In acest tutorial, vom uita la un plus de eleganta Firebugdlya Firefox necesar pentru webmasteri. Aceasta vă ajută să găsiți și să stabilească locul potrivit în codul HTML, și pentru a găsi și edita stilurile CSS. Întregul proces de constatare și de stabilire în mod semnificativ crește. Toate acestea se poate o extensie de Firefox numit Firebug. Să ne uităm la ea mai în detaliu.

Faceți clic pe acesta și trimite-ne pagina addons.mozilla.org.

În continuare, totul este clar. „Adăugați la Firefox» și reporniți browser-ul după ce apar în partea din dreapta sus sau de jos, chiar aici, cum ar icon - placile.
După cum bine se poate vedea, dacă vom merge în meniul Tools“- Add-ons - extensii în Firefox.
Firebug - nu doar un browser add-on extinde capacitățile sale, dar pe măsură ce citiți pe site-ul Firebug dezvoltator - este evolutia web-design. Și acest lucru este adevărat.
Pentru a porni plugin Firebug, pur și simplu faceți clic dreapta pe fragmentul de interes pentru noi site-ul și din meniul drop-down, faceți clic pe elementul „inspecta folosind Firebug»

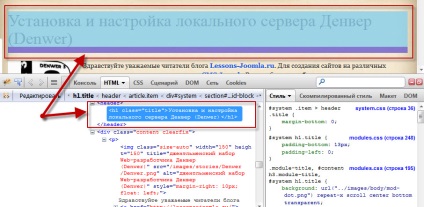
După aceea Firebug plug-in fereastra se deschide în partea de jos a paginii cu codul HTML este responsabil pentru site-ul secțiune. Aceeași secțiune site-ul evidențiată în albastru ca în fotografia de mai jos. Elegant adevărat. Dar asta nu e tot de caracteristicile sale.

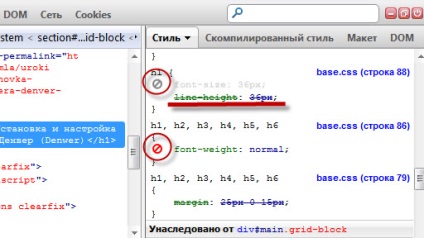
Puteți face modificări în codul HTML, iar rezultatul se vede imediat. Trebuie remarcat faptul că modificările vor fi vizibile numai până la fereastra Firebug deschisă, care este ea însăși un site de resurse, el nu este afectat. În același mod puteți experimenta cu fișiere CSS. Pentru a schimba culoarea sau dimensiunea fontului, bine, etc. Acest lucru se va vorbi despre în detaliu mai jos.
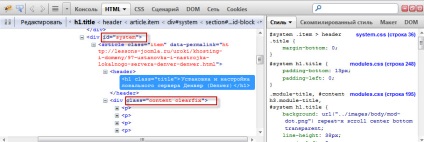
Deci, v-ați hotărât ce părți aveți nevoie, și doriți să-l schimbe, nu numai vizual, ci și fizic. Dar cum se face? Pentru a începe, trebuie să definiți în ce să caute PHP Joomla 2.5 fișiere. Aici ne Firebug nu este un asistent, dar el ne spune ceea ce se poate prinde în căutare.

Vă recomandăm utilizarea unui ID sau de clasă CSS în containere. Containerul este ceea ce este conținut în etichetele DIV. Cum puteți căuta, a se vedea secțiunea de căutare fișierele din Total Commander. Nu toate vor fi obținute imediat. Cu toate acestea, „o pastila“ nu este aici. Ca regulă generală, trebuie să modificați codul în șablon Joomla. modele diferite de dezvoltare regulile sale de numire clase CSS și ID-ul.

Puteți introduce valorile lor și pentru a urmări cum arată. Acest lucru este foarte important atunci când editarea Joomla 2.5 șablon, pentru că eu sunt sigur că nu toată lumea în acest șablon vă va potrivi.
Deci, alege valoarea dorită și vizual mulțumit cu totul, dar în cazul în care acum doriți ca noi pentru a căuta un fișier sau fișiere CSS.
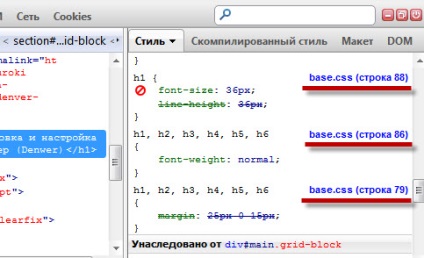
Totul e mult mai ușor. Aici este numele fișierului CSS și linia în cazul în care este de obicei.

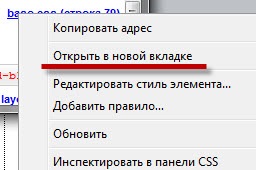
Dacă nu vă amintiți în cazul în care în șablonul de fișier sau poate fi de mai multe, calea poate fi găsit făcând clic pe Provo-clic pe fișier și deschideți-l într-o nouă filă de browser și a vedea în cazul în care calea spre ea.

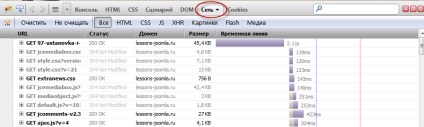
Viteza de download este un factor important. Puteți verifica serviciile rata și terță parte pe internet, dar puteți verifica și de a folosi plugin Firebug pentru Firefox.

Faceți clic pe butonul „Network“ în fereastra plug-in și refresh (F5) pagina noastră a deschis și a vedea rezultatul. Mai multe de lucru cu elemente speciale de frână.
Și, în sfârșit, vreau să rețineți că acest plugin poate lucra cu un site ca hosting, și situat pe serverul local Denver (Denwer).
Mult noroc în eforturile dumneavoastră.