
Ultima dată, am schimbat culoarea de fundal a barei laterale. Însă marginea verde din jurul marginilor a rămas și ar fi bine să o schimbați.
Modificați culoarea imaginii și a fundalului din blog
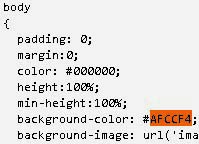
Din blog, copiați codul de culoare. În panoul de administrare, vom apela căutarea utilizând tastele Ctrl + F. și lipiți acest cod în caseta de căutare. Astfel, găsim această culoare, deja în panoul administrativ, și acum putem să ne asigurăm că într-adevăr această culoare este înregistrată în proprietățile elementului corpului.

Imagine de fundal. dacă este, are prioritate față de culoare. Este în același loc. în proprietățile elementului corpului. Putem pune imaginea noastră.
Găsiți fotografia dorită și copiați-o singură pe computer. Acum o putem schimba, de exemplu, folosind Photoshop. și apoi pus înapoi, dar putem pune unul complet diferit, cu același nume.
În mod similar, putem schimba orice imagine a oricărui element al blogului WordPress. Este suficient doar să înțelegem unde sunt și să le înlocuiți cu propriile lor.
Floarea pe blog. despre care am menționat la început, ar trebui, de asemenea, să fie schimbată în așa fel încât tonalitatea să coincidă cu tonalitatea imaginii. Deoarece în acele cazuri în care utilizatorul din browser nu vede imaginile, culoarea va fi vizibilă. Prin urmare, în panoul administrativ, în editarea listei de stiluri, modificați codul de culoare la cel dorit și salvați modificările.
Informații mai detaliate puteți obține în secțiunile "Toate cursurile" și "Utilitatea", pe care le puteți accesa prin meniul superior al site-ului. În aceste secțiuni, articolele sunt grupate pe subiecte în blocuri care conțin cât mai multe informații posibil (pe cât posibil) pe diverse subiecte.