Acasă Articole Meniu pentru UMI.CMS. Diferite clase pentru link-uri din meniu
Pentru ce este? Ei bine, de exemplu, aveți un meniu care este format într-o singură listă neimpozată și trebuie să aranjați câteva elemente ale acestui meniu în alt mod decât restul meniului. Dacă cineva nu este clar acum, voi explica totul.
Deci, ceea ce avem. Meniu, sub forma unei liste fără număr, adică cum ar fi:
Și trebuie să facem așa încât pentru fiecare legătură să ne putem înregistra clasa și să o proiectăm prin CSS. De exemplu, așa
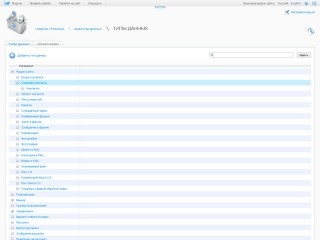
Și acum cel mai interesant lucru. UMI în sine nu are această funcție, dar poate fi corectată. Pentru a face acest lucru, mergeți la panoul de admin site Modules-> Data templates.

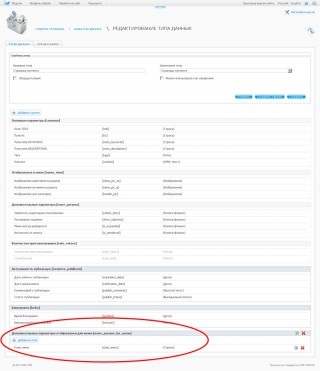
În continuare, pentru "Data Type" - "Page Content" adăugați un nou grup. Apelați acest grup nou "Opțiuni suplimentare pentru meniu" (deși așa cum o veți numi afacerea dvs. deja). Și în acest grup, adăugați un câmp nou. Ei bine. lăsați-l să fie "clasa meniului" și puneți "Type" - "Line".

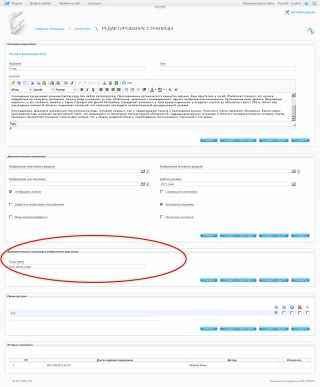
Ca rezultat, avem un grup "Opțiuni suplimentare pentru meniu", pe care l-am schimbat la "more_params_for_menu", și "Field" cu identificatorul "class_menu". Principalele pregătiri din panoul de administrare sunt terminate. Acum, dacă mergem în editarea paginii de conținut sau încercăm să creăm o pagină nouă, vom vedea câmpul nostru suplimentar, unde trebuie să înregistrăm numele clasei pentru CSS.

Acum este momentul să creați un mic șablon pentru meniul site-ului și să obțineți rezultatul final. Pentru a face acest lucru, deschideți șablonul nostru cu meniul care se află în dosar
/ xsltTpls / modules / content și a sunat menu.xsl și să editați blocul de elemente.
E ca de altfel. Rămâne în fișierul de stiluri pentru ca clasele noastre să prescrie stiluri și să se bucure că totul este atât de ușor și de frumos. Dacă cineva este util, atunci utilizați. Și acum, de asemenea, nu voi mai aminti din nou și nu voi scrie în registrele ce și cum să faceți.
Vă mulțumim că ați sprijinit UMI pentru implementarea acestei soluții.