- principal
- WordPress
- Facem poze pop-up pe site-ul WordPress

Într-o bună zi, cu tine din nou m-am bucurat că ați vizitat paginile blogului meu. Astăzi, ridicați subiectul optimizării site-urilor pe WordPress, deoarece nu am actualizat această secțiune pentru mult timp.
Implicit, în WordPress, imaginile clicabile se deschid într-o fereastră nouă. Sunt de acord că acest lucru nu pare foarte bun în realitățile moderne. Acesta este motivul pentru care vom examina subiectul cum să faceți imagini pop-up pe site-ul dvs., care vor fi mai convenabile pentru utilizatorii dvs.
Și așa, să nu ne angajăm în verbiage și să mergem la afaceri.
Imagini pop-up în WordPress cu pluginul WP jQuery Lightbox
După cum puteți vedea din antet, vom folosi pluginul WP jQuery Lightbox pentru implementarea imaginilor pop-up deasupra ferestrei principale. Găsiți și instalați acest plugin pentru WordPress, cred că puteți ușor cu ușurință de la panoul de administrare al blogului dvs.

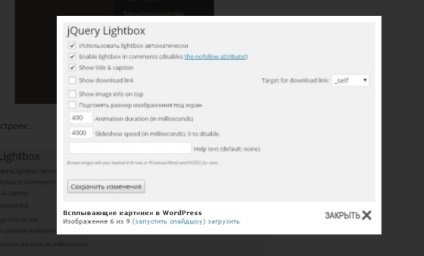
După instalarea plug-in-ului, accesați setările acestuia (calea: Setări> caseta Lightbox jQuery). În fereastra care apare, veți vedea toate funcțiile disponibile ale plug-in-ului, sunt câteva dintre ele, însă să le analizăm.
- Utilizarea lightbox; automat - Acesta este principalul și funcția principală plugin prin verificarea pe acest element vă permite plugin-ul pentru a deschide toate imaginile de pe fereastra pop-up pe blog.
Citește și: Traducerea temei WordPress în limba rusă cu Poedit
Cred că acest plugin va contribui la îmbunătățirea utilizabilității site-urilor dvs. și va face ca impresia utilizatorilor săi să fie mai plăcută. Abonați-vă și urmați actualizările blogului.