Primul fișier index.html

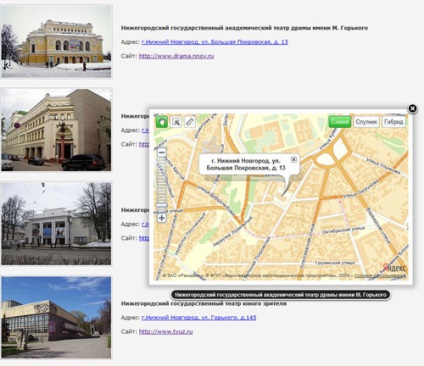
Dacă faceți clic pe imaginea teatrului, apare și fereastra modală, dar cu imaginea mărită.

La începutul codului, includem fișierele necesare pentru jQuery bibliotecă și plugin-uri FancyBox, server hosting Mousewheel biblioteci Yandex.
Acest lucru vă permite să reduceți viteza de încărcare a bibliotecilor și nu este nevoie să le descărcați pe site-ul dvs.
După aceea, conectăm API-ul Yandex.Maps cu cheia pentru site-ul dvs.
Luați în considerare link-ul pentru a apela fereastra cu harta:
Nižni Novgorod, ul. Bolshaya Pokrovskaya, 13
Pentru această referință, suntem în secțiunea cap a handler utilizând pluginul FancyBox
$ ('# Ymap1') Fancybox ('overlayShow') Fals,
'TransitionIn'. 'Elastic',
'TransitionOut'. 'Elastic'
>);
'OverlayShow'. false - nu folosiți suprapunere,
'TransitionIn'. "Elastic", - tipul efectului de tranziție ("elastic", "fade" sau "none")
Totul este simplu și clar
Luați în considerare acum codul pentru fișierul map.php pentru afișarea hărții
Setați margini și linii zero pentru pagina cu harta.
După aceea, inițializăm harta cu fereastra time delay.setTimeout, setați valoarea la 0.
Apoi, ca de obicei, definiți harta și adăugați controale în ea.
Există o situație în care toate valorile pentru etichetele de pe o cartelă sunt stocate într-o bază de date, atunci este mai bine să folosiți id-records în baza de date ca parametru trecut.

Codul fișierului index2.html:
Este similar cu codul din primul exemplu, doar folosim pluginul FancyBox fără a trece nici un parametru.
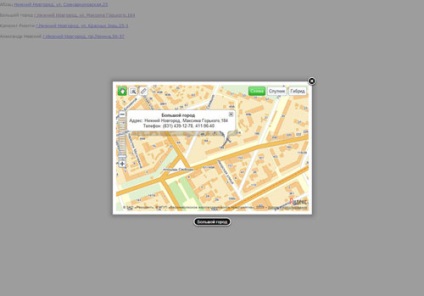
Și codul de legătură în sine arată astfel:
Nizhny Novgorod, Sovnarkomovskaya 25
În fișierul de ieșire map-bd.php trecem parametrul idm = 1.
Codul fișierului map-bd.php: