Convenabil, proiectarea schimbare a site-ului și a găsi erori în activitatea sa poate fi direct în browser-ul în timp ce utilizarea site-ului. În acest scop, browsere diferite au funcționalitatea lor. De exemplu, Instrumentele pentru dezvoltatori în Internet Explorer sau Dragonfly în Opera. În browser-ul Mozilla Firefox pentru aceste scopuri este întregul meniu „Web Development“ și o extensie Firebug remarcabilă. ceea ce va face viata orice webmaster un pic mai ușor. Despre oportunități Firebug vom acoperi în articolul de astăzi, vom învăța cum să folosească această extensie utilă.

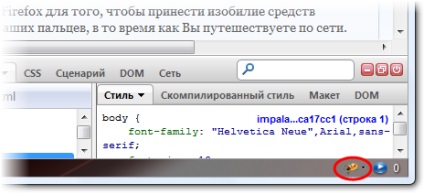
După repornirea browser-ul în colțul din dreapta jos al pictogramei Firefox va apărea bug drăguț. Faceți clic pe ea pentru a deschide fereastra Firebug.

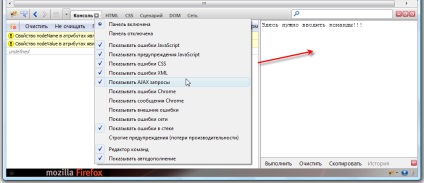
Console. Acest panou vă permite să vizualizați eroarea on-line și de a efectua diverse comenzi. Tipurile de erori care va prinde Firebug, puteți alege din listă făcând clic pe pictograma cu săgeată. După cum puteți vedea, lista de erori și avertismente este destul de impresionant.

Ca o regulă, aici alege doar acele erori pe care doriți să le dezvăluie în acest moment. Apoi, după detectarea și corectarea acestora, puteți selecta toate elementele și încă o dată „a scăpa de“ site-ului, ceea ce face testarea finală.
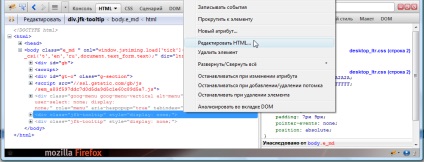
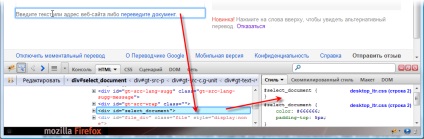
Dacă eroarea de pe site-ul legat de aspectul paginii, apoi făcând clic pe ea în consolă, va fi pe HTML panoul. Se afișează codul paginii încărcate în browser. Panoul vă permite să nu numai vedere, ci, de asemenea, edita paginile HTML-cod. Pentru a face acest lucru, faceți dublu clic pe opțiunea dorită sau faceți clic dreapta pe codul selectat și din meniul contextual, selectați „Editare HTML».

În scopul de a detecta erorile din codul HTML al site-ului este convenabil de a utiliza instrumentul „inspecta“. Faceți clic pe butonul săgeată și pentru a muta cursorul mouse-ului pentru zonele cu probleme ale paginii.
Veți vedea codul evidențiat articol de pe pagină, și puțin spre dreapta - stiluri CSS aplicat elementului.

Ca și în cazul codului, stilurile pot fi editate în timp real, făcând clic pe atributele și proprietățile lor. Modificările vor fi afișate imediat pe pagina web și în vigoare până când este actualizat în browser.
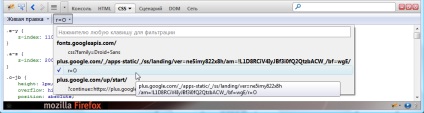
Detalii complete stiluri pe o pagină web este prezentată în panoul CSS. Enumerate aici sunt toate fișierele de stil care sunt descărcate cu pagina. Puteți alege dintr-o listă a fișierului solicitat pentru stiluri de editare.

Pentru a experimenta stiluri poate fi în timp real, schimbarea atributele CSS și valorile lor. Pentru a face acest lucru, trebuie doar să faceți clic pe atributul sau parametrul dorit.
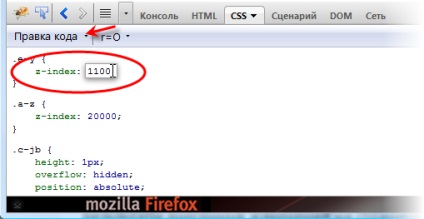
editare CSS se face în două moduri:
Editare cod - CSS edita codul sursă în forma în care este încărcat de către browser;
Live Editare - Editați CSS codul sursă în forma în care acesta este eliminat din browser.

Al doilea mod este util în cazul în CSS este generat „din zbor“, de exemplu, ca urmare a executării script-ul.
DOM - Document Object Model, sau Document Object Model. Acest panou conține o ierarhie de obiecte în aer liber într-o pagină de browser web. După cum probabil știți cel mai important obiect din sistem - fereastra obiect (fereastra). Alte obiecte sunt cuiburi - ierarhie. Dacă este necesar, puteți vizualiza proprietățile unui obiect, și chiar de a le modifica printr-un clic al mouse-ului, văzând instantaneu rezultatele modificărilor dvs. pe ecran.


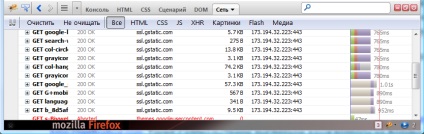
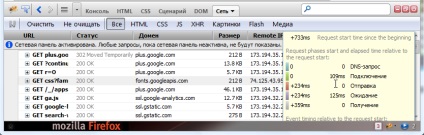
Când treceți peste indicatorul veți vedea structura exactă a timpului petrecut la timpul de încărcare.

Panoul de rețea este deosebit de utilă în rezolvarea pagini web probleme de încărcare lentă. În cele mai multe cazuri, suficient pentru a comprima imaginea și de a optimiza scenariile de încărcare pentru a vă rugăm utilizatorului viteza site-ului.
După cum puteți vedea, extensia Firebug pentru browser-ul Mozilla Firefox oferă o instrumente confortabile și funcționale pentru webmasteri nu numai pentru a rezolva problemele, ci și experiment cu pagini web în timp real. De exemplu, schimbarea site-ul stiluri CSS si HTML-cod. Am învățat cum să utilizeze Firebug pentru a Moziila Firefox. Așteptăm cu nerăbdare la întrebări pe forum.
Mai ales pentru Saytogon Elena Carlton