Ce altceva este HasLayout și de ce este atât de important?
Unele erori în Internet Explorer pot fi eludate prin setarea elementului "layout". Majoritatea utilizatorilor nu cunosc semnificația "aspectului" aplicat elementului. Acest document explică ce se întâmplă atunci când un element conține un "aspect" și consecințele acestuia.
Cuvantul englez poate fi tradus ca "layout", dar in acest context se refera la structura interna a datelor IE. Pentru a evita confuzia cu terminologia, aspectul articolului este indicat ca "aspect".
În primul rând, există două seturi de elemente.
- Elemente care se bazează pe părinte pentru a determina dimensiunea și ordonarea conținutului lor.
- Elemente care sunt responsabile pentru dimensiunea și ordonarea propriului dvs. conținut.
Practic, elementele din Internet Explorer nu sunt responsabile pentru organizarea ei înșiși. etichetă
pot avea o poziție, ca în codul sursă și fluxul de documente, dar conținutul lor este comandat de cel mai apropiat strămoș cu un aspect (de obicei). Astfel de elemente se bazează pe strămoș pentru a le face întreaga parte grea prin determinarea mărimii și a unităților de măsură.
Un element care este responsabil pentru dimensiunea și locația elementelor poate fi un strămoș și nu doar un părinte imediat. Principalul avantaj al fiecărui element, care nu are structura proprie, este performanța și simplitatea.
Deci, ce are "un aspect"?
- Pe scurt, includerea layout înseamnă că un element este responsabil de dimensiunea și de poziționare pe sine și pe orice elemente copil (în cazul în care elementul copil are propriul său aspect, atunci acesta determină mărimea).
- Unele elemente "fixe", cu alte cuvinte, având restricții de dimensiune au întotdeauna un aspect. De exemplu, butoanele, imaginile, câmpurile de formate, etichetele și întotdeauna dimensiunea originală, dacă lățimea și înălțimea nu sunt specificate explicit.
- Uneori elementele care de obicei nu au nevoie de informații despre aspect, cum ar fi
De ce este aspectul important?
Ce elemente au întotdeauna un aspect?
- Imagine.
- Tabelele, liniile lor (
Ce elemente pot obține un aspect?
- Blocați elementele cu lățime sau înălțime în modul strict.
- Orice element cu o lățime sau înălțime specificată în modul de compatibilitate.
- Un element care are setarea proprietății zoom.
- Elemente în modul de editare.
- Elemente care iau comportamentul de vizualizare.
- Pentru care ordinea de ieșire diferă de părinte (de la stânga la dreapta, în loc de la stânga).
Valoarea HasLayout
Acest link conține o listă de soluții cunoscute care instalează aspectul fără modificări vizuale. Dacă le-ați văzut sau le-ați folosit, știți despre consecințe.
Scenariul 1. Împachetarea
Să ne uităm la următorul cod
O vulpe rapidă a sărit peste un câine leneș.
O vulpe rapidă a sărit peste un câine leneș.
O vulpe rapidă a sărit peste un câine leneș.
O vulpe rapidă a sărit peste un câine leneș.
O vulpe rapidă a sărit peste un câine leneș.
Ce ne așteptăm?

- Textul se înfășoară frumos în jurul plutei din stânga
Ce se întâmplă când aplicăm aspectul în text?

- Aspectul este instalat ca un bloc dreptunghiular.
- Textul nu se înfășoară mai mult
Acest lucru este foarte important, deoarece distruge comportamentul așteptat al marcării textului (imaginați-vă că ați aplicat aspectul tagului
Ce ne așteptăm?
este poziționat absolut, este conectat cu blocul de conținut și este eliminat din flux.Ce se întâmplă dacă aplicați un aspect
are acum propriul aspect și ignoră complet toate "cerințele" părintelui.Scenariul 3. poziție: relativă
Să vedem acum un exemplu în care hasLayout este folosit pentru a ocoli eroarea.
Ne așteptăm ca IE să furnizeze următorul rezultat.
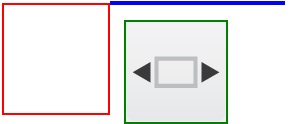
- Acest lucru are ca rezultat o linie albastră solidă groasă de 4px (se prăbușește deoarece elementul copil este îndepărtat din flux).
- Marginea roșie va conține o imagine cu o margine verde.
Ar trebui să arate așa.

În IE6 așteptăm o surpriză.

- Imaginea, ca element relativ poziționat, depinde de părinte, care trebuie să determine unde să-l poziționeze.
- în
În mod tradițional, vom încerca să rezolvăm această problemă instalând un aspect.
Rezultatul acum arată astfel.
- Imaginea dvs. este acum unde ar trebui să fie (aspectul de nivel superior a instalat poziția corectă a elementului plutitor și a imaginii).
are acum efecte secundare nedorite:
- Cadrul albastru nu se mai prăbușește așa cum trebuie, aspectul acoperă acum imaginea și elementul plutitor.
- Orice text care curge în jurul elementului plutitor va fi blocat.
- Performanța acestui script este mică, dar dacă puneți 50 de pagini, obțineți un punct.
Nu există prea multe lucruri în acest scenariu pe care le puteți face (cu excepția, poate, eliminarea poziției inutile. Relativ). Nu încercăm să împiedicăm utilizarea hasLayout pentru a ocoli bug-urile IE6, dar încercăm doar să explicăm cum să rezolvăm problemele. În mod ideal, toate aceste probleme ar trebui rezolvate, dacă nu în IE7, atunci în versiunile viitoare.
Am încercat să explic câteva dintre lucrările interioare și efectele secundare ale hasLayout. Am enumerat elementele care au o structură încorporată și când elementele normale o pot obține. În cele din urmă, am discutat despre implicațiile includerii aspectului și au dat exemple despre ce se întâmplă elementelor.
În mod ideal, utilizatorul nu ar trebui să fie conștient de această funcție, deoarece este utilizat în principal în IE pentru a implementa poziționarea CSS. Cu toate acestea, sa dovedit a fi un "remediu" pentru unele bug-uri IE. Această caracteristică nu interferează cu specificația CSS, deoarece este destinată utilizării interne pentru implementarea caietului de sarcini (deși cu erori). Având în vedere acest lucru, aș dori să arunc o lumină asupra consecințelor aspectului.
mulțumesc
Aș dori să mulțumesc Grupului pentru Standarde Web (WaSP) pentru sprijinul și feedbackul pe care îl acordă acestui articol. În special, aș dori să le mulțumesc lui Dean Edwards și Chris Wilson pentru revizuirea lor. Vă mulțumesc Holly Bergevina, Ingo Chao, Bruno Fassino, John galant, George si Philip Sortuna Uittenberga pentru o discuție detaliată a articolului. Acesta este conceput pentru a extinde eforturile comunității pentru informații suplimentare și pentru explicarea puzzle-ului "hasLayout". Mulțumită tuturor participanților.