Totuși, este posibil în această secțiune arunca cereri woofer (colectarea mai mult trafic) care vin la site-ul, pentru că întrebările pot fi frivol, sau care nu trage pe întregul articol.
Dar aici trebuie să fim atenți să nu pentru a produce pagini goale. Dacă creați o întrebare, că a existat cel puțin un minim de 300 de caractere de text și asigurați-vă că pentru a răspunde, nu un volum mai mic.
La un site am implementat acest sistem de întrebări și răspunsuri, și a funcționat bine. Prin urmare, am decis pentru un alt cuplu de site-uri și de a face în paralel pentru a scrie acest articol sub formă de instrucțiuni detaliate.
Cerințe față de secțiunea cu întrebări și răspunsuri
Pentru a începe să se definească ce probleme ne confruntăm:
- Orice vizitator neînregistrat poate adăuga o întrebare la site-ul;
- Nu numai admin, dar oricine poate răspunde la întrebarea;
- Posturile de utilizatori ar trebui sa site-ul de baze de date ca articole normale, într-o secțiune separată (sau secțiuni de bază la cererea administratorului);
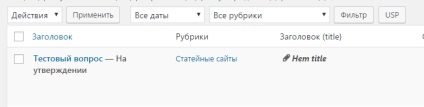
- Posturi trebuie să se încadreze pentru moderare;
- Deci, utilizatorul poate adăuga o imagine la un post;
- Problema nu este ar trebui să scadă sub forma anunțului de pe pagina de start, astfel încât să nu-l polueze;
- Am nevoie de capacitatea de a ieșire ultimul bloc, sau cel mai vorbit despre problemele în orice loc de pe site.
Dacă aveți un site pe WordPress (și majoritatea webmasteri utilizează acest CMS special pentru stateynikov lor), atunci îți dai seama că e posibil cu ajutorul plugin-ului și unele modificări manuale.
Cred că oricine poate adăuga acest plugin pe WordPress, instalați și activați. Așa că nu voi locui în acest sens. Noi o facem și merge mai departe. Voi scrie despre asta mai jos setările. deoarece există într-adevăr o mulțime de ele și există unele nuanțe.
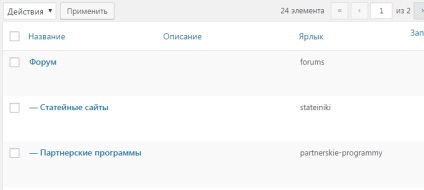
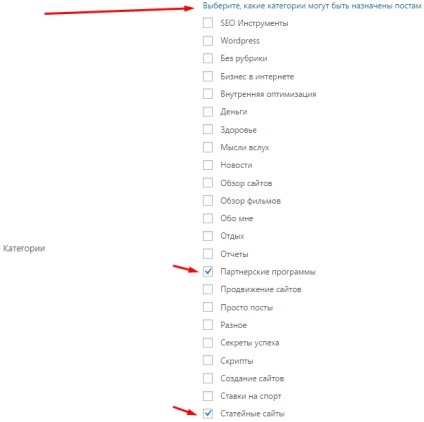
Creați pagini individuale și secțiuni
Ilustrarea blog-ul dvs., astfel încât să nu pleca. și eu să nu trage cealaltă un fel de un site web.

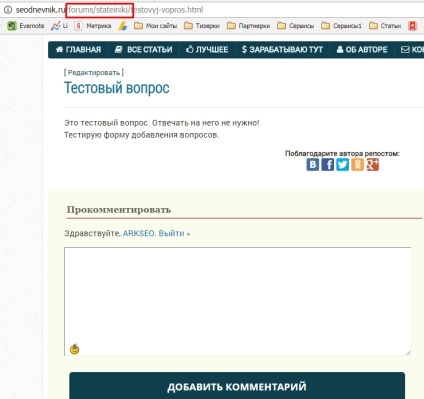
După crearea coloanelor, imediat se vedea (va fi afișată indică spre link-ul din partea de jos a browser-ului, aici ECRAN) ID-ul lor și înregistrați-vă. I este de 78, 79, 80.

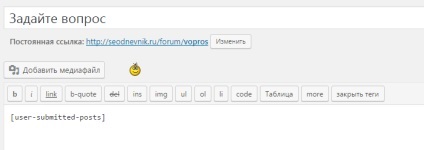
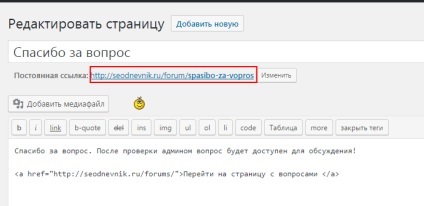
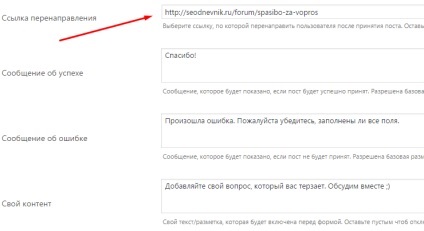
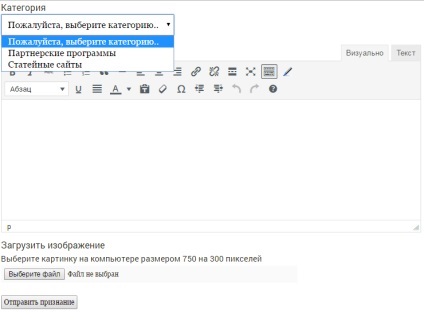
Pasul 3: Creați o nouă pagină pe care utilizatorul va fi redirecționat după adăugarea de post. Nu este obligatoriu (poate fi redirecționat către secțiunea generală), dar voi face pentru confortul utilizatorului. De asemenea, dacă aveți un plugin All in One SEO Pack, apoi se pune la interzicerea acestei pagini de a fi indexate.


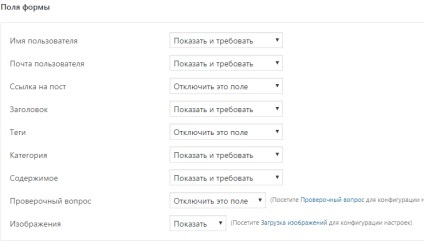
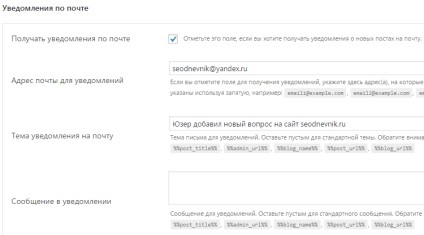
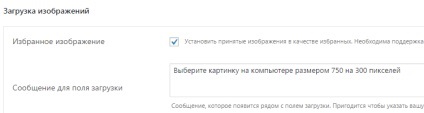
Este necesar să se elimine toate inutile. Du-te în fila Setări plugin, extindeți «Plugin Setări» și de a face totul ca am screenshot.

În cazul în care capturi de ecran nu puteți găsi unele dintre câmpuri, aceasta înseamnă că nu trebuie să instituie, sau nu neapărat.


Puteți permite adăugarea de imagini la posturile adăugarea și efectuați setările corespunzătoare, și nu poate deranja.


Salvați și merge mai departe.


Am făcut o casetă în jurul zonei de text, adăugând la stilul style.css:
Nu-i rău, dar există încă loc pentru creativitate. De exemplu, schimbați eticheta buton, ceea ce este destul de ciudat implicit.

Eliminăm mesaje concluzie de coloane personalizate în principal
Pentru posturile de utilizatori nu vor apărea în principal, în fișierul functions.php adăugați acest cod:
Dacă nu doriți ca ei, de asemenea, nu se încadrează în RSS, apoi inserați acest cod (în loc de faptul că cele de mai sus):


Ei bine, să pună în aplicare planurile noastre.
Avem nevoie pentru a face această notificare și butoane doar în posturi și secțiuni care sunt create de către utilizatori.
De aceea, trebuie să apelăm din nou la funcțiile de WordPress.
Deschideți fișierul single.php (probabil, va avea celalalt), care este responsabil pentru încheierea postului și a inserat după afișarea conținutului principal (căutați linia cu the_content funcția și se introduce după):
* 78,79,80 schimba ID-ul de pe coloanele sale.
Stilurile pot fi luate în fișierul style.css, dar în acest exemplu eu nu deranjez.
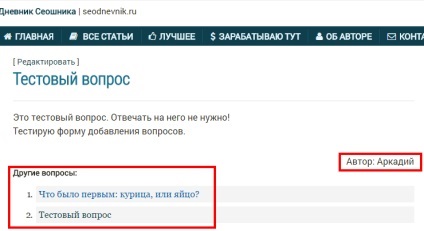
Vom obține următorul rezultat:

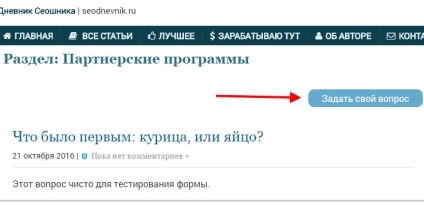
Butonul de ieșire „Pune o intrebare“
Style.css adăuga stiluri de referință. Purely pentru testul schițat astfel de stiluri:
Obțineți un link „Pune o intrebare“, sub forma unui buton care redirecționează la o pagină a formularului.

În același mod, este posibil să se deducă butonul de pe postul paginii (în cazul în care este nevoie de acolo), sau în meniu pentru a adăuga un link.
Asta e tot. În acest articol, am arătat mai mult sau mai puțin o opțiune simplă, dar puteți dopilivat butoane și formă. Puteți face o pagină separată, și aranja pozițiile, etc.