Scrisoare de la abonat:
Întrebarea mea se referă la stiluri css, ești un expert Am un site pe WordPress (știu, tu nu faci), dar stilurile de întrebare.
Denumirea site-ul meu de la 12 scrisori, am nevoie de ea să fie tricolore, adică, primele trei litere - alb (#FFFFFF), următoarele cinci litere - albastru (# 0060ff), iar ultimele patru - roșu (# FF0000).
Cum pot să descriu toate acestea, am introdus codul antetului în fișierul style.css al șablonului tematic de mai jos:
Ce trebuie să mă înregistrez acolo și pot să scriu fiecare literă cu culoarea mea? Căutam informații despre rețea pe această temă, nu am găsit nimic.
Am obtinut Tema Template, unde o scrisoare (prima) a fost scrisa cu culoarea ei:
Poate întrebarea mea și Lokhovsky. Nu sunt special. Ajută-mă, voi spune MULTUMIRI.
Răspunsul la întrebarea:
Bună Yura. În stiluri, puteți specifica valori individuale atât pentru primul caracter, cât și pentru primul rând. Dar dacă aveți nevoie să pictați într-o altă culoare scrisori sau cuvinte în propoziție. Vă recomandăm să utilizați eticheta pereche - este o etichetă de tip șir gol. Asta este, nu are un aspect implicit și este ideal pentru astfel de sarcini. Iată un exemplu:
Ca rezultat, ajungem aici într-o astfel de inscripție (fontul a crescut, ceea ce ar fi mai bine văzut):
www. Master-CSS .com

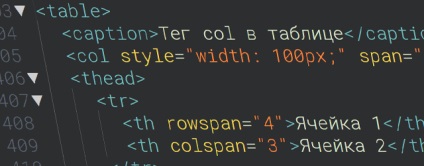
Prieteni! Pe această pagină veți găsi un curs practic complet pentru studierea meselor. Uită-te la asta, și crearea tabelelor nu va mai fi o problemă pentru tine. De fapt, ele sunt foarte ușor de creat.
Anterior, au fost utilizate tabele HTML pentru structurarea site-urilor. A fost numit - tabelul. Apoi a fost înlocuită cu divs (cu ajutorul etichetelor div), care s-au dovedit a fi mult mai convenabile și mai simple. Și acum vine epoca de layout site-uri pentru flexbox tehnologie, care este conceput pentru a simplifica în continuare viața de webmasteri.
Cu toate acestea, în ciuda tuturor celor de mai sus, tabelele din html sunt încă actualizate, relevante și se utilizează pe deplin pe site-uri web. Adevărul nu este ca o structură, ci ca un element al articolelor de pe site.
Crearea tabelelor în exemple html

Astăzi vom învăța cum să animați obiectele site-ului cu ușurință și rapid, folosind două scripturi. Numele din care puteți vedea mai sus, în titlul acestui articol. Dar, la început, permiteți-mi să vă spun ce au nevoie fiecare dintre ele.
WOW.js este o mică bibliotecă care vă permite să activați animația la o anumită etapă a derulării paginii. Acesta cântărește foarte puțin și, pe lângă aceasta, este complet independent - adică nu este nevoie să conectați jQuery sau alți monștri.
Animate.CSS este un script care este direct responsabil pentru animația însăși. De fapt, wow.js are animație din acest lucru. Și există câteva zeci de ele.

Salutări, dragi prieteni. Astăzi am pregătit pentru dvs. o altă lecție interesantă în care veți învăța cum să setați o animație frumoasă pentru elementele site-ului dvs. Nu vom învăța să creăm animație de la zero, dar vom folosi scriptul gata.
Animate.CSS - așa se numește. Conține multe animații gata de utilizare. Tot ce trebuie să facem este să le conectăm la locul potrivit și la momentul potrivit!

Filtrul este o proprietate în CSS3 care vă poate modifica imaginile. Aplicați neclaritatea, măriți contrastul și luminozitatea, adăugați o umbră, schimbați culorile și mult, mult mai mult.