dragi vizitatori! Mă bucur din nou să vă revăd pe paginile blogului meu. recent
clientul a fost înlocuit și materialele pe care le-am avut anterior
site-ul, nu a fost suficient. Deci, astăzi vom vorbi despre cum să alegeți
șablon pentru MaxSite CMS. Veți învăța, de asemenea, cum să faceți corect
copiați-l la dvs. de găzduire și cum să configurați corect acest șablon foarte.
Sunt de acord că șablonul cu planetele și stelele nu va fi destul de potrivit să se uite
pe site-ul despre dieta sau retete. Prin urmare, trebuie să alegeți un șablon
pentru a lua extrem de în serios, pentru că designul este primul lucru pe care un vizitator îl vede,
primul venit pe site-ul dvs.
descărcați din surse de încredere. Acestea sunt forumul oficial și o pagină cu șabloane pe site-ul comunității. Pentru exemplul de astăzi vom folosi
template Bootstrap. deși puteți alege oricare altul care vă place.
șablon. Descărcați și salvați arhiva cu un șablon pe computer.

În această arhivă există un dosar cu șablonul nostru. Pentru ca șablonul nostru să funcționeze, trebuie să copiem acest director la adresa noastră
Cum să copiați fișierele cu ajutorul managerului de fișiere din panoul de control al găzduirii pe care am considerat-o
dosar cu un șablon prin FTP, folosind managerul de fișiere popular - Total Commander.
Mai întâi trebuie să-l ajustăm puțin.
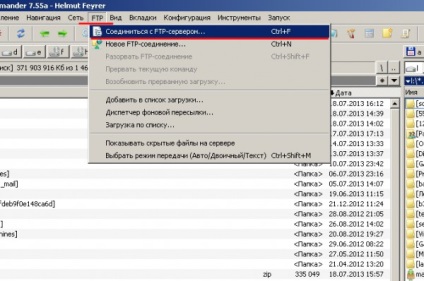
Selectați fila FTP, dați clic pe ea în
line "Noua conexiune FTP". În fereastra apărută apăsăm butonul "Adăugați".

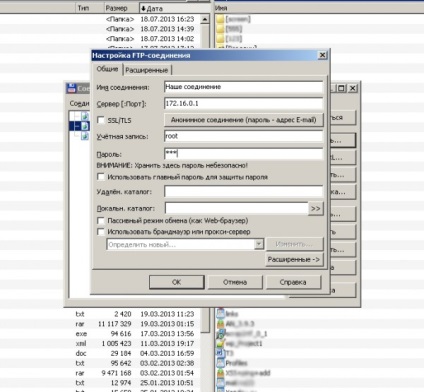
În fereastra următoare va trebui să completați 4
-
Numele conexiunii poate fi orice;
- Server: port - aceste informații luați de la
o scrisoare trimisă de hostess. În scrisoare se numește "gazdă FTP".
dintr-o scrisoare trimisă de tine. În scrisoare se numește "FTP-login" sau "nume"
Utilizator FTP ";o scrisoare trimisă de hostess. În literă, acest parametru va fi denumit "FTP-parola"
sau "Parola FTP";

Introducând aceste date (puteți copia de la litere și
introduceți în câmpurile obligatorii) faceți clic pe butonul "OK". După asta, vom avea un nou
Conectează-te. Am selectat-o și faceți clic pe butonul "Conectare".
Dacă ați făcut totul corect, atunci conexiunea
va fi de succes și veți avea o fereastră cu fișiere situate pe dvs.

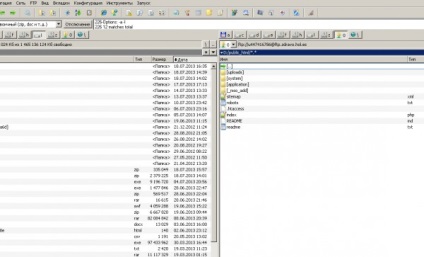
Apoi, ca de obicei, mergeți la dosarul aplicației, apoi la maxsite, apoi deschideți dosarul șabloane. Acolo avem
un dosar cu un șablon standard denumit implicit.

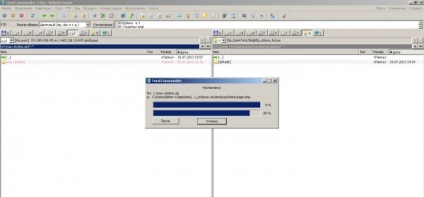
Apoi, în fereastra din stânga a Total Commander
deschideți arhiva cu noul nostru șablon și copiați-l în folderul de șabloane. Când procesul
copierea se va termina, voi, în dosarul de șabloane, veți avea deja 2 dosare cu șabloane - implicit și Bootstrap.


etapa finală - activarea și configurarea acestui șablon.
Activarea și configurarea șablonului MaxSite CMS
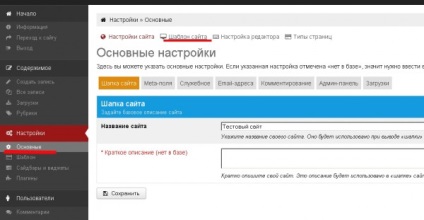
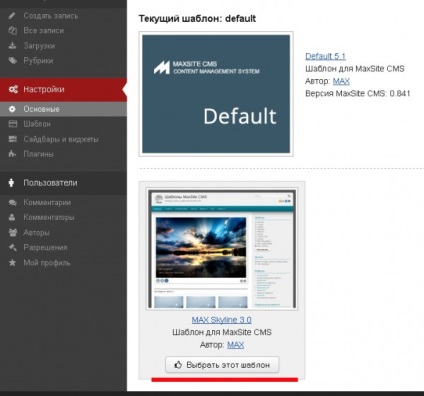
Acum du-te la site-ul nostru și du-te la panoul de administrare (cum să lucrați cu panoul de administrație am vorbit în ultimul articol). Apoi, trebuie să selectăm elementul de meniu "Principal"
care se află în secțiunea "Setări", apoi faceți clic pe link-ul "Șablon"
site-ul, după cum se arată în imagine.

În fereastra care se deschide, ar trebui să vedeți 2 șabloane implicite și Bootstrap.
Pentru a activa șablonul, faceți clic pe butonul "Selectați acest

Acum, totul este gata! Dacă te duci la pagina principală
site-ul dvs., atunci veți vedea un șablon actualizat. ATENȚIE! Dacă ați activat cache-ul
fișiere, atunci pentru a începe afișarea unui nou șablon, va trebui să faceți
Actualizați memoria cache a browserului apăsând CTRL + F5.
Această activare a șablonului Max Skyline este completă și puteți trece la
setarea sa. O caracteristică distinctivă a acestui șablon este disponibilitatea
slider. care derulează automat imaginile selectate. Aici suntem acum și
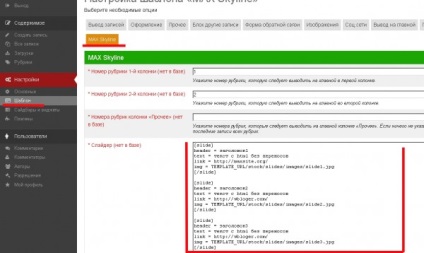
ne vom adapta. Pentru a face acest lucru, mergeți la fila
"Template" și selectați butonul Max Skyline, după cum se arată în imagine.

Glisorul este foarte ușor de configurat. Să analizăm toți parametrii și setările posibile.
text = text cu html fără despărțire
- Fiecare diapozitiv individual este încadrat de deschidere
tagul [slide] de la început,
și eticheta de închidere [/ slide]
în final. Nu poate fi un număr nelimitat de diapozitive.Să vorbim în detaliu despre diferite setări ale șablonului, widget-urilor și altele
util, ceea ce va face site-ul nostru mai informativ și atractiv.
Cu tine erai Denis Skripnik. la
- Bara laterală pentru un blog, un site de știri și un magazin online
Ce ar trebui să fie în bara laterală? Răspunsul este în articol.
Robots.txt și .htaccess sunt fișiere foarte importante pe care trebuie să le configurați înainte de a le completa.

Lucrul cu rubricile și tipurile de pagini.

Un site static pe CMS-ul Maxsite este real.