
Navigarea versiunilor mobile ale site-urilor și aplicațiilor trebuie să fie clară, ușor de înțeles și, în plus, să aibă un spațiu minim pe ecran. De fapt, ar trebui să completeze instrumentele de căutare și uneori și să le înlocuiască și există mai multe motive pentru aceasta:
Pe dispozitive mobile, navigarea corectă este chiar mai relevantă: ocupând o parte substanțială a ecranului, atrage mult mai multă atenție decât pe desktop. Din cauza lipsei de spațiu, bara de căutare și legăturile de meniu din partea de sus a paginii vă pot împiedica să preluați rapid informațiile de care aveți nevoie. Nu forțați utilizatorii să parcurgă, să acorde o atenție deosebită acestor elemente - acestea ar trebui să fie vizibile la prima vedere, dar să nu încalce principiul principal al utilizabilității site-urilor mobile. prioritatea conținutului înaintea interfeței.
Până în prezent, aceasta este una dintre principalele probleme ale interfețelor mobile: cum se face navigarea vizibilă și convenabilă pentru utilizare și fără a distrage atenția de la conținut. Luați în considerare principiile cheie ale construirii navigării site-urilor mobile și a aplicațiilor pe exemple specifice.
Bara de navigare superioară
Bara de navigare de top a fost lăsată pe site-urile mobile ca moștenire de la dispozitive desktop. Această bară din partea superioară a ecranului, pe care se află legăturile principale de navigare, este un instrument popular și eficient, dar are două dezavantaje semnificative. În primul rând, este bine doar atunci când pe site există puține elemente de navigație relativ puține și, în al doilea rând, ocupă un spațiu valoros în partea superioară a ecranului.
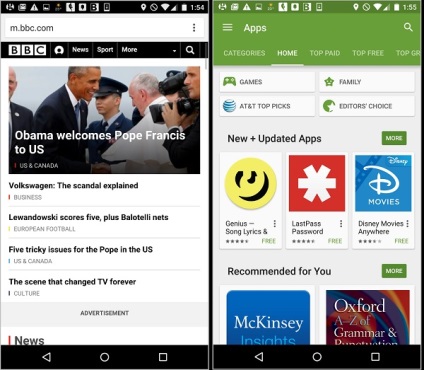
Aici, de exemplu, cum arată paginile principale ale versiunii mobile a site-ului BBC și a aplicațiilor Google Play:

Rețineți că Google Play a reușit să găzduiască mai multe elemente în bara de navigare utilizând "caruselul"
Bara de file este cea mai apropiată dintre bara de navigare de sus, care este adesea folosită în aplicații. Acesta poate fi plasat atât în partea superioară
(mai ales Android) și partea de jos (iOS).
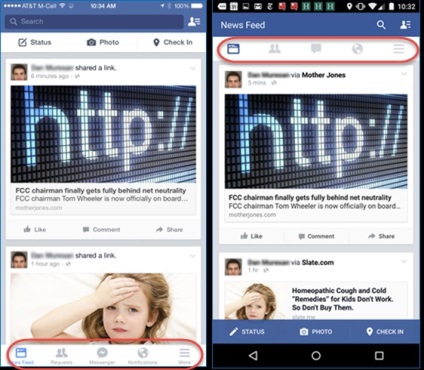
Exemple includ feed-ul de știri Facebook pe platforme mobile. Facebook pe iPhone (în stânga) și Android (în partea dreaptă) utilizează bara de file pentru navigarea de bază a aplicației. Tab-urile sunt situate în conformitate cu principiile oficiale ale acestor sisteme de operare: în partea de jos - pe iPhone și în partea de sus a paginii - pe Android. În același timp, pictogramele de navigare pe IOS sunt, de asemenea, semnate:

Taburile și barele de navigare sunt foarte potrivite pentru site-urile care au relativ puține secțiuni de meniu.
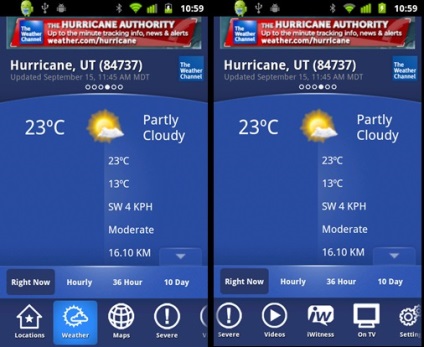
Un exemplu este vechea versiune a aplicației Weather Channel: aici bara de taburi este implementată astfel încât să nu fie clar faptul că fiecare filă de mai jos ascunde mai multe mai jos. Și cu atât mai greu este să ghiciți exact ce elemente există:

Dacă decideți să utilizați bara de navigare sau bara de taburi, acestea ar trebui să fie elementul principal al interfeței, dar un spațiu mai mic ar trebui alocat altor instrumente - de exemplu, în caseta de căutare.
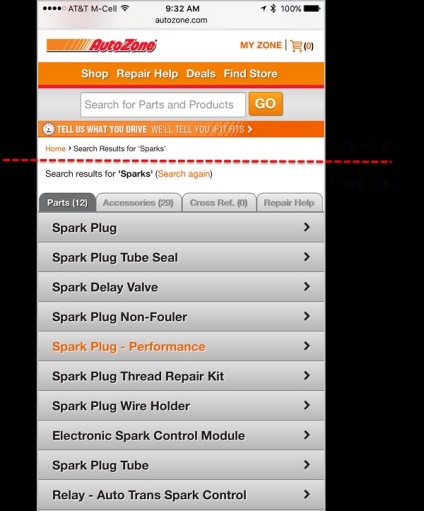
De exemplu, iată cum arată pagina cu rezultatele căutării AutoZone:

Deși bara de navigare conține doar patru elemente de bază (cum ar fi Shop, Repair, Order și Find a Store), în plus, pe pagina se afișează câteva elemente de interfață (logo-ul, coșul de cumpărături, bara de căutare, filele cu rezultatele căutării etc.) astfel încât acestea să ia aproximativ o treime din ecran în total.
Meniuri ascunse (sandwich și alte opțiuni)
Un meniu de tip sandviș sau un meniu de hamburger este un meniu de navigare care conține mai multe elemente sau chiar mai multe submeniuri și se desfășoară numai atunci când utilizatorul face clic pe el. În starea minimizată, ocupă un minim de spațiu, iar acest lucru este atât avantajul, cât și dezavantajul său, deoarece acest element de navigare este mai puțin vizibil decât meniul obișnuit.
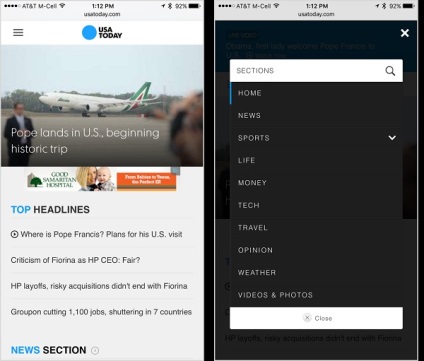
Un exemplu de folosire a unui meniu sandwich este USA Today. Aici este folosit pentru opțiunile de navigare de bază. Se deschide făcând clic pe pictograma din colțul din stânga sus al ecranului:

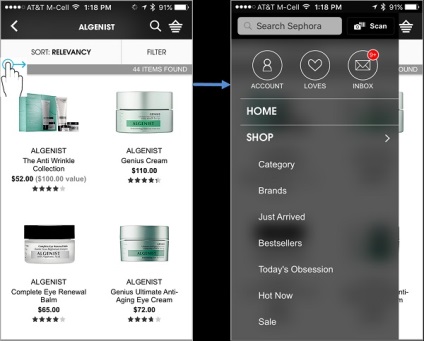
O altă opțiune de navigare ascunsă este că meniul este detectat numai atunci când utilizatorul scutură ecranul cu degetul. De exemplu, în aplicația Sephora, pe paginile interioare ale meniului, puteți apela prin tragerea degetului de la stânga la dreapta:

Cu toate acestea, butonul de meniu în sine nu este vizibil, astfel încât mulți utilizatori, cel mai probabil, nu detectează această funcție și se limitează la funcționalitate, folosind doar butoanele vizibile.
În general, după cum sa menționat deja mai sus, meniul ascuns are un avantaj semnificativ față de bara de navigare - necesită un minim de spațiu. Cu toate acestea, rețineți că cele mai multe ori legăturile de navigare vor fi ascunse. Pentru a profita de acestea, utilizatorul ar trebui să meargă în meniu în mod intenționat și să aleagă unul dintre elementele pe care nu este obișnuit, în ciuda faptului că în versiunile mobile ale site-urilor, meniul de hamburger este deja destul de comun. În acest sens, este necesar să se perfecționeze sistemul de navigație cu ajutorul unor instrumente suplimentare - de exemplu, referințe încrucișate.
Acesta este numele paginii (de obicei pagina principală a site-ului), unde sunt localizate toate elementele de navigare cheie. Acesta este punctul nodal, intersecția tuturor drumurilor, unde utilizatorul se întoarce de fiecare dată când trebuie să meargă într-o altă secțiune.
Dezavantajul acestei abordări constă în faptul că pagina de pornire trebuie să fie complet redată la nevoile de navigare, iar utilizatorul trebuie să fie forțat să facă un pas suplimentar (revenind la pagina principală) în timp ce navighează pe site.
Hubul de navigare este potrivit pentru resursele în care utilizatorii sunt limitați la o ramură de navigație în timpul unei vizite
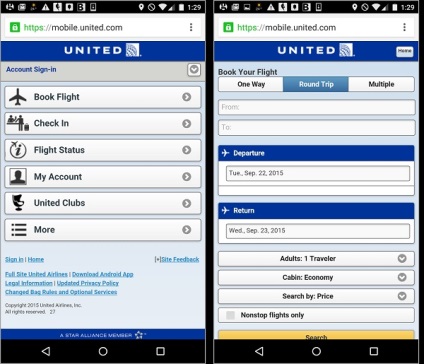
Un bun exemplu este versiunea mobilă a site-ului United. Pe pagina principală sunt elementele cheie de navigare, iar în interior în partea de sus a paginii există un buton "Acasă" pentru a reveni la pagina principală. Și utilizatorii rareori fac două tipuri de activități (de exemplu, cumpărarea unui bilet și înregistrarea pentru un zbor) pentru o vizită. Deci majoritatea nu au nevoie de acest buton.

Efectuați navigarea mobilă simplă și convenabilă nu este atât de simplă din cauza limitărilor asociate cu o dimensiune mică a ecranului. Puteți încerca altfel să rezolvați această problemă, dar aproape întotdeauna veți întâlni probleme de utilizare.
Linia de jos este de a alege astfel de soluții, ale căror neajunsuri sunt cel mai puțin probabil să se manifeste în mod specific pe site-ul dvs. web:
Conversii mari!
ATENȚIE! Utilizați un browser Internet Explorer învechit
Acest site este construit pe tehnologii avansate și moderne și nu suportă versiunile 6 și 7 ale Internet Explorer.




