Arbore-list
Arborele-Lista pot fi create folosind liste cu marcatori, încorporate în ele, dar această listă nu este suficient de clar pentru cititor:
- Arbore-list;
- Fiecare element din listă nu are nici un părinte, cu excepția elementelor de primul nivel;
- Fiecare nivel de imbricare este deplasat spre interior, la o distanță fixă;
- Conectarea liniilor;
- Toate elementele de „frații“ trebuie să fie conectat la linia;
- Toate elementele de „copii“ trebuie să fie conectat la linia cu părintele;
- Elemente de vedere copac, nu ar trebui să aibă un fundal pentru a umple posibilitatea de a afișa lista de pe orice gradient de fundal;
- Drop-jos copac vedere;
- Tot la fel ca într-o vedere simplu copac;
- Prezența butoanelor de control „semnul plus“;
- Fiecare element este părintele său stânga ar trebui să fie cheia de control „semnul plus“;
- Prin apăsarea acestui buton elementele de copii sunt afișate, iar butonul se schimbă semnul minus, apăsați din nou pentru a ascunde elementele de copil, butonul dobândește forma sa originală.
În general, bine și clar, dar poate fi chiar mai bine. o astfel de listă a codului sursă este după cum urmează:
În acest articol, vom lua în considerare doar modul de a decora codul HTML în afișarea ierarhică, și dacă sunteți interesat de modul de a crea un sistem multi-nivel imbricate HTML liste cu ajutorul PHP, veți în articolul următor Cum să utilizați PHP pentru a aduce mai multe niveluri de meniu drop-down sau lista drop-down ierarhică arborescentă.
Un punct de vedere simplu copac
Transforma într-un copac simplu. adaugand clasa-ul treefree:
- Arbore-list;
- Fiecare element din listă nu are nici un părinte, cu excepția elementelor de primul nivel;
- Fiecare nivel de imbricare este deplasat spre interior, la o distanță fixă;
- Conectarea liniilor;
- Toate elementele de „frații“ trebuie să fie conectat la linia;
- Toate elementele de „copii“ trebuie să fie conectat la linia cu părintele;
- Elemente de vedere copac, nu ar trebui să aibă un fundal pentru a umple posibilitatea de a afișa lista de pe orice gradient de fundal;
- Drop-jos copac vedere;
- Tot la fel ca într-o vedere simplu copac;
- Prezența butoanelor de control „semnul plus“;
- Fiecare element este părintele său stânga ar trebui să fie cheia de control „semnul plus“;
- Prin apăsarea acestui buton elementele de copii sunt afișate, iar butonul se schimbă semnul minus, apăsați din nou pentru a ascunde elementele de copil, butonul dobândește forma sa originală.
Exemplul jsfiddle (solicitat):
Simplu drop-down copac vedere
În cazul în care aceeași listă vrem să facem drop-down. este necesar să se adauge o altă clasă-ul dropfree.
Acest element de bloc (
) Se adaugă prin intermediul jQuery, și a închis pe el un eveniment de clic. în care este dezvăluit sau o listă de elemente copil ascunse:Uită-te la meniul meu ca o lista drop-down:
Vederea exactă copac
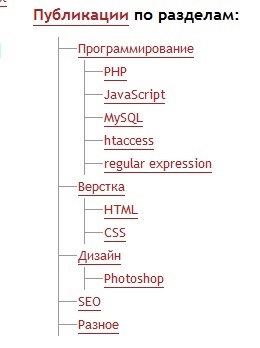
Este enumerate mai sus inexactități mici, pentru mine nu este critică. Comparați cu lista de mai jos copac exactă:
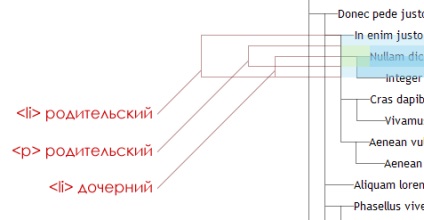
Pentru a fi dovedit copac lista exactă necesitatea de a modifica ușor codul sursă prin adăugarea unei etichete suplimentare, cum ar fi tag-ul
, în jurul fiecăreia dintre textul din elementul din listă. În continuare, voi explica ce este nevoie de această etichetă. Structura HTML a listei arborelui exact este după cum urmează:tag-ul suplimentar
necesară pentru a șterge textul de mai jos un element din listă

mutat în jos și caracteristica pe orizontală ceea ce privește linia verticală a filialei
Liniile a fost ca și în cazul în care mai mult nu-mi place, ci să fie ...
descriu cu exactitate punctul dumneavoastră de vedere copac
Adăugarea de clasă drop-ul, și voila:
Fiecare element din listă nu are nici un părinte, cu excepția elementelor de primul nivel;
Fiecare nivel de imbricare este deplasat spre interior, la o distanță fixă;
Conectarea liniilor;
Toate elementele de „frații“ trebuie să fie conectat la linia;
Toate elementele de „copii“ trebuie să fie conectat la linia cu părintele;
Elemente de vedere copac, nu ar trebui să aibă un fundal pentru a umple posibilitatea de a afișa lista de pe orice gradient de fundal;
Drop-jos copac vedere;
Tot la fel ca într-o vedere simplu copac;
Prezența butoanelor de control „semnul plus“;
Fiecare element este părintele său stânga ar trebui să fie cheia de control „semnul plus“;
Prin apăsarea acestui buton elementele de copii sunt afișate, iar butonul se schimbă semnul minus, apăsați din nou pentru a ascunde elementele de copil, butonul dobândește forma sa originală.
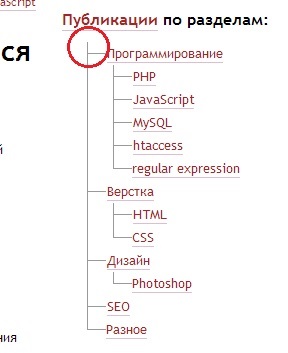
Frumusețe! Asta ar fi mai mult ca o margine curată în apropierea primului element.
Ce browser-ul sau un chenar mai precis, totul este frumos pentru mine
Proaspăt Chrome, FF 25, IE 8. Eu vorbesc despre o coloană loc încercuite


Puteți elimina impunerea artificială a unui dreptunghi alb, dar este o carja ul.ul-treefree> li: după
Vă mulțumim pentru tutorial pe lista de copac.
Alo Vă rugăm să fie un fel descrie pe deplin modul de a încorpora codul yavyskripta, nu am apucat să fac lista drop-down. Mulțumesc.
Lista este bună, dar nu funcționează până la sfârșitul anului. Conectați toate fișierele, acesta se deschide pe o clică, dar adăugând picătură div nu dezvăluie ramura dorit :(
Foarte cool, vă mulțumesc!
Foarte cool, vă mulțumesc! Dar dacă o altă sursă este stabilită o simplă listă drop-down, crede-mă nimeni nu va veni la îndemână.
Te rog spune-mi cum să facă o listă a implicit a fost descoperit?
De exemplu, pentru a elimina o linie de js care se transformă: $ găsi ( "ul") slideUp (400) ( "ul-dropfree.") ...
A încercat să se conecteze „descrie cu exactitate afișarea ierarhică“, dar aceasta nu funcționează: _betonenergo.com.ua/spravochnik1/ posibile plugin-uri sau șablon de blocuri WP ceva, dar, de asemenea, a încercat să repete jsFiddle, există, de asemenea, este un text într-un afișaj listă (((
Când am nevoie de o vedere arborescentă mă duc aici și să copiați stilul, am totul funcționează așa cum faci este atat de interesant - Nu știu, dar aveți grijă să adăugați aici exemplul jsfiddle. Cum se ajunge în mâinile)
dar dau seama cu adevărat lista verticală într-un singur Fale html? js pentru că puteți încorpora în sine în html? Cu rezultatul că vreau să ajung: Există un fișier text foarte mare și vreau să o parte din dosar, în cazul în care să se stabilească (aplatiza, grup) cu ajutorul listei. Și trimite acest fișier prin e-mail. Nu există stiluri, imagini, culori, nu este necesar shriftoav. doar un text și „semnul plus“ pentru a stabili câteva sute de linii.
Fișierul poate fi trimis prin e-mail, dar nu este convenabil - pentru a descărca fișierul și apoi deschideți-l baruzerom.