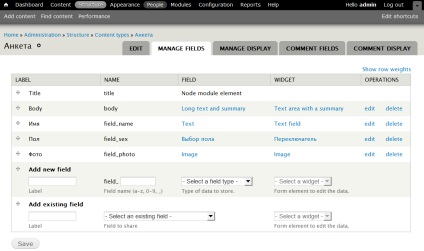
Pentru a templifica Drupal, puteți utiliza ambele module și creați manual fișiere șablon care vor fi utilizate în acest fel sau în acest fel. De exemplu, puteți crea un șablon pentru un nod de un anumit tip. Să presupunem că există un nod care conține câmpuri suplimentare. Sarcina noastră este să le raționalizăm. Să creăm un nou tip de nod, să îl numim "Chestionar". Adăugați la câmpul "Sex" câmpul "Nume" și atașați 3 imagini.

Am creat toate domeniile de care aveam nevoie. Acum creați un nod de acest tip.
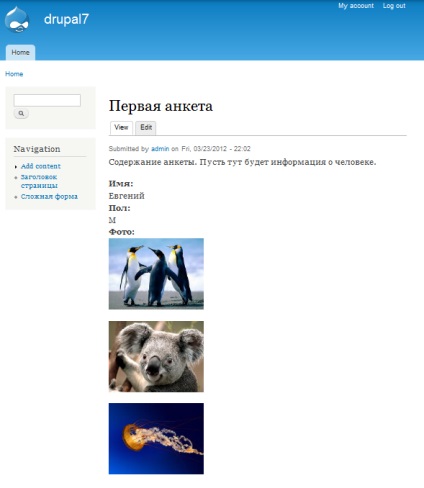
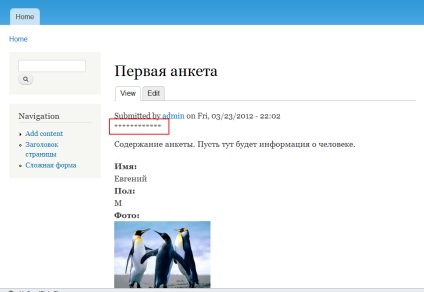
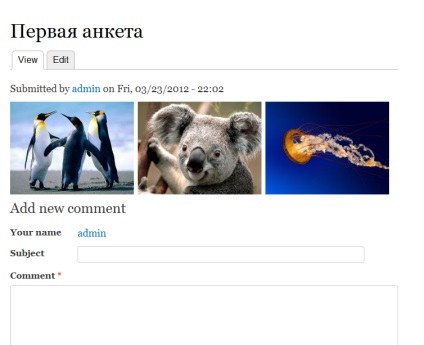
După crearea nodului, se pare ceva de genul acesta.

Să schimbăm ordinea câmpurilor de ieșire, să aliniem fotografia într-un rând și, în general, să aranjăm această pagină mai colorat.
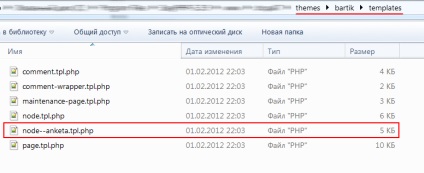
Pentru a crea un șablon de nod, creați un fișier numit nod -<имя типа ноды>.tpl.php și plasați-l în dosarul tematic curent. În dosarul tematic poate fi, de asemenea, un șablon de dosar - îl puteți pune în el. În exemplul nostru, îl vom folosi.
Creați un nod de fișiere - anketa.tpl.php. Conținutul fișierului este preluat din fișierul node.tpl.php. localizat în folderul module / nod sau în directorul templates al temei curente.

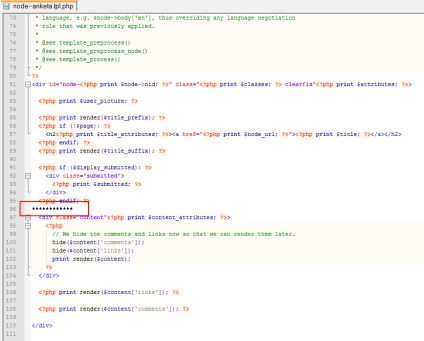
Adăugați în acest fișier un cod html arbitrar pentru a vă asigura că facem totul corect.

Goliți drupalul cache-ului și actualizați nodul în browser.

După cum puteți vedea, totul a fost retras cu succes. Mergem mai departe.
Funcția de redare transformă această matrice în codul HTML final. Dar nimic nu ne împiedică să afișăm toate informațiile despre matricea de conținut $. Să o afișăm ca o funcție de depanare.
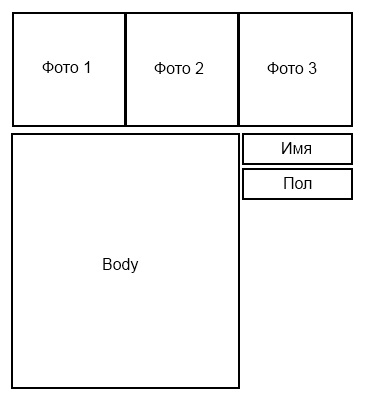
Înainte de a începe munca, să determinăm ce fel de vizualizare avem nevoie. Să luăm structura informațiilor de pe pagină pentru aspect.

Creați un cadru - aranjați divasul și dați-le stiluri.
Stilurile noastre vor fi scrise într-un fișier nou. Creați-o în dosarul tematic din subdosarul CSS.
Puteți să-l conectați în două moduri:
- Conectăm funcția drupal_add_css. Apelați această funcție în fișierul template.php. trecând-o ca pe un argument în calea spre foaia de stil.
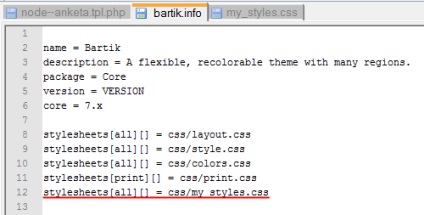
- Adăugați o linie în fișierul info al temei.
Folosim a doua metodă.

Curățați cache-ul și verificați codul sursă al paginii.
Erori nu au fost permise și fișierul a fost tras cu succes.
Conținutul principal nu este cauciuc.
Să dăm fiecare fotografie cu 33% din lățimea blocului principal de conținut.
66% pentru conținutul nodului și 33% pentru numele și sexul.
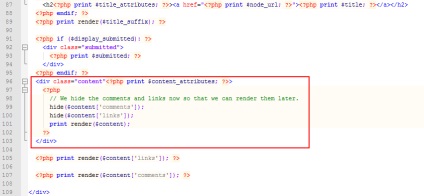
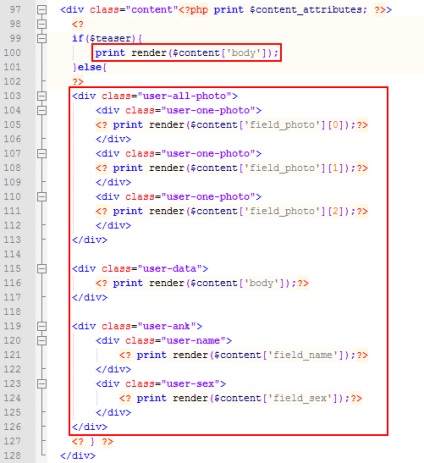
În fișierul template-ului tpl vom lucra în div cu clasa de conținut.

Vom crea un astfel de aspect.
Am creat numărul minim de blocuri și stiluri. Această etapă este complet fantezie și abilități.
Și a scris următoarele stiluri.
Pentru a afișa imaginile, folosim stilul de afișare mediu. există deja în sistem. Aplicăm-o în setările de afișare a câmpului.

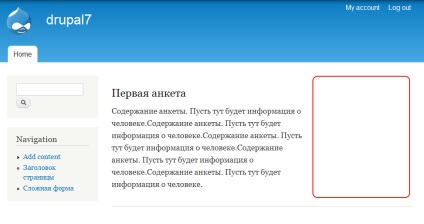
Imaginile au fost eliminate cu succes.
Similar cu funcția de redare, afișăm restul conținutului.
Totul, dar previzualizarea nodului va fi clară. Deoarece lățimea blocului cu datele de utilizator de clasă are o lățime de 66%.

Pentru a determina ce vedem în browser - un teaser sau un nod complet în fișierul de șablon nod, există o variabilă de teaser $. Dacă este egal cu 1 - atunci avem un teaser al nodului. Să scriem o condiție simplă în șablon.

Alte elemente ale site-ului sunt etichetate în acest fel. Ei au șabloane cu un nume intuitiv care se termină în .tpl.php
Aceste șabloane documentează de obicei toate variabilele disponibile în ele. Acum, înțelegeți prin ce principiu puteți tematiza șablonul.
Bună seara. O întrebare posibilă nu este destul de subiect, spune-mi, cum puteți crea meniuri pop-up nu utilizează module și complet le programatică?
Puteți prelua orice script din meniul derulant și îl puteți plasa în șablon și îl puteți extrage acolo unde este necesar.
Mulțumesc pentru publicație. Există un astfel de material cum să transmitem în mod programabil conținuturile din tabela de conținut $ a fișierului page.tpl.php, dar pentru drupal 6?
Și exact unde vreți să imprimați?
Puteți încerca acest lucru:
Am decis deja întrebarea mea. A apărut o problemă prin faptul că nu era necesar să se creeze pagina.tpl.php.
A făcut totul conform instrucțiunilor! Sa dovedit! apoi își aminti că nu adăugase încă câmpuri. Adăugat ieșirea la TC și stilurile din CSS, dar câmpurile recent adăugate nu sunt afișate. Cache cu siguranță curățat. Care ar putea fi problema?
Sunt aceste câmpuri în material umplut?
Puneți modulul devel și scrieți în șablonul dpm (conținut $); - și imediat va fi clar ce date se află pe pagină și cum să ieșiți.
Aplicabilitatea șabloanelor nu a fost niciodată dependentă de utilizator. Sunt 90% sigur că e în cache. Încercați să dezactivați memoria cache, să o ștergeți și să vedeți dacă funcționează corect sub numele anonim.
Apoi reporniți-l.
Da, mulțumesc, cu cache-ul deja jucat.
Asigurați-vă că murături nod șablon (tipărituri și Divs ponastavili), dar problema este că nodul $ variabilă nu este vizibil, nu este recunoscut de către autor anonim.
Nici o funcție typedemy_proprotsess_noda () nu are unde să scrie. Poate aceasta este problema?