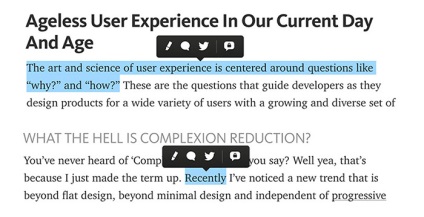
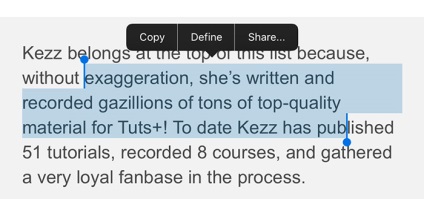
Înainte de a trece la crearea meniului nostru, vom analiza interfața site-ului Medium, vom afla când meniul apare pe ecran și modul în care acesta se află în raport cu textul selectat. Aceasta este o etapă importantă a activității noastre, care ne va oferi cunoștințele tehnice necesare. În această fază, vom înțelege cum trebuie să scriem cod. Să mergem!
Să studiem interfața Mediu


Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile

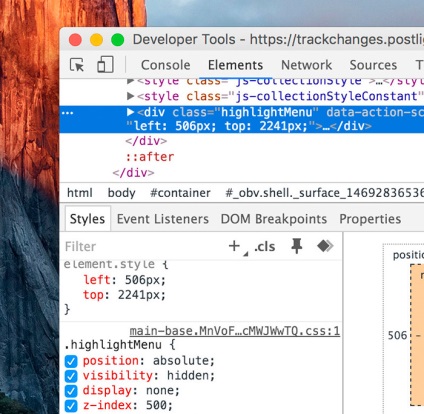
Fila Stiluri arată că poziționarea în CSS este setată la valoare absolută, proprietatea z-index ridică meniul deasupra altor elemente de pe pagină, iar proprietățile de vârf și vizibilitate împing butoanele din zona vizibilă. Rezumând, avem nevoie de:
determină lungimea zonei selectate pentru a calcula mijlocul acesteia;
a crea un modificator pentru a afișa elementul;
Setați aspectul de meniu utilizând proprietățile de sus și stânga prin intermediul stilurilor inline.
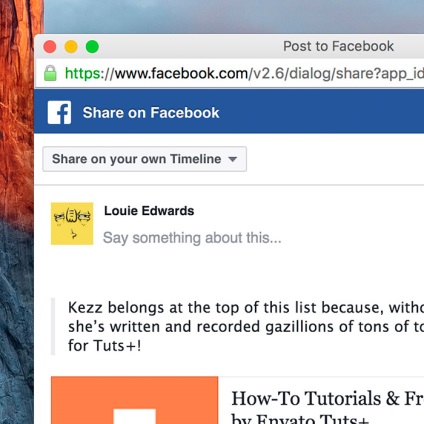
În acest exemplu, vom adăuga butoanele Facebook și Twitter din meniu. Butoanele Facebook și Twitter vor fi în format SVG și vor fi înfășurate în butonul buton și în câteva etichete div. De asemenea, prin codul de mai jos, vedem că am adăugat o etichetă de span care va crea un triunghi în partea de jos a meniului.
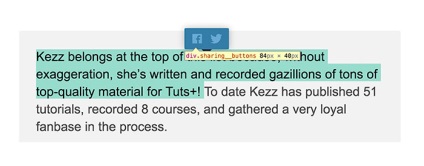
Nu există reguli clare privind culorile și forma meniului, puteți să creați gratuit meniul pentru site-ul dvs. Merită să aveți grijă de dimensiunea butoanelor: înălțime și lățime. Meniul nostru, după cum se vede mai jos, are o lățime de 84 pixeli și o înălțime de 40 de pixeli. Puțin mai târziu, vom folosi aceste două valori pentru a centra meniul nostru în zona textului selectat.

Stiluri cu poziția inițială și vizibilitate.
Adăugarea funcționalității
Ce face funcția:
trage regiunea selectată folosind funcția naSeS ();
returnează un obiect cu textul selectat, învelișul textului și obiectul Obiect dreptunghi, care ne dă dimensiunea și poziția elementului din interiorul paginii (sus, jos, stânga și dreapta).

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Funcția noastră următoare se numește showMenu (). Judecând după nume, funcția va afișa meniul.
Ce face funcția:
obtine obiectul de la getHighlighted ();
dacă zona selectată este goală, ascundeți meniul și returnați-o în poziția inițială;
Procedați astfel încât meniul să nu apară dacă textul selectat nu este înfășurat în eticheta paragrafului;
Vom presupune că majoritatea utilizatorilor selectează conținutul cu mouse-ul și blochează această funcție pe evenimentul mouseup. Dispozitivele mobile au, de obicei, propriul meniu contextual pentru textul selectat, astfel încât să ne concentrăm atenția asupra acestei lecții numai asupra versiunii desktop.

Pentru a vă asigura că conținutul este selectat corect, vom adăuga o întârziere de 100ms utilizând funcția setTimeout ().
Faceți clic pe ... faceți clic pe ...
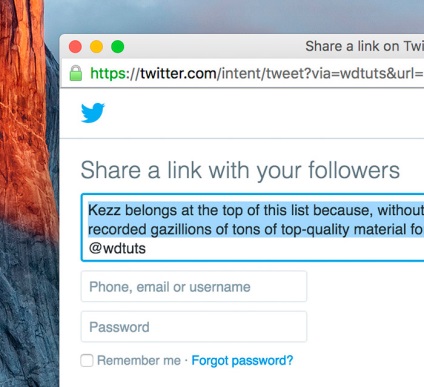
Acum trebuie să conectați evenimentul clic la butonul și funcția care va deschide fereastra repost.

Dacă faceți clic pe butonul Twitter, ar trebui să vedeți o astfel de fereastră.

concluzie
Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame