Cum putem face ca designerii web să facă față diagramei vitale? De fapt, le puteți afișa pe Web în mai multe moduri. Puteți să creați pur și simplu o imagine și să o atașați la o pagină Web. Dar nu este foarte public sau interesant. Puteți utiliza Flash, care este foarte bun pentru afișarea diagramelor - dar, din nou, nu este foarte public. În plus, designerii, dezvoltatorii și divinitățile nu-i placeau pe Flash. Tehnologii precum HTML5 pot face multe din acestea fără a avea nevoie de un plug-in. Puteți să vă adaptați la această sarcină chiar și un nou element de canvas HTML5. Sunt disponibile instrumente online pentru desenarea graficelor și a graficelor, care sunt de asemenea aplicabile. Dar dacă avem nevoie de ceva mai aproape de necesități?
Există argumente pro și contra pentru o gamă largă de resurse disponibile pentru noi, dar acest manual nu le va examina. În schimb, vom crea o diagrama proprie utilizând agrafe progresiv îmbunătățite CSS3 și jQuery. Pentru că putem.
Ce facem?
Facem asta. Și mai mult decât atât! Iată câteva opțiuni pentru extinderea tehnicilor explicate în tutorial:

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
- Un indicator de progres care arată cât timp rămâne omenirea în cazul unei epidemii de zombi;
- o diagramă care arată nivelul de reducere a siguranței în activitățile în aer liber în timpul unei epidemii;
- o diagramă teribil de similară care arată nivelul de declin al reproducerii într-o epidemie de zombi;
- Creșteți nivelul persoanelor care nu știu despre epidemie, deoarece aceștia au împărtășit cu prietenii lor infectați pe Facebook ceea ce au făcut la FarmVille.
Sau puteți crea o diagramă grafică sau diagramă care ilustrează pur și simplu ceva util și nu este umplut de groază și zombi. Deci, să începem.
Ce ai nevoie
Ar trebui să fie suficient. Rețineți că acest tutorial nu este o introducere în HTML, CSS, jQuery sau în zombi. Aceasta presupune un nivel mediu de cunoaștere a acestor trei tehnologii și morți vii.
Grăbește-te! Tocmai v-ați dat cifre alarmante. Se estimează că numărul zombiilor tăbăcite în următorii câțiva ani va scăpa de sub control. Sub amenințarea imediată sunt tigrii de carbon și maimuțele albastre. Apoi, zombi tăbăcite sunt mult mai probabil să ne ia pe noi. Dar tu ești doar un designer. Cum v-ați putea ajuta?
Știu! Ați putea face o pagină web care să ilustreze moartea noastră inevitabilă, cu o grafică frumoasă, liniștitoare, perfect animată!
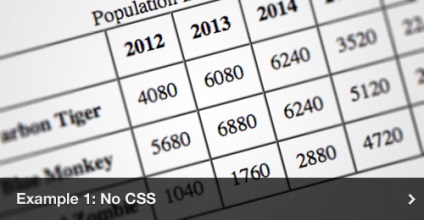
Mai întâi, să inserăm aceste date într-un tabel, în care coloanele reflectă anii, iar liniile - vederi diferite.

Partea cea mai ușoară sa terminat. Acum, să ne bazăm pe capabilitățile CSS și Javascript (prin intermediul jQuery) pentru a ilustra ceea ce ne spun numerele. Din punct de vedere tehnic, sarcina noastră este de a crea o diagramă care să funcționeze în toate browserele moderne de la IE 8 până în prezent.
Am spus, în toate browserele moderne? IE 8 - norocos: a avut noroc să stea în compania băieților răi. Browserele care acceptă CSS3 vor primi mai multe infuzii suplimentare.
"Prin eforturi unite ..."

Noțiuni de bază cu jQuery
Vom folosi jQuery pentru a crea propria diagramă "în zbor", separată de tabela de date originală. Pentru a face acest lucru, trebuie să preluați datele din tabel și să le salvați într-un format mai aplicabil. Apoi puteți adăuga noi elemente în documentul dvs. care aplică aceste date la construirea diagramei.
Să începem prin crearea funcției principale createGraph (). Am scurtat unele dintre procesele interne ale acestei funcții, astfel încât să puteți obține o imagine mai clară a structurii. Nu uitați: vă puteți referi întotdeauna la codul sursă disponibil în acest tutorial.
Aici este structura noastră principală:
Această funcție este transmisă prin doi parametri:
1. Datele de date sub forma unei tabele de tabel;
2. Elementul containerului, unde dorim să plasăm diagrama în document.
Apoi, vom declara mai multe variabile pentru a vă gestiona datele și elementele containerului, plus mai multe variabile ale senzorului de timp pentru animație. Iată codul:
Nu este nimic deosebit de interesant aici, dar mai târziu va veni la îndemână.
Primirea datelor
Iată cum împărtășește:
- Creați o matrice de coloane [] pentru a stoca datele;
- obțineți numărul de coloane numerotând celulele din tabel (td) în prima linie;
- Pentru fiecare coloană, găsiți numărul de rânduri din corpul mesei (tbody) și creați o altă matrice pentru a stoca datele celulei tabelului;
- Atunci du-te prin fiecare rând și selectați datele din fiecare celulă a tabelului (prin intermediul funcției de text jQuery ()), și apoi adăugați-le la celula de tabel de date matrice.
Atunci când obiectul nostru este deja plin de date de primă clasă, putem începe să creăm elemente compuse ale histogramei noastre.
Aplicarea datelor
Folosind funcția jQuery $ .each, puteți deja să navigați prin date în orice moment și să creați elementele care alcătuiesc graficul. Una dintre metodele cele mai adroite implică introducerea de coloane reprezentând fiecare vizualizare în interiorul coloanelor anuale.
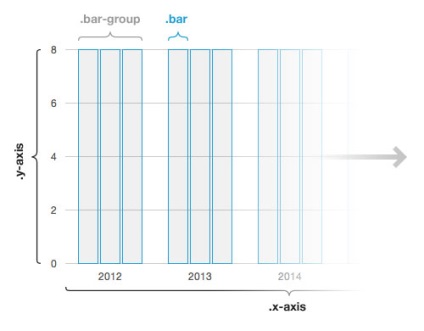
Cu excepția rubricilor, tabelul nostru are cinci coloane cu trei linii. În diagrama noastră aceasta înseamnă că fiecare coloană pe care o creăm va avea trei coloane. Următoarea imagine arată cum va fi construită histograma noastră:

- Creați un div container pentru fiecare coloană;
- Deplasați-vă în interiorul fiecărei coloane pentru a obține date rând și celulare;
- Crearea unui obiect coloană (barObj<>) pentru a stoca proprietățile fiecărei coloane, cum ar fi eticheta, înălțimea și marcajul;
- Adăugați marcajul proprietatea folosind clasa CSS „.fig“ + j pentru codificarea de culoare a fiecărei coloane din coloana marcată și înfășurat într-un interval de coloana;
- Adăugați un obiect la barele de matrice [], astfel încât să puteți accesa mai târziu datele;
- Puneți-le împreună prin adăugarea de coloane în elementul container al coloanei.
Premiul este pentru cineva care a observat că nu am stabilit înălțimea coloanelor. Acest lucru este în scopul de a controla mai târziu mai bine modul în care acestea sunt afișate.
Acum, când avem deja coloanele, să lucrăm pe etichetele histogramei noastre. Deoarece codul pentru afișarea etichetelor este foarte asemănător, nu este necesar să vă explicăm acest lucru. Iată cum facem axa y:
Mai multe informații aici:
- obțineți date relevante pentru etichete;
- Creați o listă neordonată pentru elementele (ul);
- treceți prin etichete și creați un element de listă (li) pentru fiecare etichetă, ambalând fiecare etichetă în interval;
- Atașați articolul la lista dvs.;
- În final, atașați lista la elementul containerului.
Prin repetarea acestei metode, puteți adăuga o legendă, etichete pentru axele x și titlurile diagramei.
Înainte de a demonstra histograma, trebuie să vă asigurați că tot ce am făcut este adăugat elementului container.
Afișarea datelor
Tot ce trebuie să faceți în jQuery este să setați înălțimea fiecărei coloane. Acolo este utilă faptul că am salvat anterior proprietatea înălțimii din obiectul barei.
Vom anima secvențial diagrama noastră, o coloană după alta.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
O posibilă soluție este folosirea funcției de rechemare pentru a revigora următoarea coloană după terminarea ultimei animații. Cu toate acestea, animația graficului va fi prea lungă. În schimb, în graficul nostru de bare va fi folosit pentru a afișa funcția temporizator a fiecărei coloane după o anumită perioadă de timp, indiferent de cât timp este nevoie pentru fiecare coloană setat la înălțimea sa. Se răcește!
Aici este funcția displayGraph ():
Ce ai spus? "De ce nu folosiți funcția de" $ ", cum ar fi peste tot?" Întrebare mare. În primul rând, să discutăm ce are funcția displayGraph () și apoi de ce este așa cum este.
Funcția displayGraph () are doi parametri:
2. Indicatorul (i) de la care doriți să începeți repetarea (începând cu 0).
Să distrugem restul:
- Dacă valoarea lui i este mai mică decât numărul de coloane, continuați;
- Obțineți coloana curentă din matrice aplicând valoarea i;
- Animați proprietatea înălțimii (calculată ca procent și stocată în barele .height);
- așteptați 100 de milisecunde;
- Măriți i cu 1 și repetați procesul pentru următoarea coloană.
"Deci, de ce nu folosiți funcția $ .each cu întârziere () înainte de animație?"
Ar fi posibil și ar funcționa perfect ... odată. Dar dacă încercați să reporniți animația prin butonul „Reîncărcați histograma» ( «Reset grafic»), evenimentul timer nu ar fi funcționat bine, iar coloanele vor fi animate nu de unul.
Continuă aici este resetGraph ():
Să ne uităm la resetGraph ():
- Opriți întreaga animație și setați înălțimea fiecărei coloane la 0;
- Cronometre gratuite, astfel încât să nu existe animație întârziată;
- așteptați 200 milisecunde;
- Apel displayGraph () pentru a anima prima coloană (la indexul 0).
În cele din urmă, apel resetGraph () în partea de jos a createGraph () și urmăriți magia se întâmplă, pelerin în slava rezultatul muncii lor.
Nu atât de repede, bucuria mea! Înainte de a continua, aveți nevoie de un pic "dress up".
Efectuat. Să creăm o zonă frumoasă pentru containere, în care să introducem diagrama noastră. Din moment ce mai multe liste neordonate au fost folosite pentru ao crea, vom reincarca stilurile pentru ei. Este important să treceți elementele #figure și .graph: relative, deoarece acestea vor fixa elementele locului în recipiente exact unde avem nevoie.
Acum să trecem la legenda. Plasăm legenda chiar în partea de jos a containerului (#figure) și aranjăm elementele orizontal:
Axa x este foarte asemănătoare legendei. Aliniem elementele orizontal și le fixăm pe fundul containerului (.graph):
Axa y este un pic mai complicată și necesită câteva trucuri. Îi transmitem poziția: absolut pentru a o selecta din fluxul general de conținut, dar pentru ao ancora în containerul său. Împingeți fiecare li la înălțimea completă a histogramei și adăugați partea superioară a cadrului. Deci, pe fundal, veți obține linii orizontale frumoase.
Aplicând posibilitățile unui câmp negativ, puteți muta etichetele numerice în interiorul intervalului, astfel încât să se deplaseze în sus și spre stânga. Excelent!
Acum hai să mergem la carnea din sandwich-ul nostru de specii: coloanele în sine. Să începem cu elementul container pentru coloane și coloane:
Nimic nu este prea complicat aici. Am stabilit doar câteva dimensiuni ale containerelor și indexul z pentru a vă asigura că acestea apar înainte de eticheta axei y.
Acum la bara individuală:
Principalele stiluri cărora ar trebui să le acordați atenție aici:
- poziția: absolută și cea de jos: 0, ceea ce înseamnă că coloanele vor fi legate în partea de jos a histogramei și vor crește;
- coloanele fiecăreia dintre vizualizările (.fig0, Fig1 și .fig2) aflate în interiorul grupului .bar.
Acum, de ce nu minimizăm cantitatea de muchii ascuțite pe oricare dintre aceste pagini utilizând proprietatea razei de margine pentru a rotunji marginile colțurilor din stânga și din dreapta sus ale fiecărei coloane? OK, raza de graniță nu este cu adevărat necesară, dar arată bine în browserele de suport. Din fericire, cele mai recente versiuni ale celor mai populare browsere îl susțin.
Deoarece am plasat valorile fiecărei celule de tabelă în fiecare coloană, putem adăuga un element elegant de săritură mic care apare când mouse-ul este peste coloană:
La început, săriturile sunt ascunse din vedere prin afișare: nici unul. Atunci când mouse-ul este peste elementul .bar, setăm blocul de afișare: să îl afișeze și să seteze marginea negativă deasupra, astfel încât să apară deasupra fiecărei coloane.
Proprietățile de text-shadow, rgba și box-shadow sunt acum acceptate de cele mai moderne browsere. Dintre acestea, numai Safari necesită un prefix producător (-webkit-) pentru a face lucrul la box-shadow. Rețineți că aceste proprietăți sunt doar decorațiuni ale histogramei noastre și nu necesită o înțelegere. Nivelul de bază al Internet Explorer 8 le ignoră pur și simplu.
Ultimul nostru pas în asamblarea într-un singur întreg este codarea culorii fiecărei coloane:
În acest exemplu, tocmai am adăugat o culoare de fundal și o imagine de fundal cu un mozaic vertical. Acest lucru va îmbunătăți stilurile coloanelor și pictogramele mici care le reprezintă în legendă. Frumos.
Și, credeți-vă sau nu, asta-i tot!
Produs finit

Premiu: eliberați puterea CSS3
Acest supliment nu este la fel de detaliat ca și exemplul principal. Acesta servește, în principal, ca un stand de expunere pentru unele dintre proprietățile considerate în caietul de sarcini CSS3.
Întrucât, până acum, suportul pentru proprietățile CSS3 este limitat, atunci aplicarea lor nu este obișnuită. În timp ce unele dintre aceste caracteristici se încadrează în alte browsere web, Apple Safari bazate pe Webkit și Google Chrome conduc.
De fapt, putem crea diagramele noastre fără să folosim deloc imagini și chiar animăm coloanele folosind CSS în loc de jQuery.
Să începem prin eliminarea imaginilor de fundal din coloane, înlocuindu-le cu proprietatea -webkit-gradient:
Același lucru se poate face și cu numerele pop-up:
Pentru mai multe informații despre gradientele Webkit, citiți blogul Surfin 'Safari.
Continuând să vorbim despre elemente pop-up, să ne imaginăm -webkit-transition. Schimbările CSS sunt remarcabil de ușor de aplicat și de înțeles. Când browserul detectează o modificare a proprietăților elementului (înălțime, lățime, culoare, opacitate etc.), face o tranziție la noua proprietate.
Și din nou, contactați Surfin 'Safari pentru informații despre -webkit-transition și animația CSS3.
Când mutați mouse-ul peste coloană, câmpul și opacitatea elementului pop-up se vor schimba. Aceasta declanșează evenimentul de tranziție în funcție de proprietățile pe care le-am setat. Foarte misto.
Iată principalul lucru pe care l-am schimbat:
- Setați înălțimea coloanelor utilizând funcția jQuery css () și permiteți tranzițiile CSS să aibă grijă de animație;
- Când histograma a fost reluată, tranzițiile au fost oprite, astfel încât înălțimea coloanei a fost setată instantaneu la 0.
Uită-te la exemplu. Dacă aveți cea mai recentă versiune de Safari sau Chrome.
Premiul Ultra-Mega de la Webkit: acum în 3-D!
Pentru a spiona ce se va întâmpla în viitor, uita-te la micul experiment cu efectul 3-D și transformările CSS. Pentru aceasta, veți avea nevoie de cea mai recentă versiune de Safari sau Chrome:
Ca și în exemplul Webkit anterior, nu există imagini aici, iar animația este gestionată prin CSS. Sărută-mă!
Nu știu ce să fac cu toate aceste informații. Dar vă avertizez despre potențialul abuz al noilor oportunități. Cuvintele prietenului nostru, Căpitanul Planet: "Totul este în puterea ta!"
Utilizați-l cu înțelepciune.
Ediție: Comanda webformself.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
