Cerințe preliminare



În afară de Brendona Ayka a participat la dezvoltarea [11] co-fondator [12] Netscape Communications Mark Andrisin (ing.) Și co-fondator al Sun Microsystems Bill Dzhoy. pentru a avea timp pentru a termina de lucru pe limba pentru a elibera browser-ul, compania a încheiat un acord de cooperare pentru a dezvolta [13]. Ei au stabilit un obiectiv de a oferi o părți componente „limba lipici“ ale unei resurse Web:. Imagini, plug-in-uri, Java applet-ul, care ar fi util pentru web designeri si programatori care nu sunt cu înaltă calificare [11]
popularitate
caracteristici lingvistice
Limbajul îi lipsește astfel de lucruri folositoare. [26] ca:
3]. care ar urmărește automat dependențe și instalați-le.
Semantica și sintaxa
Structura limbajului
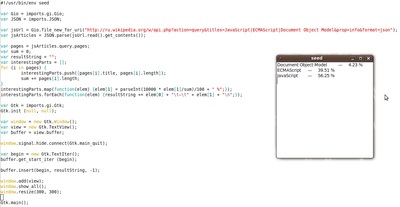
Browser Object Model
Browser Object Model - brauzerospetsifichnaya limbii [30] [37]. care este stratul între miez și Document Object Model [38]. Scopul principal al modelului obiect de browser - fereastra browser-ului de management și pentru a asigura interoperabilitatea acestora. Fiecare dintre ferestrele de browser reprezentate de o fereastră de obiect. DOM obiect central. Browserul model de obiecte nu este standardizată în prezent [39] [30]. cu toate acestea, caietul de sarcini este în dezvoltarea WHATWG [38] [Specification 4] și W3C [29] [5 Specificații].
În afară de gestionarea ferestrelor în cadrul modelului de obiect browser-ul, browser-ul acceptă, de obicei, următoarele entități [39] [38]:
Document Object Model
Document Object Model - interfață de programare a aplicațiilor pentru documentele HTML și XML [40]. Potrivit DOM, documentul poate fi asociat cu un arbore de obiecte care au o serie de proprietăți care le permit diverse manipulări:
- primirea de unități,
- unități de schimbare,
- schimbarea relațiilor dintre noduri,
- eliminarea nodurilor.
Încorporarea într-o pagină web
Locație într-o pagină
Script care afișează o fereastră modal cu o inscripție clasică «Hello, World!» În browser:
Localizare în cadrul etichetei
Specificația HTML definește un set de atribute utilizate pentru a defini manipulare eveniment [7] Specification. Exemplu de utilizare:
Impunerea unui fișier separat
Atribute ale elementului script
care sunt, de asemenea, definite în prezentul document sunt destinate utilizării în practică, acestea ar trebui să se acorde prioritate.
Textul original (în limba engleză).
Tipurile media,
care sunt, de asemenea, definite în acest document, sunt destinate pentru uz comun și trebuie utilizat în schimb.
sfera de aplicare
Aplicații web
sisteme de operare bazate pe browser

EXEMPLU sesiune eyeOS
marcatorii
scripturi personalizate în browser
Pentru a gestiona scripturi personalizate utilizate în Mozilla Firefox extensia Greasemonkey; Opera [50] [51] [52] și Google Chrome [53] oferă un mijloc de sprijin pentru script-uri personalizate și posibilitatea de a efectua unele script-uri Greasemonkey.
aplicații server
Limbile scrise și platforma de motor
aplicaţii mobile
software aplicată

aplicații de manipulare obiect
aplicaţii pentru birou
Microsoft Office
OpenOffice.org
Educație Informatică
Limba are valoare propedeutică, permițându-vă să combinați în știința calculatoarelor de predare ((Eng.) Știința de calculator) practica intensivă de programare și lățimea tehnologiilor utilizate [82]. Predarea limbii în școală pentru a crea o bază pentru a explora de programare web. utilizați lecțiile proiecte creative. [83] curs adecvat permite un nivel în profunzime a studiului științei de calculator și are sens să includă cursuri elective la nivel în profunzime de formare [84].
(Se crede că JScript NET este proiectat cu participarea altor membri ai ECMA)
O nouă formă de scriere pentru funcții similare funcțiilor unei expresii tipice Lambda. generatoare (Eng.), noi metode pentru matricele de procesare iterative reduc () și reduceRight () [89].
1.8.1 (Gecko 1.9.1, Firefox 3.5)
Suport încorporat pentru JSON, getPrototypeOf () metoda în obiect. Metode asieta (). trimLeft (). trimRight () în String [90]
Opera are, de asemenea, propria sa debugger - Opera Dragonfly [95].
Dezvoltarea unei aplicatii web în Firefox, puteți depana folosind extensiile Firebug. Venkman (Eng.).
Instrumente de testare
Relația cu alte limbi
amestec
- moștenire tradițională
- metode de programare dinamice în Smalltalk stil / Objective-C,
- dactilografiere psevdostatichnaya.
punerea în aplicare
interacțiune
Browser-ul Suport
apartamente de testare
siguranță
În plus, vânzătorii de browser fac restricții suplimentare ca răspuns la abuzul de loc. A apărut, în special, interdicția privind deschiderea dimensiunea ferestrei de o parte este mai mică de o sută de pixeli [149].
vulnerabilități cross-site-
XSS vulnerabilitate apar, de asemenea, din cauza greșelilor făcute de către dezvoltatorii de browsere [151].