Câmpurile din formular sunt concepute pentru a colecta informații de la vizitatorii paginii. Dar, în ciuda tuturor eforturilor și explicațiile, obținerea informațiilor corecte poate fi dificilă. vizitatori sau nechibzuit poate nerabdatoare dor de domenii importante pentru a umple un câmp sau mai multe domenii nu complet, și pur și simplu apăsați tastele greșit. Astfel, completarea formularului, fac clic pe „Trimite“, iar programul de server primește un set de date cu care ea nu știe ce să facă (dacă nu este implementată de validare a datelor pe partea de server).
Creatorii HTML5 au putut vedea necesitatea și a inventat o modalitate de a atrage browsere pentru a ajuta prin schimbarea sarcina de a verifica pe umerii dezvoltatorilor web pe browsere web. Creatorii HTML5 au dezvoltat un sistem de controale pe partea de client, care vă permite să încorporați regulile de validare de bază în orice domeniu . Cel mai bun în acest sistem - este simplu și ușor: tot ce trebuie să faceți - astfel încât acest lucru este de a introduce atributul corect.
Cum testul HTML5?
Ideea de bază în HTML5 forme de validare se bazează pe faptul că dezvoltatorul specifică datele pentru validare, dar nu pune în aplicare toate detaliile necesare consumatoare de timp. E ceva de genul un șef care dă doar ordine, dar punerea în aplicare a acestor orientări nu este el însuși, și cu ajutorul subordonaților.
De exemplu, să presupunem că un anumit câmp nu poate fi lăsat necompletat, iar vizitatorul trebuie să intre în ea ceva. In HTML5 este necesar, prin utilizarea unui atribut în câmpul corespunzător (finalizarea în continuare exemplul din articolul anterior):
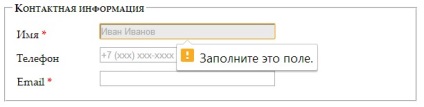
Chiar și cu utilizarea terenului pentru atributul necesară pentru această cerere nu există nici un indicator vizual de incapacitate de plată. Prin urmare, este necesar să se atragă atenția utilizatorului la această cerere, cu ajutorul unora dintre atributele sale vizuale, cum ar fi subliniind culoarea chenarului câmp și a pus o stea lângă ea.
Testul se efectuează atunci când utilizatorul face clic pe un buton pentru a trimite formularul. În cazul în care browser-ul acceptă forme HTML5, el observă un câmp obligatoriu gol, intercepta apelul și a trimite formularul afișează un mesaj de eroare pop-up:

Există o altă întrebare: ce s-ar întâmpla dacă câteva reguli de validare rupte, de exemplu, este umplut cu câteva câmpuri obligatorii?
Din nou, nimic nu se va întâmpla până când utilizatorul face clic pe un buton pentru a trimite formularul. Numai după aceea browser-ul va începe să verifice câmpurile de sus în jos. Confruntându-se cu primul caracter invalid, se oprește verificarea suplimentară, anulează trimiterea formularului și afișează un mesaj de eroare de lângă câmpul care a cauzat eroarea. (În plus, în cazul în care în timpul mucegai umple zona cu erori de câmp din afara ecranului, defilați prin ecran, că acest domeniu a fost în partea de sus a paginii.) După ce utilizatorul corectează eroarea și apasă din nou butonul pentru a trimite formularul, browser-ul se va opri la următoarea eroare de intrare iar procesul se repetă.
Dezactivați verificarea
În unele cazuri, poate fi necesar să dezactivați scanarea. De exemplu, doriți să testați codul de server-side pe prelucrarea corectă a datelor incorecte primite. Pentru a dezactiva scanarea pentru întregul formular în elementul