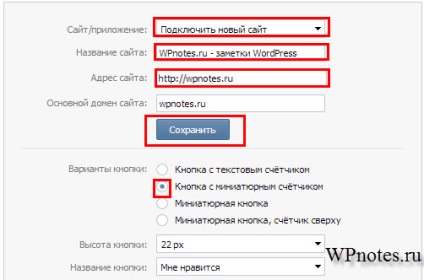
Să începem cu butonul VKontakte. Mergem la site-ul cu același nume în secțiunea pentru dezvoltatori. Apoi mergeți la "Widgets și site-uri terțe" → "Widget I Like". Pașii următori:


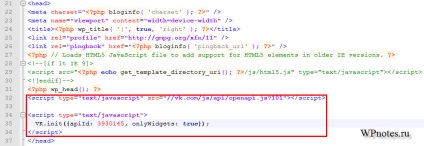
Aduc capturi de ecran header.php - Am introdus codul înainte de eticheta de închidere .

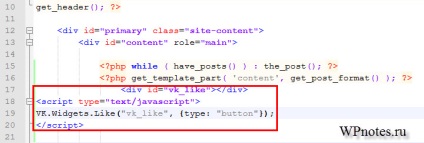
Și single.php - inserăm codul după conținut.

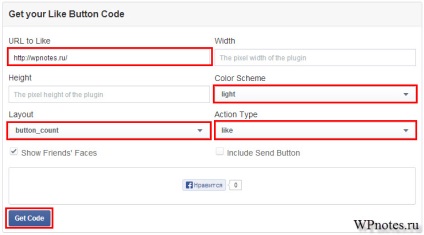
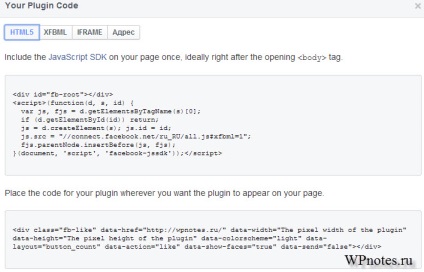
Salvați modificările din fișiere, iar butonul nostru va apărea imediat după textul articolului. O mică deviere - puteți încerca să adăugați codul VKontakte, pentru a verifica funcționalitatea butonului. Următoarele coduri pentru copierea fișierului single.php în notepad, după cum urmează, trebuie să punem butoanele într-un rând. Codurile pentru fișierul header.php pot fi inserate imediat. Continuați cu următorul buton, urmați link-ul de la dezvoltatorii Facebook. Procesul este foarte asemănător și nu ar trebui să existe dificultăți, primim și două coduri: primul pentru header.php și cel de-al doilea pentru single.php

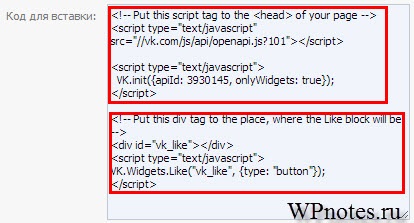
Și codul în sine:

Rămâne să primiți codul pentru Twitter și Google Plus, găsiți-i aici și aici, respectiv. Codurile primite pentru Twitter și Google Plus sunt doar pentru single.php.
Dacă totuși ați adăugat simultan butoanele și nu ați copiat pe notebook așa cum am spus, rezultatul va fi un stivuire unul peste celălalt. Îți voi spune cum am reușit să fac aranjamentul potrivit. După cum sa dovedit, această întrebare îngrijorează mulți bloggeri novici. În rețea, puteți găsi o grămadă de moduri diferite, multe dintre ele fiind foarte dificile pentru începători. Unele dintre ele nu funcționează deloc în cazuri speciale și nu se vor potrivi în mod special în blogul dvs. În timpul multor experimente am găsit, așa cum mi se părea, o metodă foarte simplă. Folosim containere div.
Avem patru butoane și pentru fiecare cod primit folosim containerul div, iar codul este inserat în loc de frazele mele (codul Twitter etc.). Puneți rezultatul în fișierul single.php după sfârșitul postului. Explicații mici:
- float: lef t - aliniere stângă
- padding: 0 0 5px 5px - sus crestate, dreapta, jos și stânga: în exemplul dat în liniuța 5 pixeli de mai jos și la stânga, pentru cele mai bune rezultate, poate doriți să încercați aceste valori
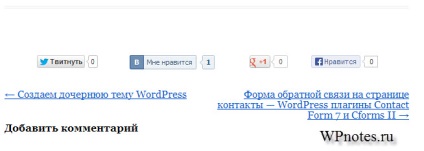
Rezultatul a fost destul de frumos, principalul plus al acestor butoane este prezența unui contor.

În blogul meu, în plus față de butonul RSS, voi face doar un buton Twitter care să conducă la profilul meu. Dacă doriți, puteți adăuga butoane suplimentare, deoarece principiul va fi același.
Cea mai ușoară cale este să inserați widgetul "Text" (Aspect → Widgeturi) în bara laterală și să plasați codul HTML acolo. Este posibil să plasați codul direct în fișierul sidebar.php. dar probabil că va trebui să jucați cu butoanele. O metodă mai complexă, dar un rezultat mai frumos necesită cunoașterea CSS și HTML. Poate că o voi lua în considerare în viitorul apropiat.
2. Creați un dosar cu imagini (de exemplu imagini) pe gazdă, unde plasăm butoanele noastre.
3. Acum trebuie să modificați următorul cod, pe care îl inserăm în widgetul "Text":
- dacă nu doriți o margine în jurul formularului, puneți 0px după graniță
- traduceți fraza Introduceți adresa de e-mail
- eliminați Livrată de FeedBurner ștergând elementul următor