodă specifică Confirmați metoda ().
Exemplu. Efectuarea aceeași secvență ca și atunci când se aplică metoda de alertă (), adăugați pentru a confirma () bloc de script metodă, așa cum este indicat mai jos:
Din nou, mesajul pe care doriți să afișați, scris în ghilimele în interiorul paranteze:
Salvați fișierul (sub un alt nume decât fișierul șablon cu extensia HTM sau HTML), și deschideți-l în browser (vezi. Fig. 3.8).
Fig. 8. O fereastra de confirmare cu mesajul l-ați creat în Internet Explorer
UprazhneniePoprobuyte utilizare Confirmați () metoda pe pagina web. Introduceți propriul mesaj. Adăugați un web-pagina de confirmare () metoda de mai multe ori și să vedem ce va fi rezultatul.
Folosind metoda promt ()
metoda promt () este puțin diferită de cele două metode anterioare pe care le-ați învățat în acest capitol. Acesta permite utilizatorului să introducă propriul lor răspuns la întrebarea, mai degrabă decât pur și simplu afișa informații (ca în metoda de alertă ()), sau de a alege între butonul OK și Cancel (ca în metoda de confirmare ()).
Exemplu. promptă metoda () se introduce în scenariul precum și două metoda discutată anterior. În primul rând, se adaugă prompt () în blocul SCRIPT:
Din acest punct de pe linia de intrare () metoda începe să difere de intrare a celor două metode anterioare, deoarece în paranteze pentru a adăuga două propoziții. Prima dintre ele - un mesaj care trebuie să fie afișată.
Exemplu. Acest lucru se face în același mod ca și în cele două cazuri precedente. Textul este pus în ghilimele în interiorul paranteze:

Fig. 9. fereastra de interogare cu mesajul l-ați creat în Internet Explorer
Observați cuvântul nedefinit (nedefinită) în câmpul de introducere. Această caracteristică a Internet Explorer. În Netscape Navigator câmp de introducere browser-ul rămâne gol (vezi. Fig. 3.10).

Fig. 10. fereastra de interogare cu mesajul creat în browser-ul Netscape Navigator
În acest moment, încă nu se întâmplă nimic, indiferent de ceea ce faci, dar până la sfârșitul acestui capitol, va fi capabil să facă să funcționeze.
Articolul următor Intrare - Acesta este textul implicit care trebuie să apară în câmpul corespunzător. Adăugați-l foarte simplu, dar în același timp, va scapa de aspectul nedefinit în browser-ul Internet Explorer.
Exemplu. După prima frază în paranteze a pus virgula în afara ghilimelele, și după ce introduceți a doua teză (numită de asemenea). Acest lucru se face după cum urmează:
Salvați pagina și încă o dată reîmprospăta vizualizarea în browser. Rețineți că caseta de text nu mai este goală, și conține textul specificat în a doua pereche de ghilimele (vezi. Fig. 3.11).

Fig. 11. Cererile fereastra cu mesajul și intrarea implicit câmpul de text vă creat în Internet Explorer
prefață
Partea a II. lecții de limbi străine
Capitolul 4. Gestionarea datelor folosind variabile
Cum de a utiliza matrice a crea rapid o dimensiune matrice de matrice pentru a afișa toate elementele din matrice interactive de optimizare a reclamelor Escape-secvență
Capitolul 6: Expresii, condiții, operațiuni, precum și numărul de rânduri
Ce este Operatorii variabilă Operator Operator în cazul în care bucla Operatorii organizației fac declarație. în timp ce declarație în timp ce declarația pentru declarația pentru. în continuare Operator Operator operator de intrerupator
Capitolul 8. script-uri care utilizează funcții și Crearea de evenimente
Care este funcția dumneavoastră Prima caracteristica Evenimente Eveniment onLoad eveniment onClick eveniment onMouseover Eveniment onMouseOut Utilizarea evenimentelor Utilizarea evenimentului onLoad Utilizarea eveniment onClick Utilizarea evenimente Crearea onMouseover funcții utile Cum de a rula o funcție pentru a efectua cu ajutorul unui alt paranteze funcție Scopul return valoarea traducerii temperaturilor FUNCTION retur de la o unități în alte
Capitolul 9. Cel mai bun de utilizare a obiectelor
Capitolul 10. Identificarea și corectarea erorilor
Care este eroarea de eroare de sintaxă Tipuri de erori Runtime Erori logice Erorile Erori operații prioritare de eroare Găsiți bug program de detectare Microsoft Script Debugger este cele mai frecvente erori £ i textul
Partea a III. script opțiuni de cazare
Capitolul 11. Extinderea orizonturi
Capitolul 12. HTML dinamic
Ce este HTML dinamic Principiile de bază ale funcționării reprezentării orientate spre obiect DHTML a elementelor din foile de stil de pagină și script-uri stratificării diferențele între browsere care pot fi realizate cu ajutorul DHTML
Capitolul 13: Cascading Style Sheets
Capitolul 14: Document Object Model
Capitolul 15. Exemple, Exemple, Exemple.
Exemplul 1. Data script Ultima modificare Web-pagina EXEMPLUL 2. Îmbunătățirea script ceas de îmbunătățire Exemplu 3. Contor script Reverse Îmbunătățirea Exemplul 4. Test de forma script-ul de îmbunătățire Exemplul 5. Derulați Improvement Exemplu de stare 6. Mesaj Script-ul de bare Improvement Un alt scenariu scenariu de îmbunătățire Exemplu 7. Gestionarea cookie-urilor index îmbunătăţită script