
De fapt, am văzut ceva pe unul dintre site-urile. Sincer, eu nu știu cum proprietarul a organizat, dar am decis să fac următoarele

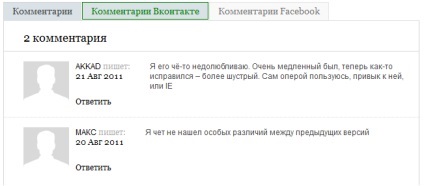
Instalarea Universal Plug-jQuery file blocuri script
În scopul de a organiza un sistem de file pe site-ul dvs. am folosit Dimoksa plugin. Îl puteți descărca la sfârșitul acestui articol.
Mi-a placut acest plugin din mai multe motive:
- vă permite să creați un număr nelimitat de file într-o singură unitate, fără a fi nevoie pentru a enumera filele folosind CSS-clase
- Puteți crea orice număr de astfel de blocuri cu filele din nou, fără a fi nevoie pentru a enumera aceste blocuri prin CSS-clase;
- conținutul jQuery-script. implementează fila rămâne neschimbat (total 0,4 Kbytes), adică Ea crește nu depinde de numărul de blocuri sau file
- amintit fila activă după reîncărcarea paginii
- Instalați plugin-ul vine mânerelor
Descărcați pluginul și razarhiviruem. Avem nevoie de fișier tabs.js se poate vedea un exemplu prin intermediul fișierului index.html. Dacă deschideți WordPress fișierul de editare header.php și inserați-l între etichetele
În primul rând ne-am prins el însuși tabs.js (încărcați-l în pre-js folderul actual temă) fișier, a doua linie conectată la cadrul de sine Jquery luat de la Google pentru a utiliza.
Pentru a restaura frumusețea, precum și pentru a ascunde blocuri inutile lipiți în fișierul css următorul stil:
Aici este inclus în proiectarea de imaginația ta, ci mai degrabă urmați culorile de design. Aici este codul meu:
Mergem la site-ul lor și admira. Și da, nu uitați să împartă articol cu prietenii tăi
Garda: Caută bloguri dofollow. Apoi, această colecție este pentru tine.