Deci, ne-am decis să adăugați un exemplu, buton pentru site-ul nostru pe DLE motorului. Acest lucru este destul de convenabil pentru utilizatorii să fie în măsură, ca și butonul sus vă permite să urce rapid la foarte partea de sus a site-ului (în sus), de oriunde în site-ul. Mai ales această caracteristică este relevantă pentru versiunile mobile ale site-ului, în cazul în care ecranul este destul de îngust și conținutul paginii se poate întinde pe mai multe ecrane. În acest caz, utilizatorul va fi scutit de pe ecran agitat defilare, cu scopul de a ajunge la meniul sau orice alt element care este în partea de sus a paginii. Pentru el, acest lucru va face funcționalitatea inerentă butonului.
De asemenea, această opțiune este relevantă pentru site-urile cu o mulțime de conținut. În general, un lucru este util și convenabil. Apropo, în șablonul implicit care iese din cutie cu motorul DLE, acest buton este. Asta e doar nu e făcut foarte bine. În primul rând, într-un fel îndepărtat pentru site-ul mobil. În al doilea rând, pe desktop este în partea de jos a paginii, care este, dacă ne aflăm undeva în mijlocul conținutului paginii, acest buton nu este pur și simplu disponibil pentru noi.

Aș dori toate la fel pentru acest buton nu apare în partea de jos a paginii, și a fost disponibil pentru noi aproape întotdeauna. Și, desigur, ar fi frumos la acest buton este de asemenea disponibil într-o versiune mobilă a site-ului. Să încercăm să o facă.
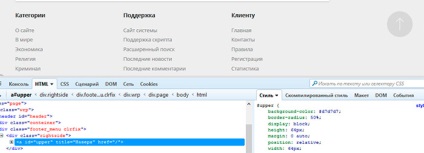
Eu folosesc un buton existent, care este prezentat în captura de ecran de mai sus, dar puteți utiliza propriul buton, după cum se dorește. Să vedem codul butonului din Consola pentru dezvoltatori.

După cum vom vedea, are identificator buton superior, pentru care a descris stilurile corespunzătoare. Pentru buton afișează nu numai în partea de jos a paginii, trebuie să se înregistreze noi pentru ea, și specificați o poziționare fixă o liniuță corespunzătoare de mai jos. Facem acest lucru în fișierul style.css.

Butonul este acum accesibil din orice parte a paginii, așa cum am stabilit o poziționare fixă, și spațiul de jos și la dreapta de 50 de pixeli pentru ea.

Următorul pas va fi de a arăta butonul numai dintr-o anumită poziție, de exemplu, variind de la 200 de pixeli defila din partea de sus a paginii. Aceasta este, inițial, butonul nu este vizibil, dar după 200 de pixeli defilare, vom arăta. Pentru a face acest lucru, în același stil, mai întâi ascunde butonul, adăugând un ecran simplu regulă: nici unul;
Acum să scrie un script simplu care va afișa butonul atunci când pagina sulurile. Acest lucru se poate face într-un fișier js separat, care poate fi conectat la pagina. Puteți utiliza, de asemenea, un fișier existent sau înregistrare codul dorit în șablon. Mă voi concentra pe cea mai recentă versiune, cu atât mai mult în main.tpl șablon js deja cod. Completati codul nostru:

Esența codului este destul de simplu. Când derulați eveniment vom verifica spațiul de mai sus și în cazul în care este mai mare de 200 de pixeli, atunci vom afișa butonul, în caz contrar - ascunde. Ei bine, atunci când faceți clic pe butonul de la animat de defilare pentru 700 de milisecunde.
Acesta a lăsat buton pentru a pune la dispoziție pentru dispozitive mobile. De fapt, ascunderea nu este un buton, iar unitatea în care se află acest buton. Acest bloc cu clasa rightside. Cea mai simplă opțiune pentru a rezolva problema este o simplă îndepărtare din clasa a acestui bloc. Stocat în șablonul bloc module / footmenu.tpl. Deschideți-l și să facă modificările necesare.

Ei bine, asta-i tot. Acum, butonul funcționează ca pe desktop și pe dispozitive mobile. Pe aceasta am astăzi. Vă reamintesc că, dacă doriți să aflați mai multe despre DLE, apoi ajunge să cunoască rata noastre a crea site-ul CMS DLE. Mult noroc!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram