Astăzi vă voi spune despre o extensie foarte util pentru browser-ul Firebug! Firebug pluginul sau în traducere din limba engleză „bug-ul de foc“ este o evoluție progres în lumea internetului și merită o atenție specială!

Poate pentru utilizatorii obișnuiți ai web plug-in nu va aduce nici un bine. Dar dacă sunteți un maestru de web, și să aibă disponibile resurse proprii, Firebug trebuie să gust! Și dacă ești un coder începător, acesta va fi pentru tine asistent doar de neînlocuit. Deci, ceea ce este atât de bun acest gandac foc?
Firebug plug-in-o face ușor de găsit și edita orice HTML sau CSS secțiune a codului, chiar dacă aveți dificultăți de direcționare în aceste două limbi. De exemplu, aveți nevoie pentru a găsi codul responsabil pentru producția și afișarea mesajele dumneavoastră data și ora sau urmăriți o secțiune de cod care afișează meniul principal al resurselor dumneavoastră.
Sau poate că nu-ți place locul blocurilor din bara laterală, și doriți să le plaseze în alta, schimbarea cu dimensiunea și culoarea lor. Poate că în viitor, vă schimba schema de culoare a vieții sale de design, și doriți să schimbați culoarea link-uri sub ea.
Cu toate acestea, nu numai că vă ajută să gestionați Firebug plugin. Și că am enumerat doar principalele puncte de operare, cu care ne întâlnim adesea Webmasterii. De fapt, plugin-ul este încă o mulțime de alte oportunități, dar ele sunt, eu nu vă voi spune în acest articol. Poate că la un moment dat mai târziu, dar nu azi.
Desigur, pentru a face tot ce am enumerat, și nu se poate conecta. De exemplu, dacă aveți nevoie pentru a găsi o bucată de cod responsabil pentru afișarea ora și data, puteți face clic pe pagina relevantă a browser-ului butonul din dreapta al mouse-ului și selectați din lista drop-down, selectați „Sursă pagină“ sau utilizați combinația de taste Ctrl + U.
Dar, în acest caz, va fi prezentat HTML - codul tuturor paginilor deschise de conținut, și aveți nevoie doar de o secțiune care se ocupă de data și ora de retragere. Deci, cum faci atunci? Va trebui să examinați cu atenție toate codul pentru a găsi dreapta. Și dacă nu versat în HTML, căutarea va fi inutil. Ceea ce, în acest caz, ne oferă gândacului de foc?
Pur și simplu, vă va da secțiunea gata imediat de cod pe care îl căutați. Este suficient pentru a muta cursorul mouse-ului la elementul dorit, apăsați butonul din dreapta al mouse-ului și selectați toate din același meniu drop-down selectați „elementul Inspectați folosind Firebug» (în diferite browsere este numele ușor diferită):
vă Firebug același interes vă va duce la o secțiune de cod, evidențiați-l în albastru:
Dar asta nu e tot. Tu atunci se poate face, de asemenea, modificări codului, fără teama de a greșit! Faptul că plug-in vă permite să editați coduri HTML și CSS, vizionarea în timp real pentru toate schimbările care au loc. Și mare plus pe care le veți vedea numai.
Și apoi, dacă sunteți mulțumit cu modificările, va fi capabil să le traducă în realitate, dacă nu, atunci după pagina este actualizată, modificările vor dispărea într-o clipă! Aici sunt lucrurile pe aici băieți. Acum, eu sunt un exemplu concret vă va arăta cum se întâmplă totul. Dar, înainte de a începe, să descărcați și să instalați Firebug plug-in pe computer. Și, de asemenea, trebuie să menționăm câteva dintre punctele asociate cu diferite browsere.
Personal, sunt un vechi fan al browser-ului Mozilla Firefox, chiar dacă Google Chrome mi se pare destul de repede și funcționalitate. Poate că aceasta este o chestiune de obișnuință.
Deci, inițial extensia Firebug a fost dezvoltat special pentru browser-ul Mozilla Firefox, dar timpul nu se opune în continuare și dezvoltatorii răspândit „bug foc“ și alte browsere. Cu toate acestea, originalul rămâne originalul.
Și dacă Mozilla Firefox plug-in set este foarte simplu, găsiți pagina cu o extensie de montaj pentru Google Chrome un pic complicat. Așa că am decis să arate cele două setări ale acestui plugin minunat. Așa că păcătuim.
Firebug pentru Firefox
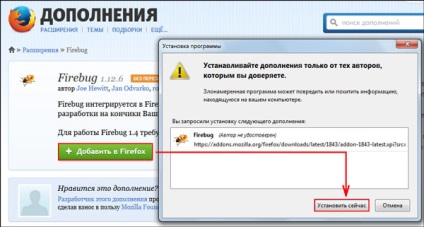
Descarcă Firebug pentru Firefox, puteți pe această pagină. În momentul de față, cea mai recentă versiune a pluginului este 1.12.6. După cum ați ghicit, probabil, instalația trebuie să fie făcută din browser-ul Mozilla Firefox. Pentru a descărca plugin-ul, trebuie doar să apăsați butonul „+ Adăugați Firefox“ și „Instalare acum“ fereastra pop-up:

Apoi, în partea de sus sau de jos a barei de navigare, în funcție de locul în care vă este, veți vedea o pictogramă de eroare:
Dacă el dintr-o dată pentru un motiv sau altul nu apar, atunci puteți începe extinderea folosind „taste» (F12).
Firebug pentru Chrome
Dacă utilizați browserul Google Chrome, în această configurație, deschisă, trebuie să fie exact. Descărcați Firebug să vă puteți crom, făcând clic pe acest link. Apoi, faceți clic pe butonul „+ liber“ și faceți clic pe „Adăugați“ din meniul pop-up:
După această extensie va fi instalat în bara de navigare a browserului apare din nou bug-ul de imagine, dar un pic diferit de la punctul precedent:
Cum să utilizați Firebug
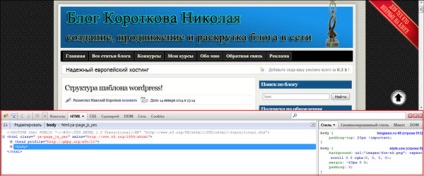
Acum, așa cum a promis, un exemplu specific va arăta cum să utilizați instrumentul. Pentru a rula Firebug pur și simplu faceți clic pe pictograma sau bug-ul, așa cum am menționat mai sus, utilizarea de „taste» F12. După ce apare ecranul de pornire pe partea de jos a paginii cu următorul conținut:

Partea stângă a casetei de dialog conține HTML - cod încărcat pagina de pe partea dreaptă a ferestrei puteți viziona CSS - coduri, și anume, Stiluri selectat zona HTML - cod. Dacă doriți să reducă la minimum, sau închideți extensia pentru a vă asigura că acesta este deschis într-o fereastră nouă, puteți folosi cele trei butoane din fereastra Panou de control:
Firebug are două capacități de management, ceea ce face ușor de a lucra cu pagini de cod și ajută să facă față cu conținutul lor, chiar și pentru începători care nu cunosc cunoștințe de HTML și CSS.
În primul caz, puteți conduce cursorul mouse-ului pe codul în sine la fereastra plug-in și priviți ca podkrashivayutsya albăstruie elemente de culoare pe pagina deschisă, corespunzătoare codului în cazul în care cursorul sa oprit.
După cum puteți vedea din imaginea de mai jos, am făcut cursorul mouse-ului peste bucata de cod
