De-a lungul anilor, ca un adevăr incontestabil, a fost perceput faptul că cele mai importante informații ar trebui să fie situate în partea de sus a ecranului. Ne-am străduit să împingem tot conținutul Aterizării noastre în acești 600 de pixeli nefericiți.
Din istoria întrebării.
Conceptul de "primul ecran" a venit din ziare, când ziarele de pe tejghea s-au îndoit și cumpărătorii au putut vedea doar partea de sus cu titluri. Prin urmare, cele mai importante informații au fost încercate să fie plasate deasupra liniei ori. Această creștere a vânzărilor.
În ceea ce privește site-urile de pe Internet, aici primul ecran este zona pe care vizitatorul o vede fără să deruleze. Se crede că informațiile plasate în această parte a ecranului sunt mai bine percepute și promovează o creștere a conversiei.
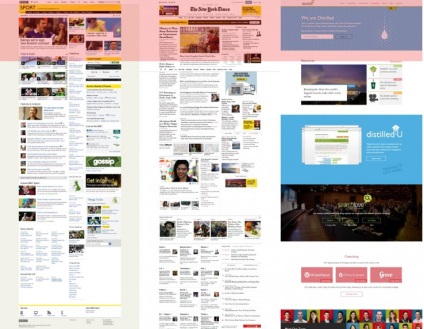
Cu o rezoluție a ecranului de 1366x768 pixeli, conținutul evidențiat în roz este în partea de sus a ecranului.

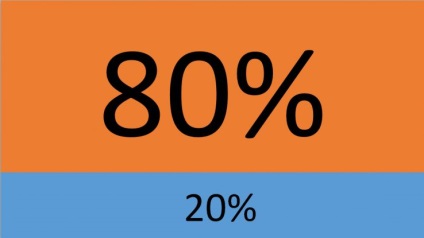
Într-adevăr, informațiile aflate în partea de sus a ecranului, încă atrage 80% din atenția noastră.

Principala diferență acum este că vizitatorii au devenit nerăbdători din cauza suprasolicitării informațiilor. Pe această bază, nu încercați să strângeți toate informațiile de la aterizare în acest domeniu. În schimb, ar trebui să ofere o imagine clară asupra a ceea ce utilizatorul va obține prin derularea în jos. Dacă plasăm formularul de comandă în partea de sus a paginii, acesta va fi echivalent cu o invitație de a cumpăra o pisică într-o pungă.
Există un singur design pentru toate dispozitivele?
Ce se poate face în această situație? Nu există o soluție de o singură mărime, dar există câteva trucuri care vor obliga vizitatorul să se deplaseze în jos.
Pentru a afla ce rezoluție a ecranului este folosită de majoritatea vizitatorilor dvs., urmați acești pași:
1. Deschideți Google Analytics.
2. În fila "Audiență", deschideți "Tehnologie" și selectați "Browser" OS. "
3. Apoi faceți clic pe "Rezoluția ecranului".
Cum să vizualizați site-ul în diferite rezoluții.
Pentru a verifica unde trece bara de defilare la rezoluții diferite, utilizați funcția "Inspectați elementul" în Chrome pentru a determina propriile rezoluții ale ecranului.
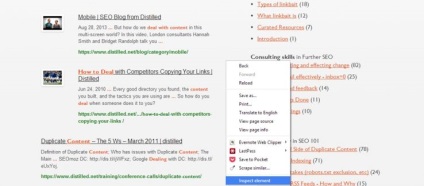
1. Faceți clic dreapta oriunde în pagină în Chrome și selectați "Inspectați elementul".

2. Faceți clic pe pictograma roată din colțul din dreapta jos al ecranului.

3. Faceți clic pe "Overrides" și bifați caseta "Enable". În "Metrici dispozitiv", setați rezoluția dorită a ecranului. Rețineți că atunci când închideți această fereastră, rezoluția va deveni din nou implicită.
Proiectați pentru cel de-al doilea ecran.
Deoarece, pentru utilizatorii de telefonie mobilă, derularea a devenit o chestiune familiară, sarcina noastră este să arătăm că în a doua parte a ecranului există și ceva interesant.
3 modalități de a atrage utilizatorii pentru a derula în jos.
1. Coloane cu text de lungimi diferite.

2. Săgeți și alte indicii.

Urmărind semnele, utilizatorul se deplasează fără înștiințare. Un exemplu excelent aici este Ghidul pentru Wordpress de la Simply Business.
3. Uneori este suficient să spun doar.

În loc să inventeze tot felul de trucuri care îi fac pe utilizator să deruleze în jos, este suficient doar să spun că mai este ceva ce le așteaptă mai jos, cum ar fi Put Things Off, care promovează aplicațiile mobile.
Informațiile plasate în fața barei de derulare, încă atrage atenția maximă. Dar nu încercați să potriviți toate informațiile din partea de sus, butoanele de chemare la acțiune și formularul de comandă. Urmați logica și plasați elementele și butoanele în locurile dorite și așteptate.
Scrolling-ul a devenit o acțiune familiară pentru utilizatorii de Internet. Sarcina noastră este să adăugăm indicii vizuale care arată că acest lucru nu este sfârșitul paginii și motivarea vizitatorului pentru a studia site-ul.