Proiectul demonstrativ
Cum se conectează Material Design Lite în proiectul dumneavoastră
Dacă doriți să conectați MDL în proiectul dumneavoastră, trebuie:
Încărcați și de a crea codul sursă de lei pe GitHub.
Dacă utilizați Bower ca un manager, pentru a seta MDL în bower_components dosar pot tastați următoarea comandă: Pergole pentru a instala materiale-design-Lite -save
Dacă utilizați NPM, pentru instalare în MDL node_modules dosar este necesară pentru a conduce următoarea comandă: instalați NPM Material-design-Lite -save
Google vă recomandă să utilizați CSS și JS fișierele care sunt situate pe CDN. Această metodă am folosit în demo. În primul rând, în antetul documentului antet HTML trebuie să se conecteze fișierul CSS lei, icoane Material Design și stiluri de design în care puteți face propriile modificări:
Mai mult, înainte de eticheta corpului de închidere trebuie să adăugați o referință la fișier JS MDL:
Tipografie in Material Design Lite
Pentru limba engleză și similar cu acesta (latină, greacă și caractere chirilice) font Roboto și Noto au fost selectate în designul material.
Noto sprijină, de asemenea, „dense“ script-uri, cum ar fi chineza, japoneza și coreeana, precum și limbi „mare“ de scripting, cum ar fi Asia de Sud-Est și Orientul Mijlociu, și anume, Arabă, hindi, etc. Pentru a conecta fontul Roboto în proiectul dvs., adăugați o etichetă link în capul de sus a documentului HTML:
Pentru latină, greacă și caractere chirilice caietul de sarcini material design recomandă scară tipografic din 12, 14, 16, 20 și 34. Se aplică principiile de tipografic MDL prin adăugarea unui set de clase speciale în marcaj. De exemplu. h1 mdl-tipografie-display-2 și .mdl-tipografie-display-1
va face dimensiunea fontului de 45px și 34 de pixeli, respectiv:

Cum de a alege o culoare pentru proiectul dumneavoastră în MDL
Uitați-vă la dosar MDL biblioteca material.indigo-pink.min.css. Numele fișierului se referă la paleta de culori stiluri Material Design. Paleta de culori implicită folosind indigo de culoare ca principal, de culoare roz, un accent. Dar tu nu sunt în nici un fel limitată la aceste culori. Mai jos sunt recomandările materiale de proiectare cu privire la modul de a dezvolta dvs. paleta de culori proprii și cum să-l folosească la lei.
Linii directoare pentru selecția culorilor în proiectarea materialelor
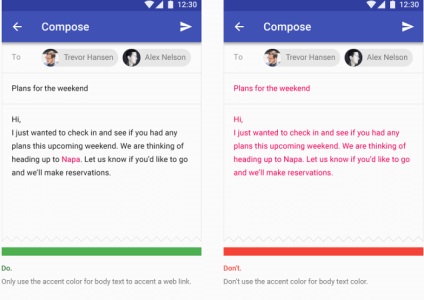
Material Design îi place să combine culori vii și cu sunetul dezactivat, umbre și lumină: „Culoarea ar trebui să fie luminos și neașteptat
Specificații Google Material Design »
Cu toate acestea, acest lucru nu înseamnă că puteți folosi culori particularizate pe o pagină web. Destul de opusul.
Material Design oferă o gamă largă de frumoase palete de culori armonioase. Pentru a facilita selecția de culori, fiecare culoare din paleta are mai multe niveluri și valori în hexazecimal. Recomandările pentru proiectarea materialului, există 500 de culori primare. Alte culori sunt cele mai bune de a utiliza pentru accentuare.
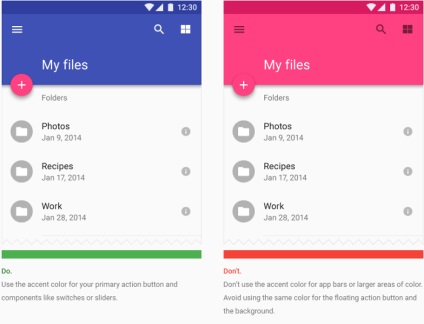
Atunci când în curs de dezvoltare propriul design paleta de materiale recomandă utilizarea a trei palete de culori și o singură culoare principală accentual din paleta secundară. exemplu:


De asemenea, recomandările nu sunt încurajate să utilizeze culori de accent în zone mari ale unei pagini web sau bare în aplicațiile dumneavoastră. Este extrem de important să nu se utilizeze aceleași culori pentru butoane plutitoare și fundaluri:

Odată ce ați înțeles principiile culorilor utilizate în proiectarea materialului, este timpul pentru a ridica o paletă de culori reci pentru proiectul dumneavoastră lei. Mai jos vă voi arăta cum să o facă.
Cum se configurează paleta de culori implicit în Material Design Lite
Comutarea de la paleta de culori indigo nativ de roz pe un posibil într-un fel. Dacă utilizați Google CDN, la fel ca în demo de mai sus, trebuie:
Specificați URL-ul de stiluri de fișier MDL în referințele atribut href link-ul în antetul antetul documentului HTML.
Înlocuiți indigo și roz pe culorile primare și accent, respectiv.
De exemplu, ați ales turcoaz ca principal și galben, o culoare de accent în paleta. Următoarele arată cum URL-ul va arata la lei Style pe CDN:
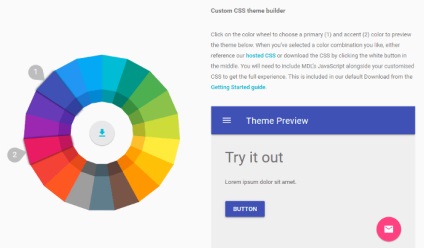
Asta este! Dacă stocați fișierele compilate și minifitsirovannye lei pe serverul dvs., atunci va site lei. Acolo veți găsi Personalizare și examinare instrument, cu care puteți alege un culori primare și accent pe volan interactiv paleta. Puteți descărca apoi fișierul CSS pentru subiectul selectat și lipiți-l direct în proiect:

În demo HTML pentru acest articol utilizează paleta implicită de-indigo roz, dar sunteți liberi să experimenteze cu culori diferite, într-unul din cele două moduri.
strat component MDL
MDL oferă o varietate de componente web utilizate pe scară largă, inclusiv straturi, butoane, carduri, switch-uri, etc. Începeți crearea structurii HTML șablon folosind straturi Material Design Lite. strat MDL se extinde peste întreaga clase container .mdl-layout .mdl-js-aspect. Începeți cu următorul cod, introduceți-l imediat după corpul de deschidere:
Pentru a crea straturi în MDL utilizează CSS flexbox. Tag cu clasa .mdl-aspect este un container cu proprietatea flex proprietatea flex-direcție: coloană. Stratul este format din următoarele subcomponente:
Cum se utilizează file pentru a naviga
una dintre următoarele moduri de a crea meniuri:
panoul lateral fix, fără antet
antet fix și bara laterală
Simțiți-vă liber să se uite la toate opțiunile de mai sus în navigarea lei, precum și de a experimenta cu fiecare dintre ele în proiectul său.
În ceea ce privește demo la început, și acolo am ales drept componentă de meniu Tabs. Tab-urile sunt bune de faptul că, deși conținutul și împărțit în ecrane individuale în secțiunile, toate secțiunile sunt localizate fizic pe aceeași pagină. Acest lucru înseamnă că utilizatorii nu se așteaptă atunci când faceți clic pe tab-ul link-ul pentru server pentru a încărca noua pagină în browser. Conținutul este disponibil instantaneu, creând astfel un sentiment plăcut în vizitatori.
Pentru a crea rapid un antet cu file pe care le va avea nevoie de: Adăugați încă două clase de la container, pe care am creat mai devreme - .mdl-aspect-fix-antet și-file .mdl-layout-fixe.
Observați cum MDL folosește clase CSS de nume spațiu BEM.
Apoi, modificați codul de antet la următoarele:
Iar panoul din stânga pentru a adăuga conținutul corespunzător:
La id = panoul »fix-tab-1" set de clasa .este-activă, acesta va fi afișat în mod implicit.
Cum de a plasa un conținut suplimentar în bara laterală
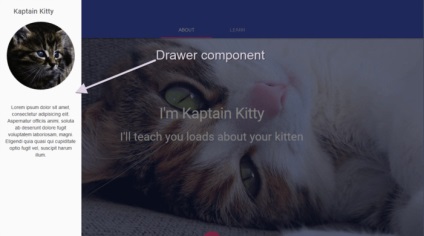
Demo-ul folosit, de asemenea, secțiunea sertar. Sertar este bara laterală, care pot fi ascunse sau afișate făcând clic pe butonul. De asemenea, puteți asigura că panoul a fost deschis și fixat la conținutul său a fost întotdeauna vizibil.

Bara laterală este mare pentru widget-uri, butoane pentru meniu „share“ și link-uri suplimentare pe o pagină web, astfel încât să nu supraîncărcați designul principal. În combinație cu codul, am adăugat în sus, scrie următoarea bucată de cod imediat după antetul tag-ul pentru a adăuga o componentă la stratul panou lateral:
Net Material Design Lite
MDL utilizează grila de 12 coloane pentru calculatoare desktop, grila 8 coloane pentru plăcile (până la 800px) și ecrane mobile 4 coloane (la 500px). Asigurați-container de plasă prin adăugarea de clasă .mdl-grilă:
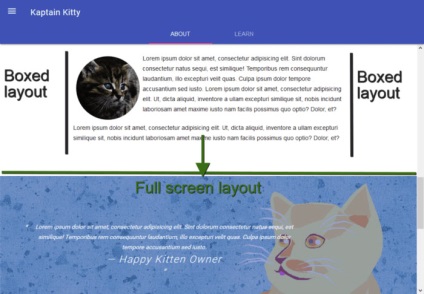
În mod implicit, containerul pentru coloana grila preia întreaga lățime a ecranului. Dacă nu vă place, limitați lățimea prin stiluri. De exemplu, în demo la acest articol ne-am dat seama atât, ca o plasa full-screen și bloc centrat:

Acest rezultat poate fi atins în cazul în care infasoara fiecare secțiune în diferite elemente .mdl-grilă, și o secțiune separată pentru a adăuga clasa personalizat, cu CSS max-lățime: 960 x.
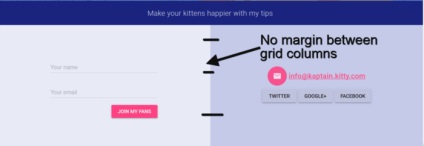
De asemenea, dacă doriți să scape de marja de padding externă între coloane de rețea în lei au o clasă minunată de a fi adăugat la un container de coloane - .mdl-grilă-no-spațiere:
Vei primi ceva de genul:

Apoi, creați o coloană în interiorul elementului .mdl-grilă. Puteți face acest lucru prin adăugarea unui DIV cu clasa .mdl-celulă. Următorul cod, în care sunt create trei coloane:
A se vedea demo pe CodePen. Dacă există o necesitate, în lei au clase care vă permit să ascundeți coloane pe dimensiunile individuale ale ecranului:
mdl-celulă-ascunde-desktop ascunde coloane de pe ecrane desktop (mai mult de 840px)
mdl-cell-hide-tabletă ascunde coloană în ecranele tabletei (mai mult 480 x)
mdl-celulă-ascunde-telefon ascunde coloana pentru ecranele mobile (mai puțin și până la 480 x)
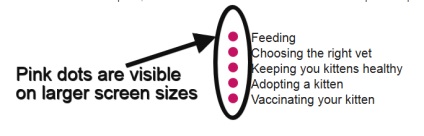
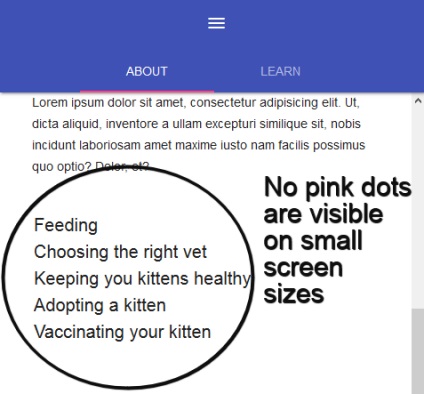
Pentru a vedea această funcție în acțiune, uita-te la secțiunea Bine ați venit la demo pe diferite dimensiuni de ecran. Și veți observa că pe ecrane mici puncte roz decorative dispar:


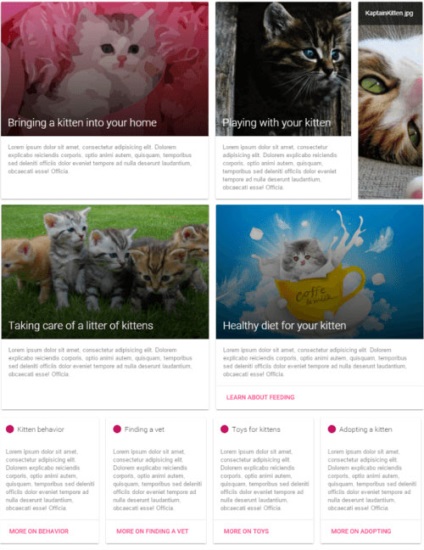
componentă carte de lei
carte de șabloane UI este câștigă în popularitate pentru un timp destul de lung, mulțumiri speciale pot fi expres site-ul Pinterest.
Deoarece materialul de proiectare descris cartea de componentă „carte este stratul care este punctul de intrare solicitarea de informații suplimentare. Cardul poate conține imagini, text și un link către un subiect. Design Material spec »
Puteți adăuga diferite tipuri de conținut într-o singură carte, dar asigurați-vă că totul a fost legat de o temă. De asemenea, încercați să nu puneți prea multe informații, link-uri și butoane într-o singură carte. Este mai bine pentru a direcționa utilizatorul către o pagină separată unde a fost capabil să găsească mai multe detalii cu privire la un anumit subiect. Următoarele arată cum să adăugați o carte de simplu la o pagină cu ajutorul cardului componentei MDL:
Carduri de conținut împachetate în containere .mdl-card. Cu clasă .mdl-umbra-dp poate controla cantitatea de umbră exprimate prin: valori acceptate 3, 4, 6, 8 sau 16. Cu cât valoarea, cu atât mai mare umbra picătură. În continuare, trebuie să adăugați containere pentru următoarele secțiuni ale cardului:
Prin utilizarea titlu .mdl-card__title
Pentru fișierele media cu .mdl-card__media
Pentru conținutul text utilizând .mdl-card__supporting-textului
Prin acțiunea folosind .mdl-card__actions, în cazul în care cardul are un buton sau elemente similare.
În cele din urmă, trebuie să completeze conținutul structura corespunzătoare, asigurându-vă că tag-ul din titlu este atribuit clasa .mdl-card__title-text. Mai jos este un demo:
Puteți activa, de asemenea, celula grila de pe card folosind clasa .mdl-card pe care doriți să adăugați un element cu clasa .mdl-celulă:
Această metodă poate fi găsită în demo suplimentar. O modalitate foarte bună de a construi aspectul țiglă de adaptare:

concluzie
Lei nu este un cadru universal, ca Bootstrap. Aceasta nu acoperă toate ingredientele și stiluri care pot fi implicate în aplicația dumneavoastră. Prin urmare, este de așteptat ca cea mai mare parte a codului va trebui să scrie opinia ta.
Cu toate acestea, biblioteca evoluează și poate fi în edițiile viitoare ne va surprinde cu noi caracteristici. Rețelele sunt, de asemenea, o mulțime de resurse pe material design pentru designeri și dezvoltatori, dintre care cele mai multe sunt gratuite.
MDL pentru a experimenta și de a crea propriul design, puteți, începând cu șablonul HTML al acestui articol și de template-uri de pe site-ul lei.
Revizie: Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram