
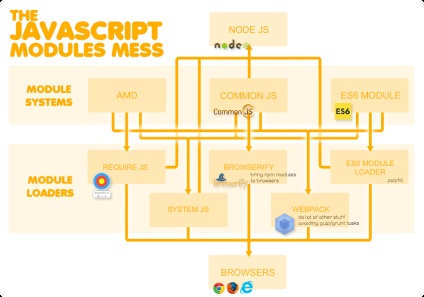
Ce este Webpack și SystemJS? Ce este AMD, UMD sau CommonJS? Ce legătură au ei între ei și de ce ar trebui folosiți deloc?
Ce este un modul?
Un modul este o bucată de cod reutilizabil care conține detalii de implementare și oferă un API deschis, ceea ce îl face ușor de încărcat și de utilizat într-un alt cod.
De ce sunt necesare modulele?
Din punct de vedere tehnic, codul poate fi scris fără utilizarea modulelor. Module - acesta este un model care este folosit în diferite forme și în limbi diferite de dezvoltatori începând cu anii '60 și '70.
- rezumă codul. transmiterea funcționalității către bibliotecile terților, astfel încât să nu trebuie să înțelegem toate complexitățile implementării lor;
- încapsulați codul. ascunzându-l în interiorul modulului, dacă nu doriți să fie schimbat;
- reutilizați codul. eliminându-se de necesitatea de a scrie acelasi lucru de peste si peste din nou;
- gestiona dependențele. modificând cu ușurință dependențele fără a ne rescrie codul.
Module Modele în ES5
Aproximativ Trans. Senior-Noveo companii de software spun ei amintesc cum a fost, au luat calea de lucru, fără a modulelor la primele încercări de a le scrie le folosi apoi realizările altora ... Dar toate sistemele enumerate mai jos, ei știu prima mana. Au fost vremuri!
Pentru a da o idee despre aspectul acestor modele, să ne uităm la două dintre ele: imediat numit function (Expresiile Function Invocat Imediat) și (modulul Dezvăluirea) modul de identificare.
Exprimarea funcției imediat invocate (IIFE)
Punerea funcției în paranteze face ca aceasta să fie o expresie funcțională:
Expresia funcției ne readuce o funcție, astfel încât să putem merge imediat la ea:
Funcțiile numite imediat ne permit:
- încapsulează complet codul în IIFE, deci nu trebuie să înțelegem cum funcționează codul IIFE;
- definesc variabilele din interiorul IIFE, astfel încât acestea să nu înfunde domeniul de aplicare global (variabilele declarate în cadrul IIFE rămân în expresia închisă).
Cu toate acestea, ele nu ne dau un mecanism de gestionare a dependențelor.
Modulul de dezvăluire
Modelul pentru detectarea modulului este similar cu modulul IIFE, dar aici îi atribuim valoarea returnată variabilei:
Rețineți că nu este nevoie de paranteze, deoarece funcția nu este la începutul liniei.
Acum putem accesa modulul API printr-o variabilă:
În loc de un singleton, modulul poate acționa ca o funcție a constructorului:
pentru a accesa un API extern
Modelul de detectare a modulelor oferă aceleași avantaje ca și IIFE, dar din nou nu vă permite să gestionați dependențele.
Module formate
Formatul modulului este sintaxa utilizată pentru definirea acestuia.
Iată câteva din cele mai cunoscute și utilizate pe scară largă:
- definirea asincronă a modulului (definiția modulului asincron sau AMD);
- CommonJS;
- definiție universală a modulului (definiție a modulului universal sau UMD);
- System.register;
- format al modulului ES6.
Să ne uităm la fiecare, astfel încât să le puteți recunoaște prin sintaxă.
Definirea modulului asincron (AMD)
Formatul AMD este utilizat în browsere și utilizează funcția define pentru a defini modulele:
Formatul CommonJS
Formatul CommonJS este utilizat în Node.js și utilizează pentru dependențe de definire și modulele necesită și module.exports:
Definirea definiției universale (UMD)
Formatul UMD poate fi utilizat atât în browser, cât și în Node.js.
System.registerA
Formatul System.register a fost dezvoltat pentru a sprijini sintaxa modulelor ES6 în ES5:
Formatul modulelor ES6
Utilizează tokenul de export pentru a exporta API-ul public al modulului:
și jetonul de import pentru a importa părțile pe care modulele le exportă:
Putem chiar aloca un alias importului folosind ca:
sau încărcați întregul modul simultan:
De asemenea, formatul acceptă exportul în mod prestabilit:
care pot fi importate, de exemplu, după cum urmează:
Puteți exporta nu numai funcții, ci tot ceea ce doriți:
Din păcate, nu toate browserele suportă formatul nativ al modulelor.
Putem folosi formatul modulelor ES6 astăzi, dar acest lucru necesită un compilator ca Babel, care va traduce codul nostru în format ES5, cum ar fi AMD sau CommonJS, înainte ca codul să fie lansat în browser.

Încărcătoare de încărcătoare
Modulul de încărcare interpretează și încarcă modulul scris într-un format specific.
Modulul de încărcare rulează în timpul rulării:
- încărcați încărcătorul de module în browser;
- spuneți încărcătorului ce fișier de aplicație principal să lanseze;
- modulul descarcă și interpretează fișierul principal al aplicației;
- încărcătorul de module descarcă fișiere după cum este necesar.
Dacă deschideți fila "Rețea" în Consola pentru dezvoltatori din browserul dvs., veți vedea că multe fișiere au fost descărcate la solicitarea încărcătorului de module.
Iată câteva descărcări populare:
- RequireJS: încărcător de module în format AMD;
- SystemJS: module de încărcare în formatele formate AMD, CommonJS, UMD și System.register.
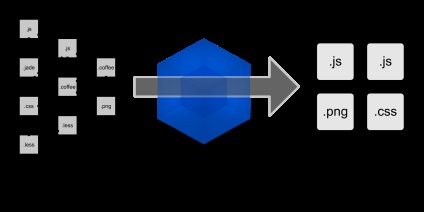
Constructori de module

Generatorul de module înlocuiește încărcătorul modulului. Cu toate acestea, spre deosebire de modulul de încărcare, constructorul de module este rulat în timpul construcției:
- rulați modulul builder pentru a crea fișierul pachet la momentul construirii (de exemplu, bundle.js);
- și încărcați pachetul în browser.
Dacă deschideți fila "Rețea" în Consola pentru dezvoltatori din browserul dvs., veți vedea că sa descărcat un singur fișier. Astfel, nu este nevoie de un modul de încărcare: tot codul este inclus într-un singur pachet.
Câțiva colecționari populari:
- Browser: colector pentru modulele CommonJS;
- Webpack: un colector pentru module AMD, CommonJS, ES6.
Rezumă
Un modul este o bucată de cod reutilizabil care conține detalii de implementare și oferă un API deschis, ceea ce îl face ușor de încărcat și de utilizat într-un alt cod.
Formatul modulului este sintaxa utilizată pentru a defini modulele. În trecut au apărut diferite formate: AMD, CommonJS, UMD și System.register, formatul nativ al modulelor a apărut în ES6.
Modulul de încărcare interpretează și încarcă modulul, scris într-un anumit format, la timpul de execuție (în browser). Common - RequireJS și SystemJS.
Modulul constructor înlocuiește încărcătorul modulului și creează un pachet care conține tot codul la momentul construirii. Exemple populare sunt Browserify și Webpack.
O zi plăcută și un program plăcut!