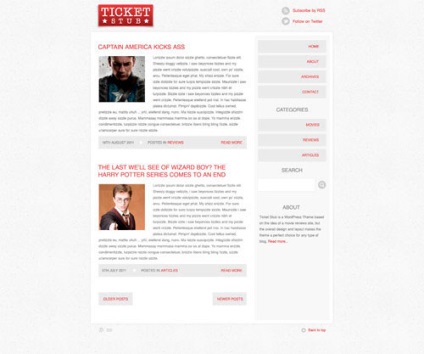
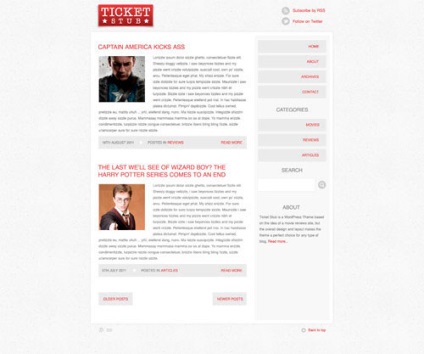
Astăzi veți învăța cum să dezvoltați un concept în Photoshop. Urmați acest ghid pas cu pas privind crearea unui concept de design pentru tema mea Ticket Stub, care se bazează pe un blog cu recenzii de filme. Vom crea un design complet al paginii, gata să devină un site de lucru.


Vom începe prin crearea unei plăci pentru textura de fundal. Deschideți Photoshop și adăugați un punct de pensulă grunge fin în centrul documentului.

Selectați Instrumentul de marcaj dreptunghiular și desenați o selecție pătrată undeva în centru. Inversați selecția și ștergeți excesul. Prin încercare și eroare, trebuie să găsiți o secțiune care se repetă fără unghiuri vizibile.

Reduceți opacitatea texturii la aproximativ 30%. apoi a se vedea dacă se repetă corect atunci când duplicarea pe o suprafață mare. Utilizați instrumentul de clonare pentru a elimina toate particulele nedorite din fișierul original.

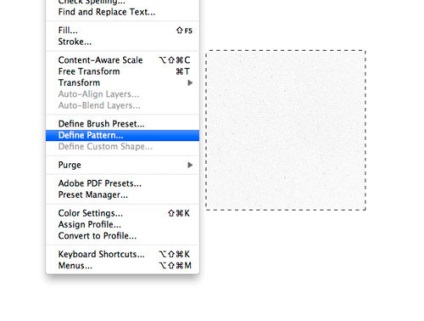
Cu fișierul texturat original selectat, mergeți la meniul Editați> Definiți modelele pentru a salva modelul. Umpleți fundalul fișierului cu designul modelului nou creat.

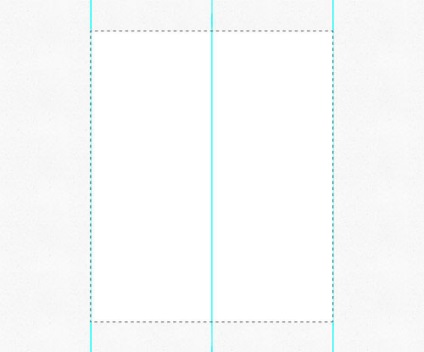
Cercați zona de 960px în centrul documentului și completați-l cu alb. Eu folosesc instrumentul Rectangular Marquee făcând clic dreapta pe selecție și selectând Selecția de transformare. În panoul de sus puteți introduce dimensiunile exacte.

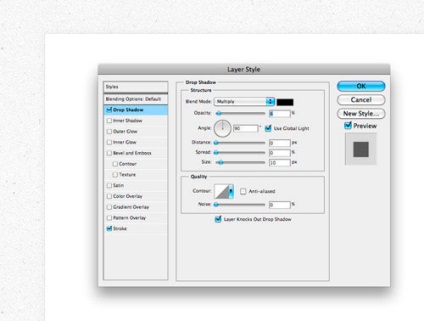
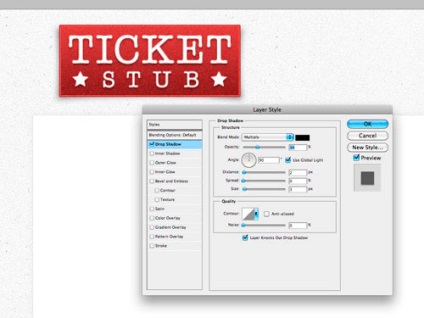
Adăugați un dreptunghi cu conținutul unui Shadow subțire (Drop Shadow). Folosesc aceste setări - Opacitate 6%, Offset, 0 Spread și 10px. Adăugați, de asemenea, un strat gri subțire de 1px în strat. pentru a separa fața.

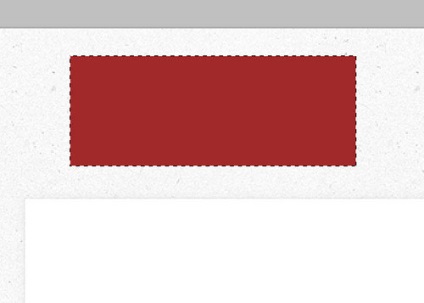
Un logo standard al temei poate fi adăugat în spațiul liber din zona antetului. Umpleți dreptunghiul cu un roșu închis.

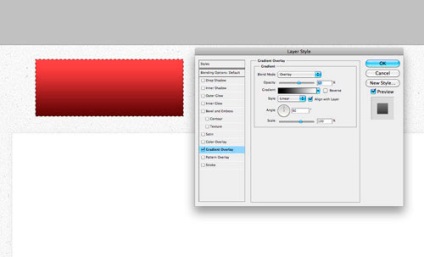
Adăugați Overlay cu gradient utilizând modul de amestecare Overlay. Reduceți opacitatea (opacitatea) pentru a atenua efectul gradientului și pentru a lăsa o schimbare de culoare moale.

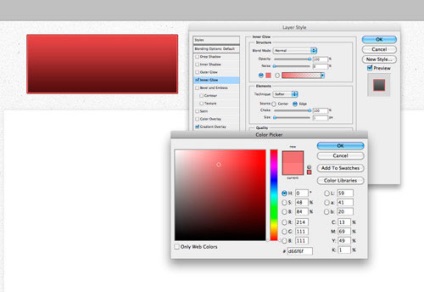
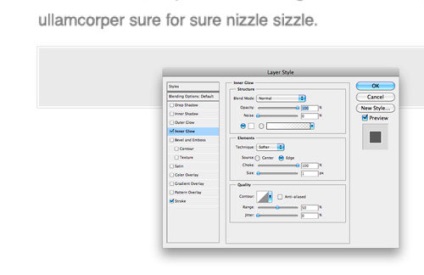
Adăugați o bară de 1px cu o nuanță de culoare roșie mai închisă, apoi adăugați efectul Inner Glow, folosind o nuanță mai deschisă. Reglați setările astfel încât modul de amestecare să fie Normal, Choke-ul este 100%, iar dimensiunea este de 1px.

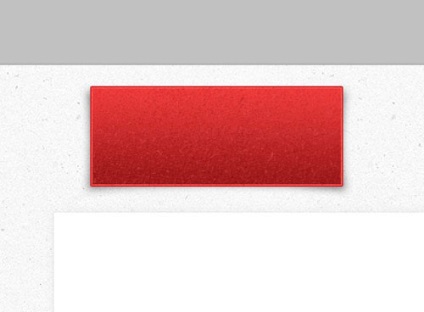
Utilizați o perie grunge subțire pentru a adăuga o suprapunere texturate pe logo-ul nostru folosind tonuri de lumină și roșu închis.

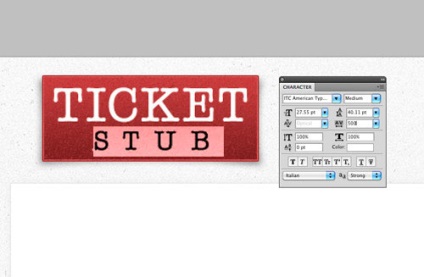
Este timpul să adăugați textul în logo-ul nostru. Aici am folosit fontul American Typewriter. cu mărimea și ajustările pentru cuvântul "Stub".

Introduceți o pereche de stele din Illustrator și adăugați o umbra ușoară textului pentru a finaliza emblema retro bilet de film.

Adăugați câteva icoane pentru RSS și Twitter în partea din dreapta sus.
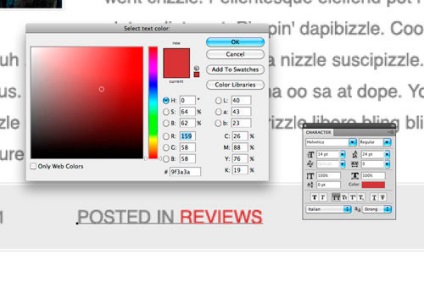
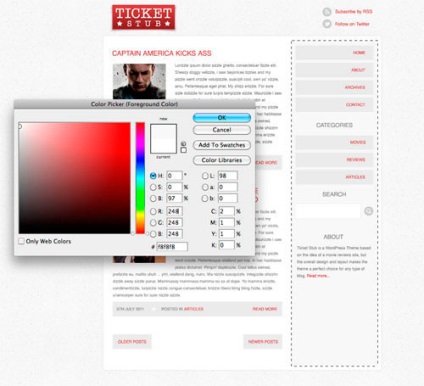
Tot textul din șablon va fi cu fontul Helvetica. În timp ce culoarea roșu închis a fost aleasă pentru culoarea tuturor legăturilor.

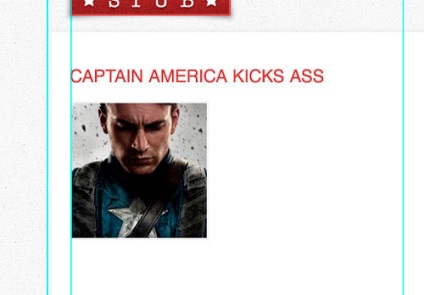
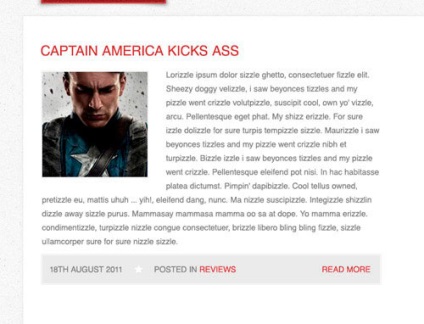
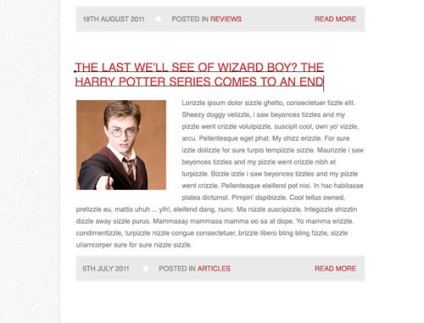
Utilizați ghidajele pentru a vedea distanța dintre marginea zonei de conținut, apoi începeți să completați post-proba cu titlul și imaginea. Scrieți întregul titlu în majuscule pentru a adăuga un accent tipografic acestor elemente.

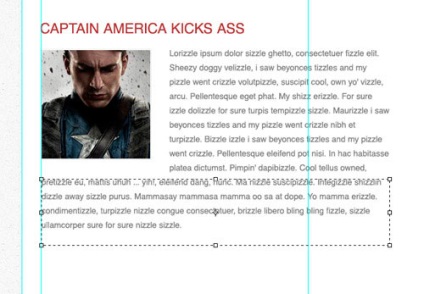
Textul "pește" generat poate fi utilizat pentru a reprezenta conținutul introductiv al postului. Setați fontul la 14px lizibil, cu o înălțime a liniei de aproximativ 24px. pentru a crește lizibilitatea. Textul neagră al textului principal pe un fundal alb este prea contrastant, deci îl înmuiați până la un gri deschis.

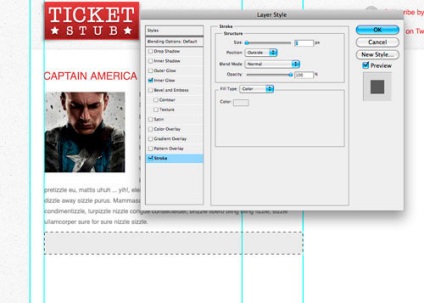
Articolele de blog au și fragmente cu informații afișate în fiecare post. Acesta poate fi inclus în panoul său propriu. Desenați un dreptunghi gri peste lățimea coloanei și adăugați un pixel al cursei de aceeași culoare.

Reglați efectul Inner Glow folosind modul Blending - Normal, 100% Choke, 1px. pentru a crea un efect dublu de margine.



Grupează toate elementele pentru a forma un șablon de postare, apoi face o copie și plasați-o mai jos. În titlu, scrieți ceva mai mult pentru a planifica câte fraze vor fi împărțite.

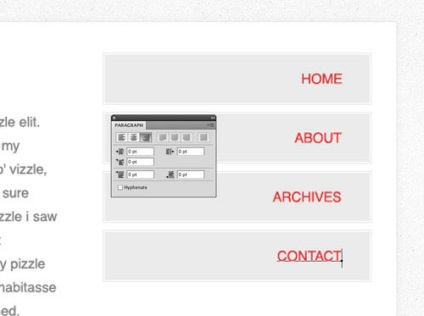
Utilizați același stil de panouri ca și în informațiile post post scurt pentru a crea butoane pentru posturile anterioare și viitoare.


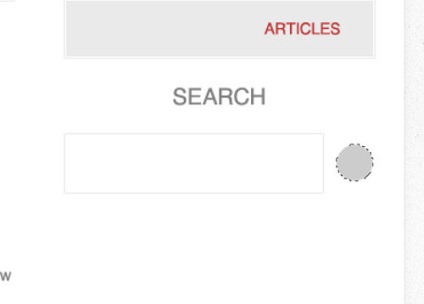
Creați o bară de căutare utilizând un dreptunghi cu o margine subțire, apoi repetați stilul pictogramelor din zona antetului cu un cerc gri.

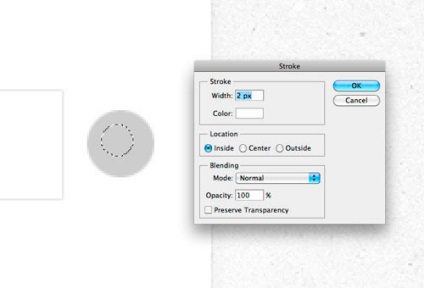
Utilizați scula eliptică ca bază pentru pictograma lupă. Faceți clic cu butonul din dreapta și selectați Stroke (Stroj) pentru a da selecției o curgere albă de 2 pixeli. apoi terminați pictograma, terminând mânerul cu instrumentul Linie (Linie)

Este important să se mențină coerența pe tot parcursul designului, folosind aceleași culori, aspectul butonului și designul simbolic similar.

Un scurt fragment de informații despre blogul din bara laterală vă va ajuta să completați spațiul gol și să adăugați o legătură suplimentară către alte zone ale blogului.

Acum, coloana laterală se îmbină prea mult cu zona de conținut. Desenați un dreptunghi gri deschis în partea de jos a părții drepte a desenului pentru a înconjura toate elementele coloanei laterale. Acest lucru va ajuta conținutul cu fundalul său alb mai strălucitor să iasă mai proeminent, împreună cu un gri ușor mai închis.

Finalizați cu o legătură înapoi în partea de sus a paginii, creând din nou o pictogramă mică bazată pe același stil ca și cele din zona antetului.

Aceasta conchide conceptul nostru de pagină principală a șablonului. În următorul articol, vom începe să tăiem șablonul și să-l creăm ca pagină scrisă în HTML și CSS.
Add-ons:
23 660
abonați:
70 000+
Activitatea utilizatorilor:
333 072
Celelalte proiecte:
Formular de înregistrare
Înregistrare prin e-mail